<目次>
Azure DevOpsのビルドパイプラインの例
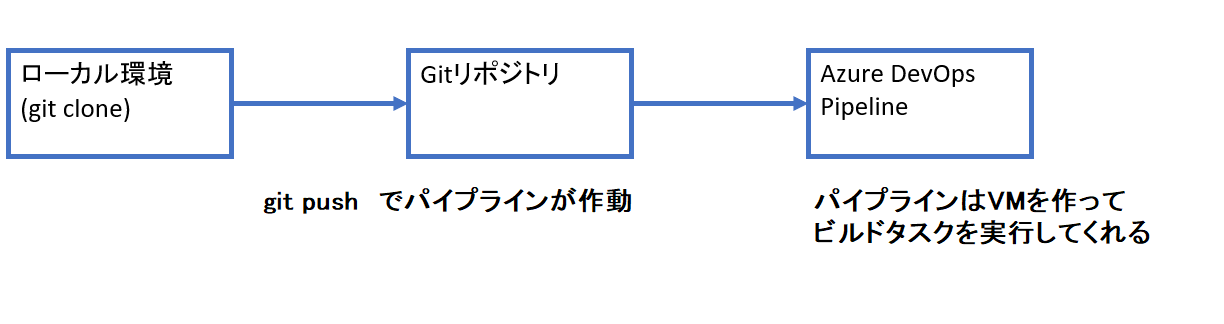
やりたいこと/概要
STEP0:前提条件
STEP1:Gitのリポジトリを用意する
STEP2:プロジェクトのビルド&疎通
STEP3:パイプライン作成&疎通
STEP4:ビルドタスクの追加
STEP5:Gitへのプッシュ→パイプラインの再実行
STEP6:ビルドした資産をAzure Pipeline内に保存
Azure DevOpsのビルドパイプラインの例
やりたいこと/概要

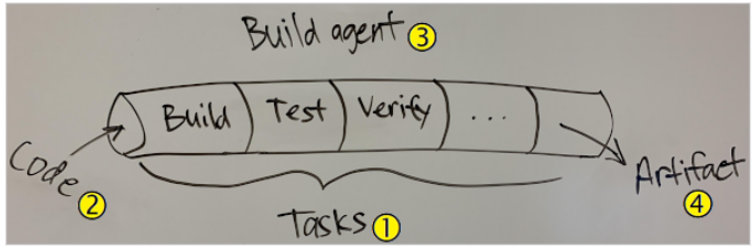
| Tasks | ・ビルド、テスト、展開の手順がどのように実行されるかを定義するスクリプトのようなものと |
| Code | ・コードの変更があるとパイプラインが実行される。 ・パイプライン実行は自動/手動の両方が可能 ・パイプラインをGitHub、Bitbucket、Subversionのようなソースリポジトリに接続します。 |
| Build Agent | ・コードのビルドやデプロイを行います。 ・1つ以上のジョブが実行される ・Azure PipelinesならMicrosoftホストエージェントを使用できる →パイプラインを実行する度に「新しくVMが生成される」。 →VMは色んな種類から選べる。Ubuntu 22.04も選択可能。 →VMは自動テストでの使用が完了したら、自動で破棄される ・エージェントは「セルフホスト」も使用可能(自身でVM立てて設定&管理するタイプ) ・エージェントを束ねる「エージェントプール」を設定できる。 |
| Artifact | ・パイプラインのアウトプット ・デプロイできる成果物 ・(例)Javaなら.jarファイル ・(例)JavaScriptのライブラリ ・(例)Dockerイメージ |

STEP0:前提条件
STEP1:Gitのリポジトリを用意する
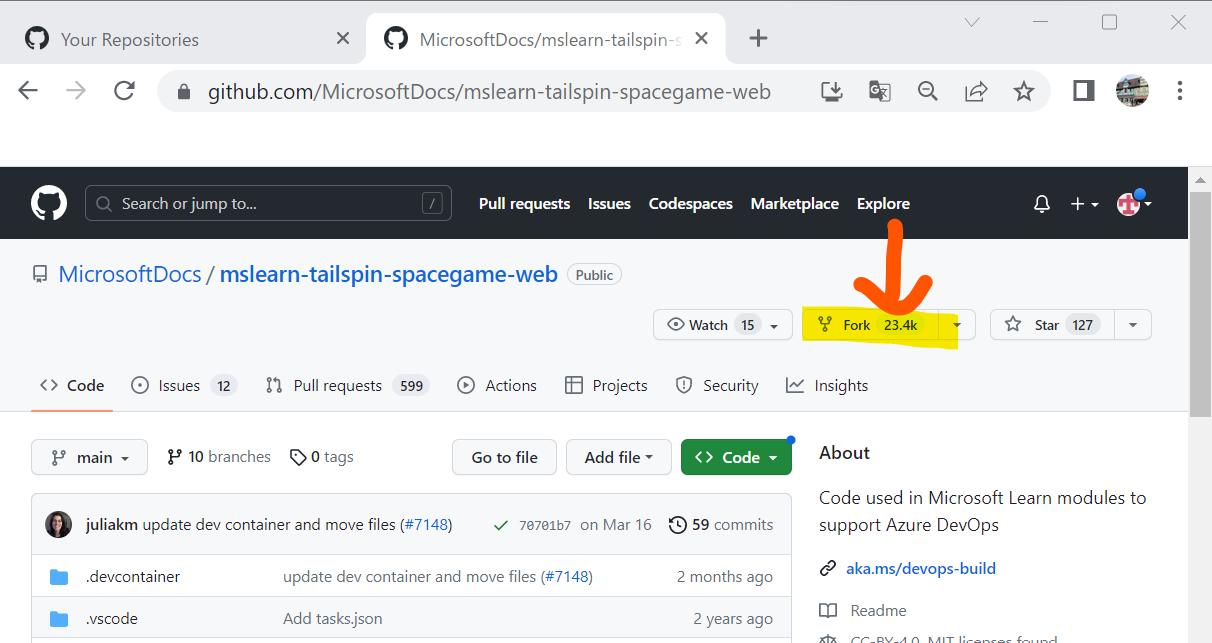
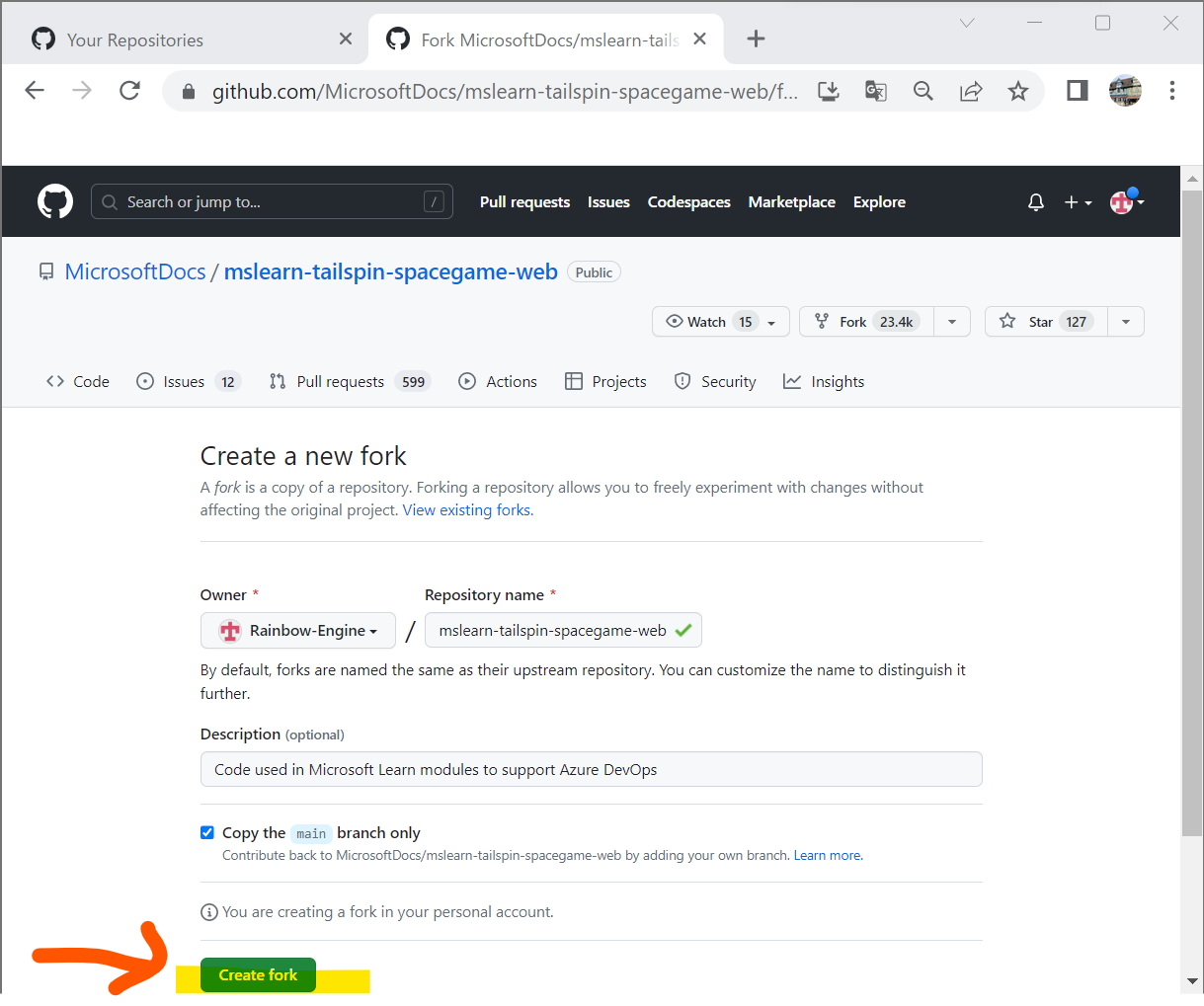
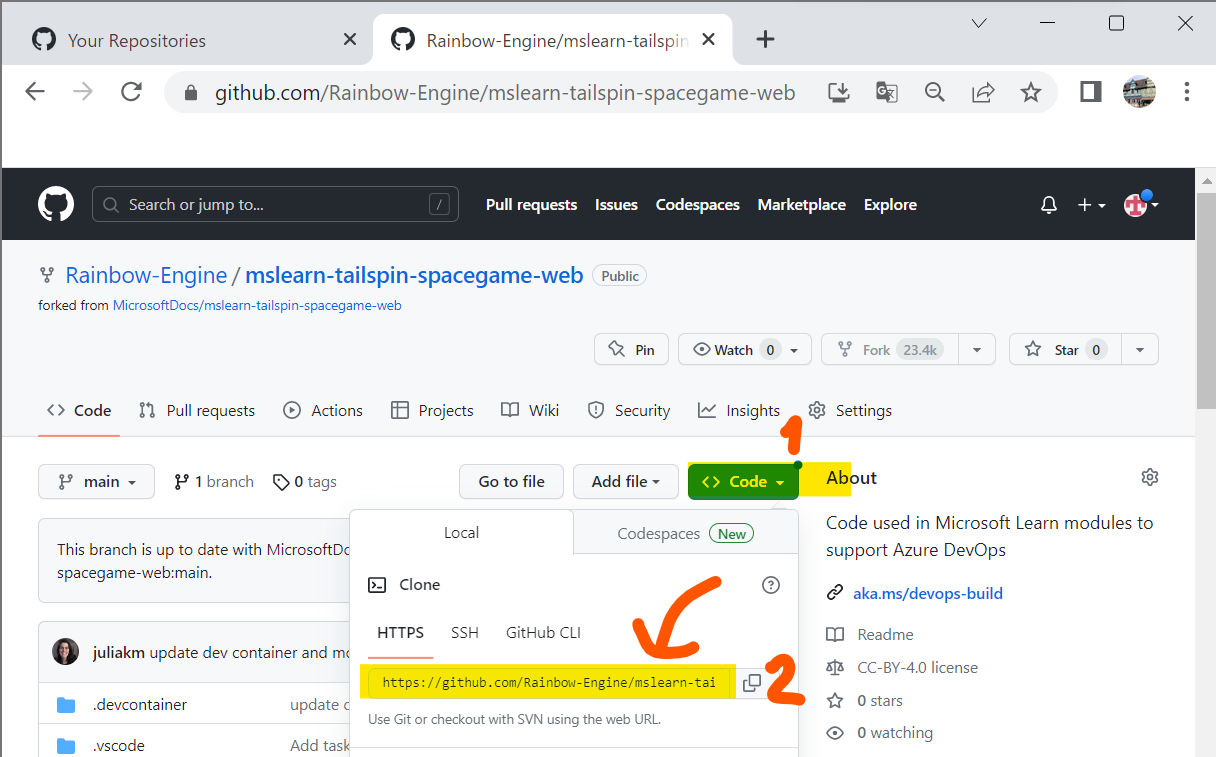
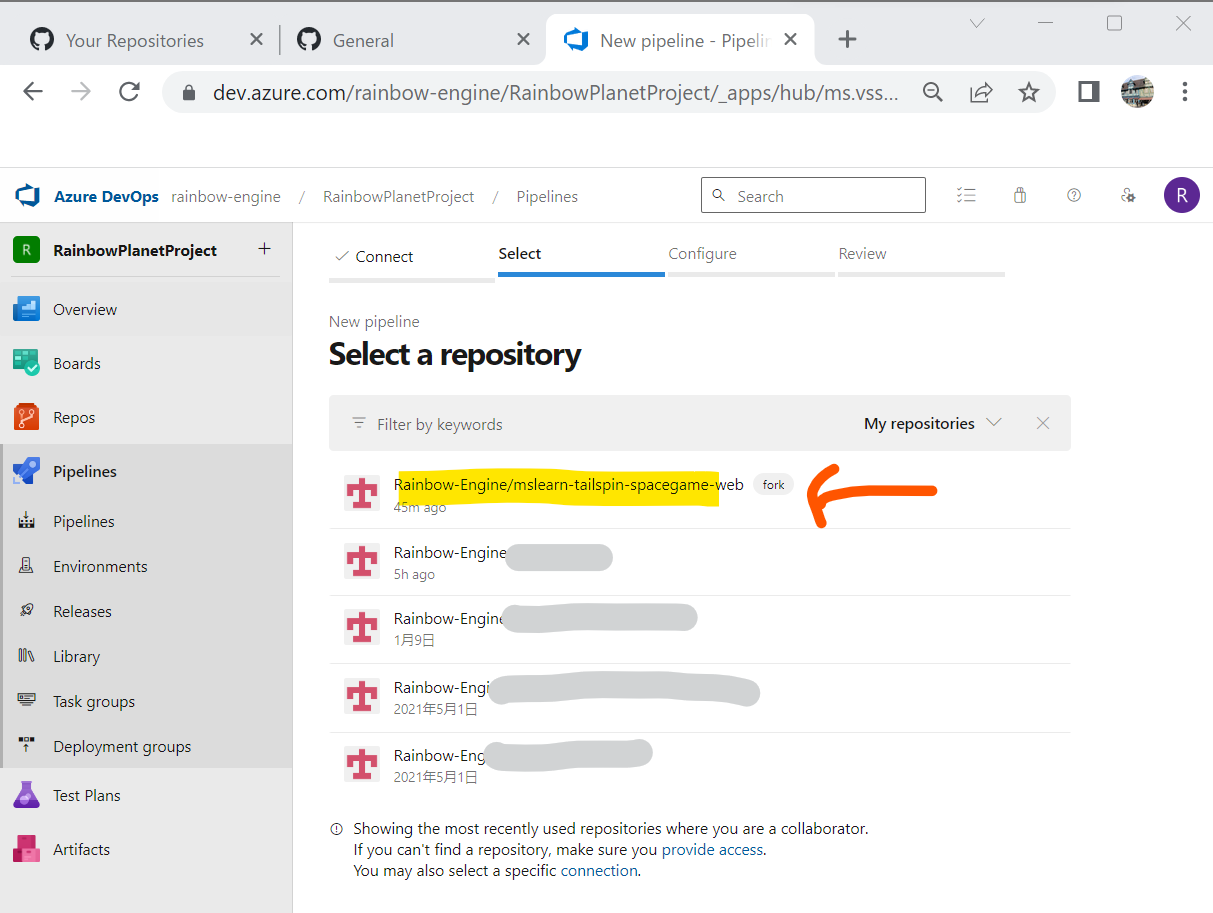
STEP1-1:Microsoftの学習用リポジトリのFork


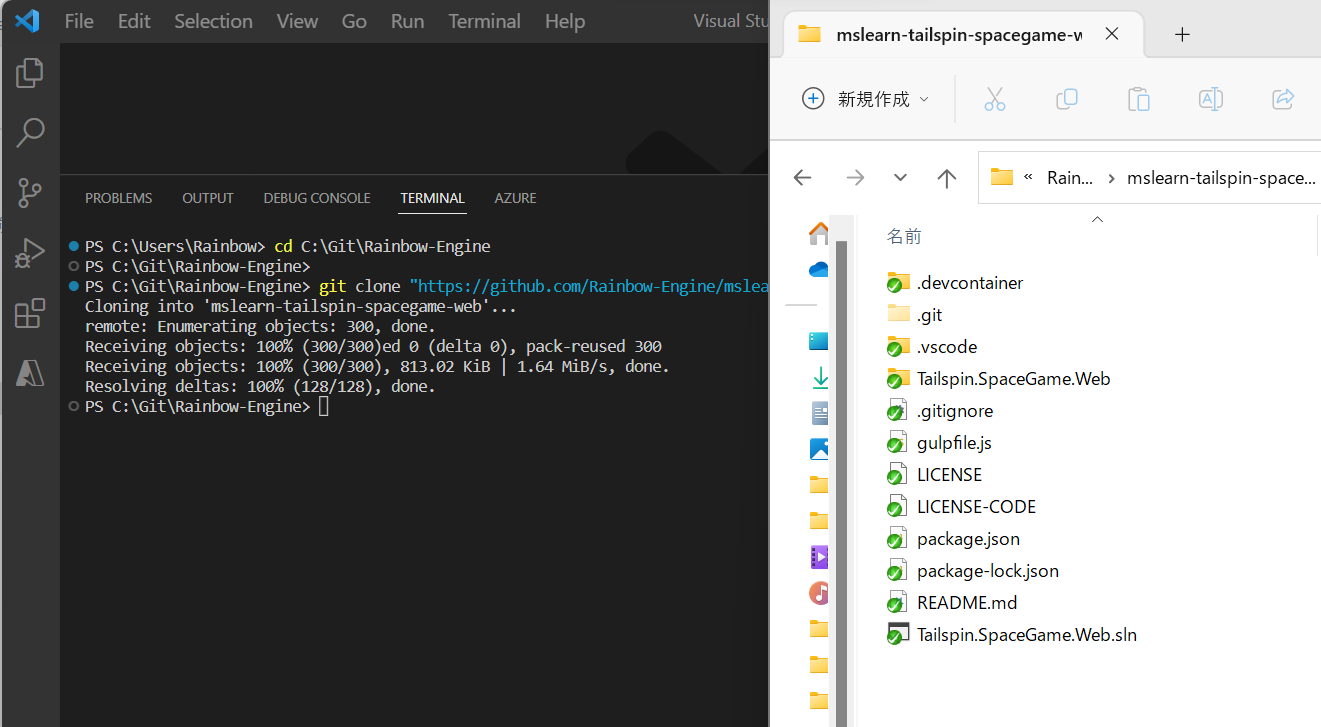
STEP1-2:ForkしたリポジトリをCloneする




STEP2:プロジェクトのビルド&疎通
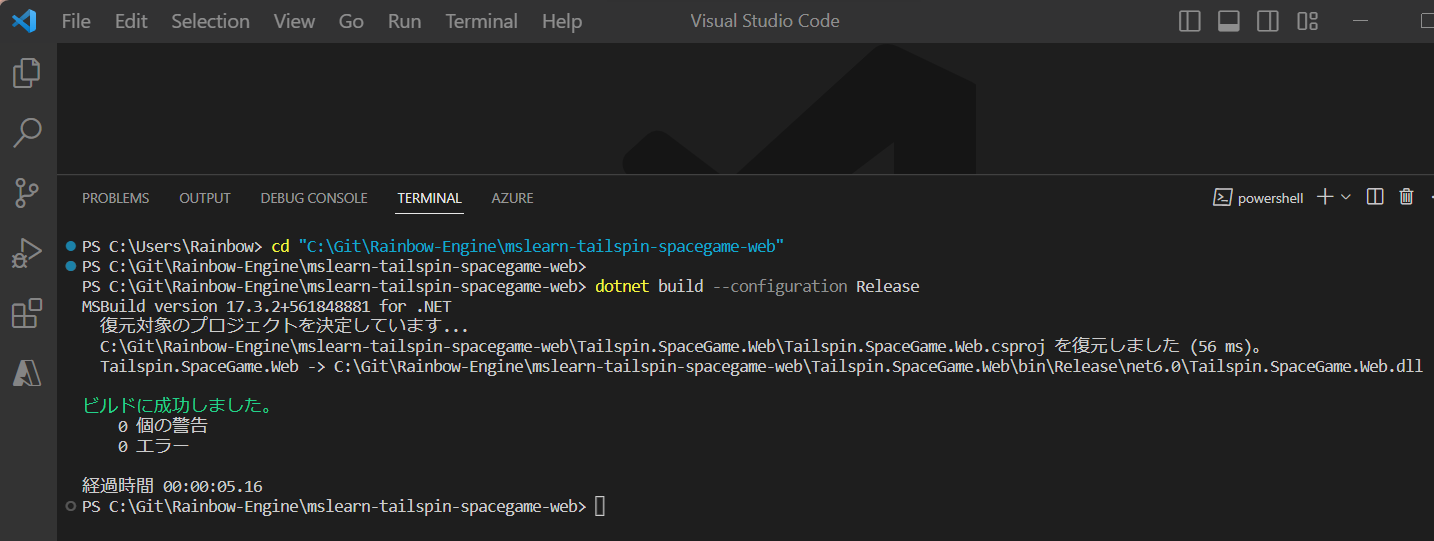
STEP2-1:ビルド
> dotnet build --configuration Release

SBuild version 17.3.2+561848881 for .NET
復元対象のプロジェクトを決定しています...
C:\Git\Rainbow-Engine\mslearn-tailspin-spacegame-web\Tailspin.SpaceGame.Web\Tailspin.SpaceGame.Web.csproj を復元しました (56 ms)。
Tailspin.SpaceGame.Web -> C:\Git\Rainbow-Engine\mslearn-tailspin-spacegame-web\Tailspin.SpaceGame.Web\bin\Release\net6.0\Tailspin.SpaceGame.Web.dll
ビルドに成功しました。
0 個の警告
0 エラー
経過時間 00:00:05.16
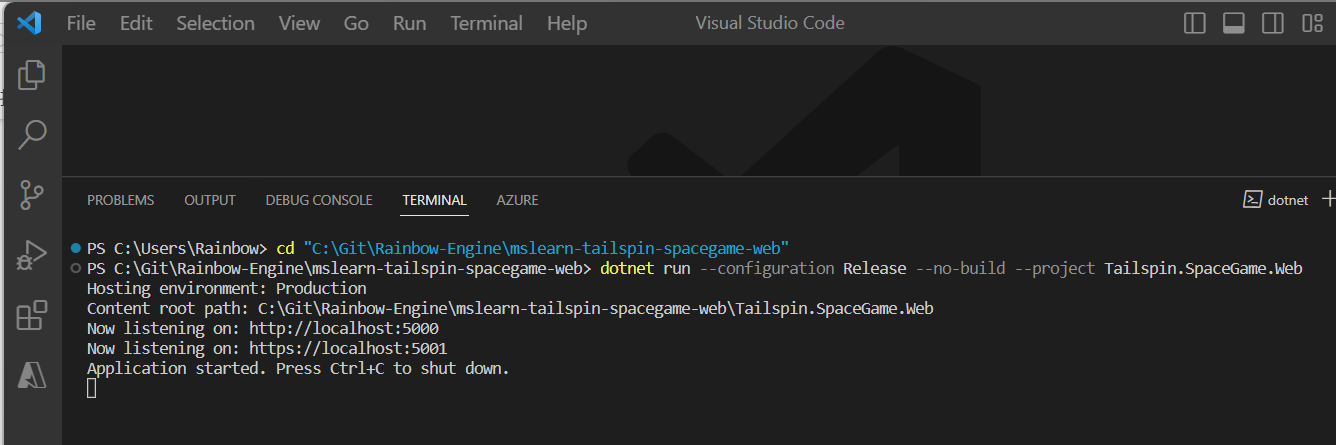
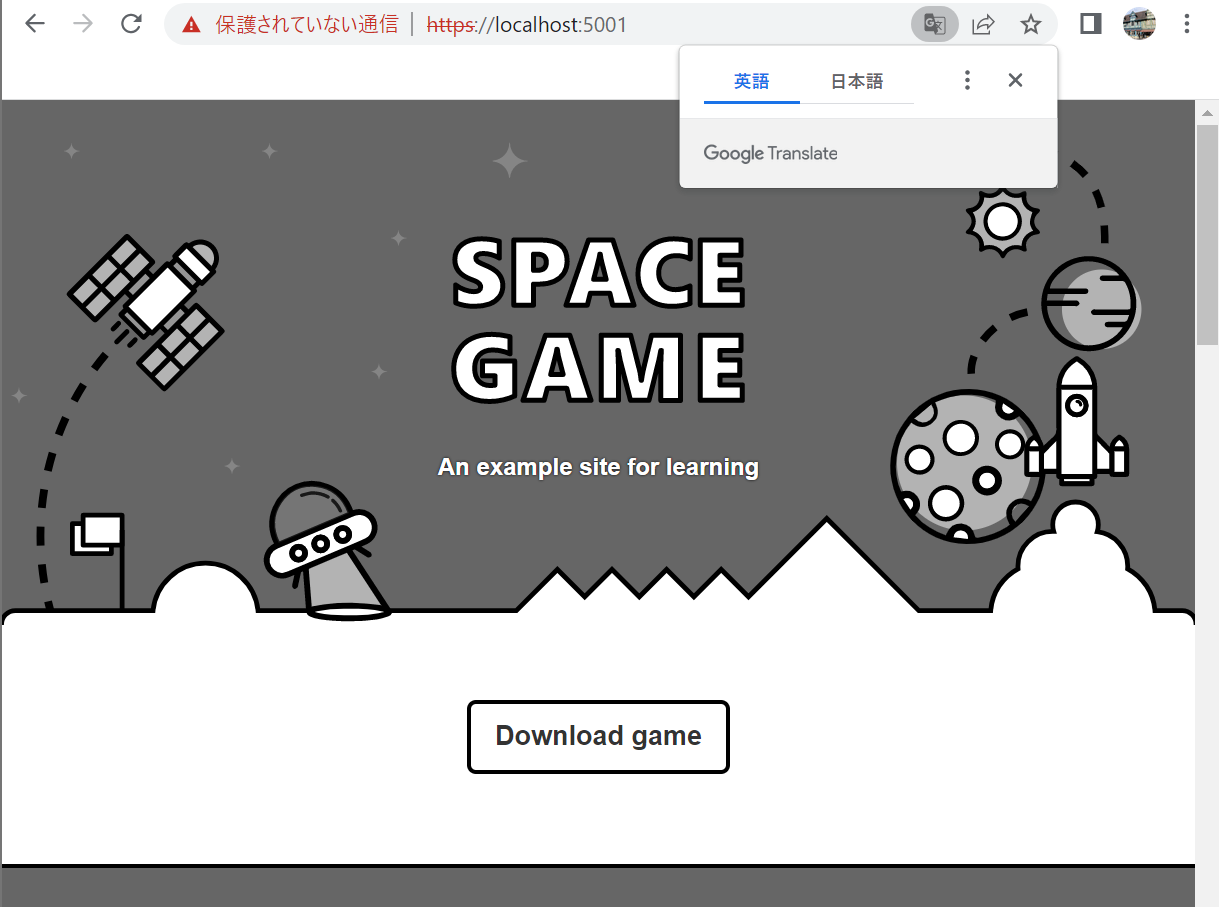
STEP2-2:疎通
> dotnet run --configuration Release --no-build --project Tailspin.SpaceGame.Web



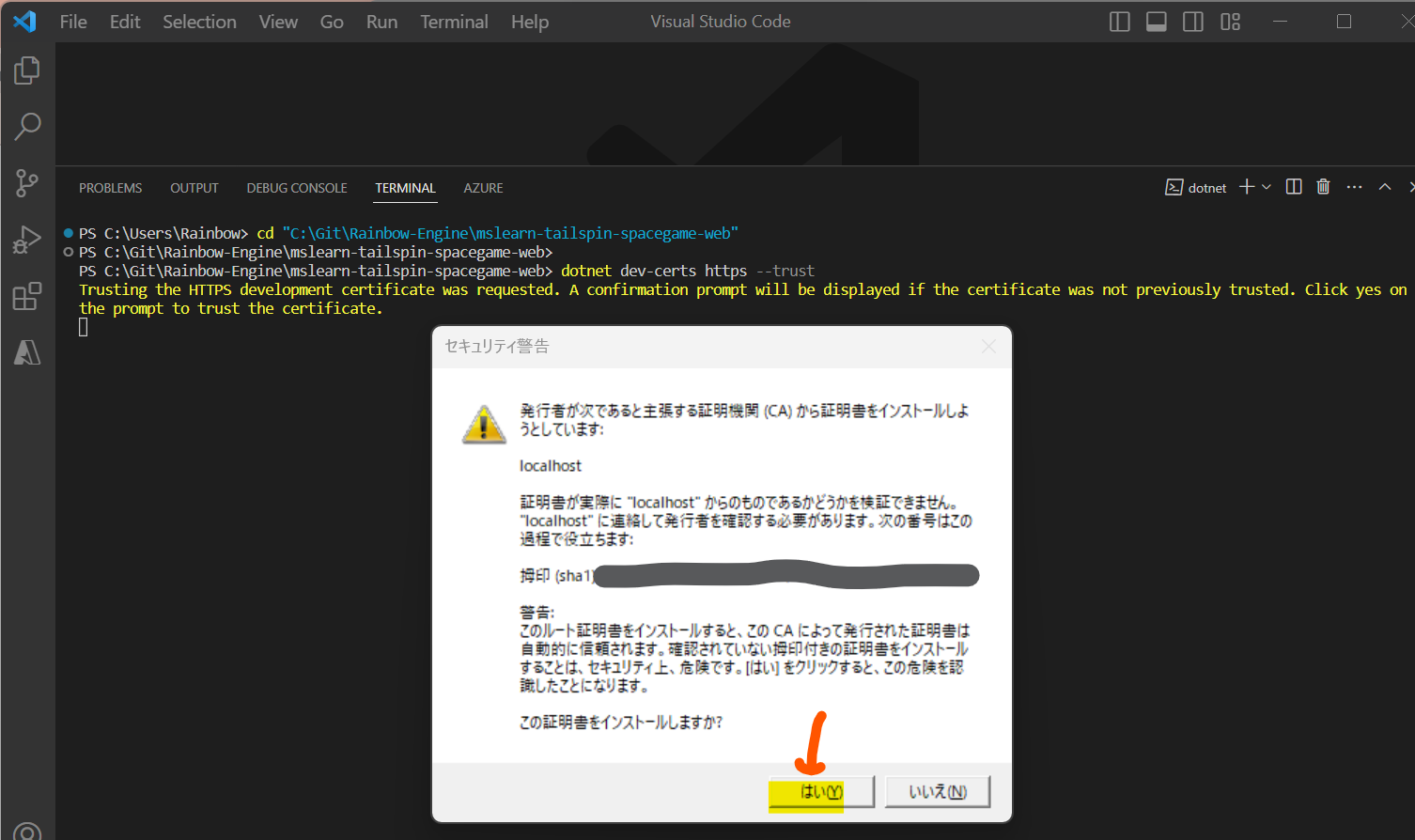
STEP2-3:SSL設定
> dotnet dev-certs https --trust


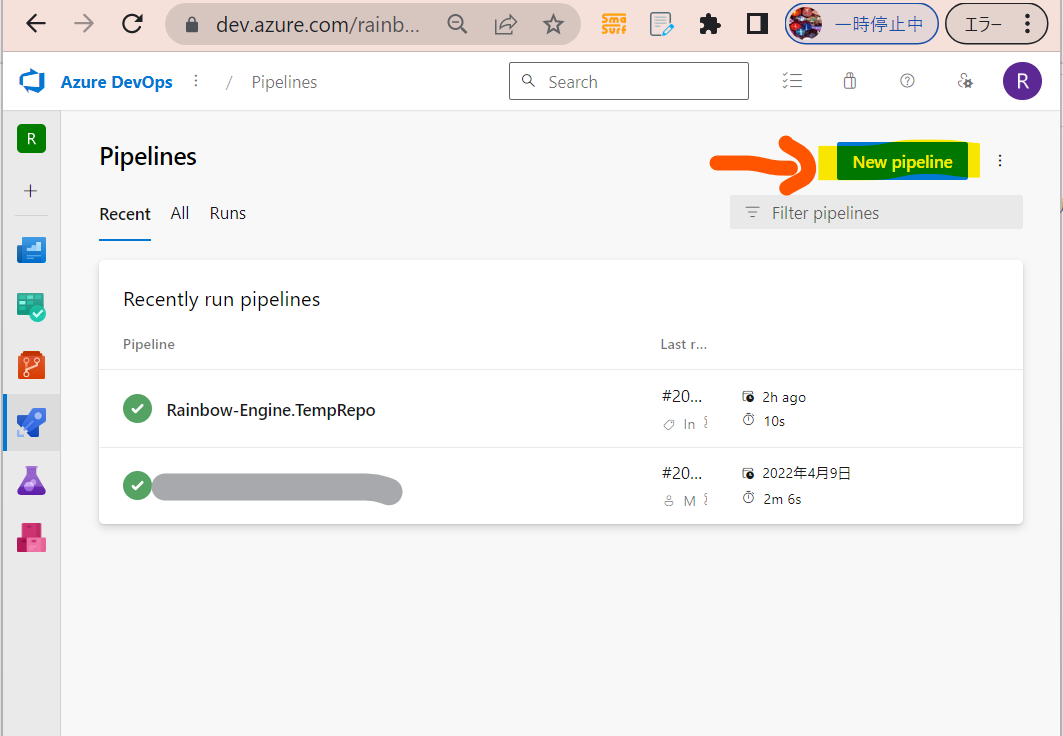
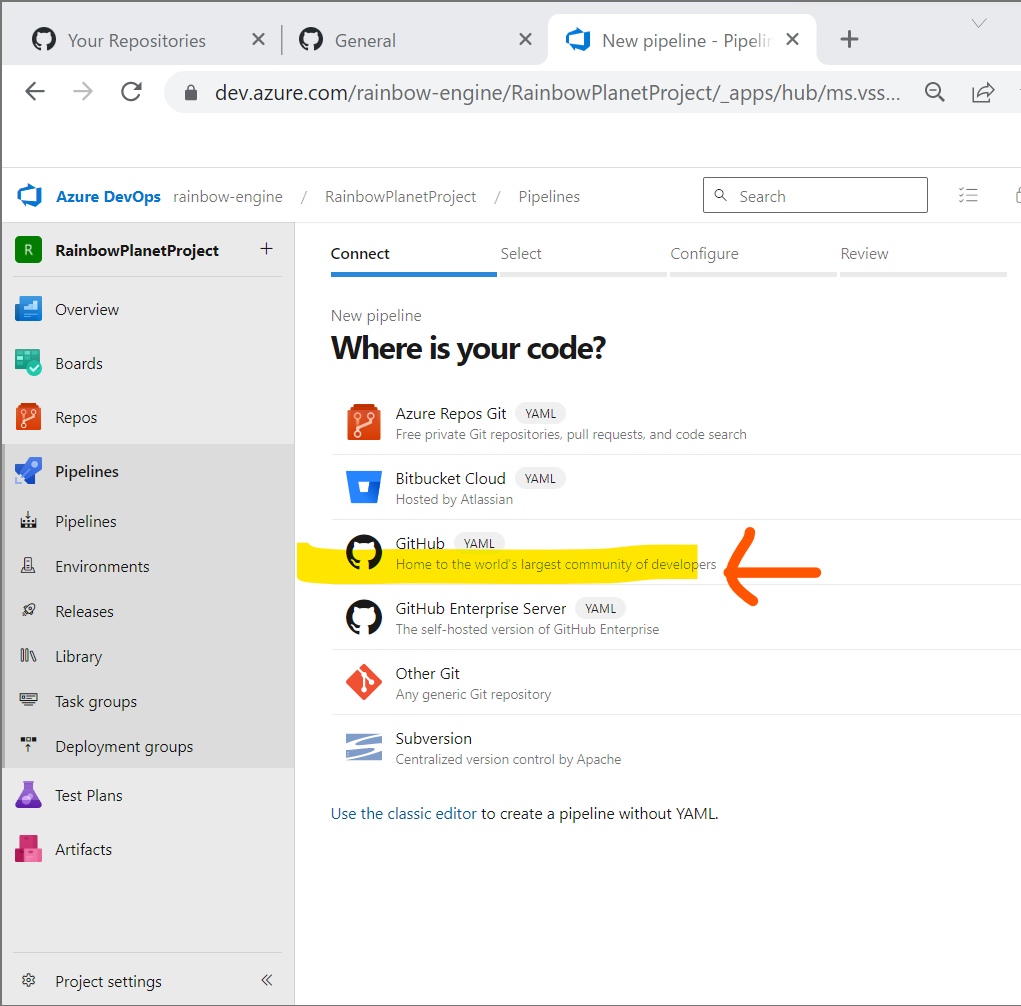
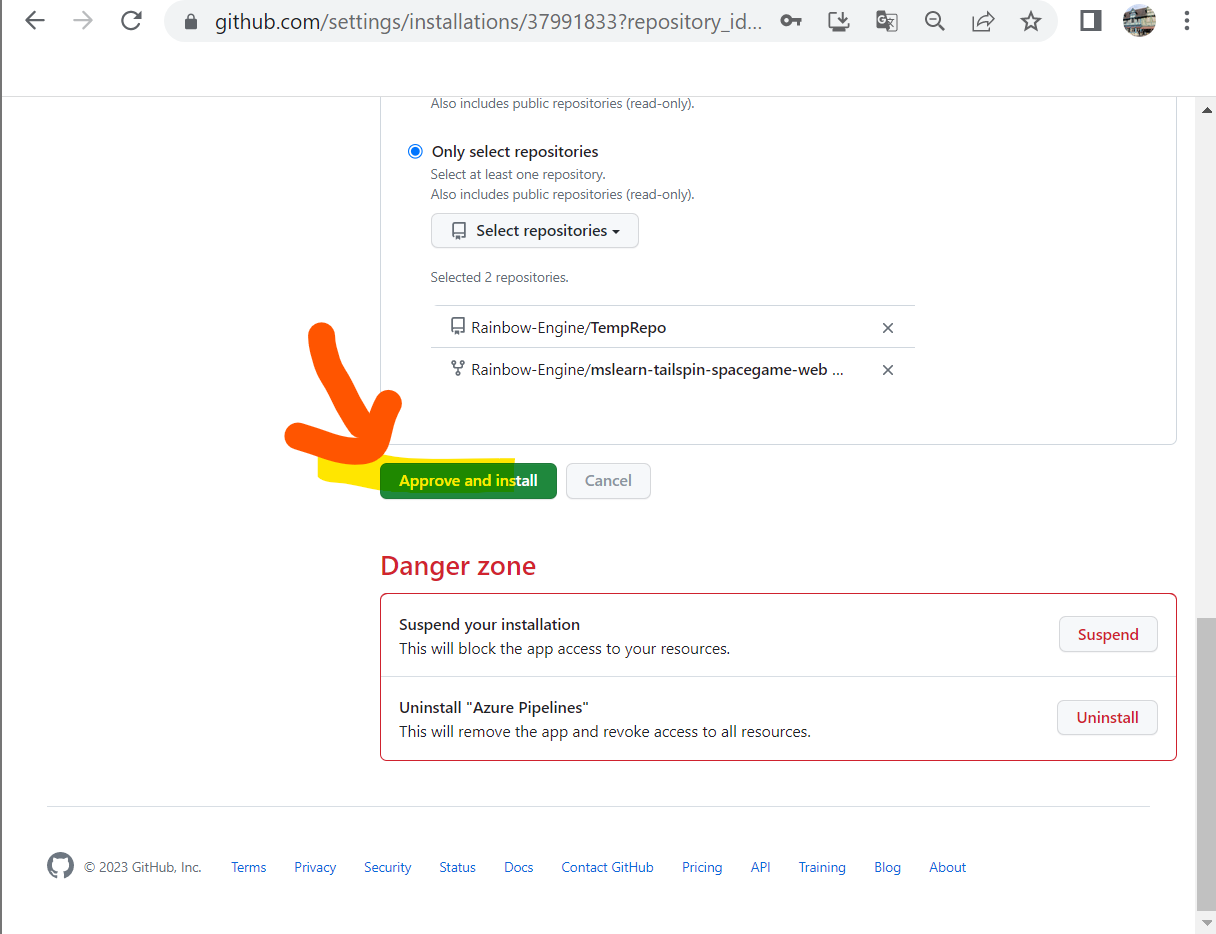
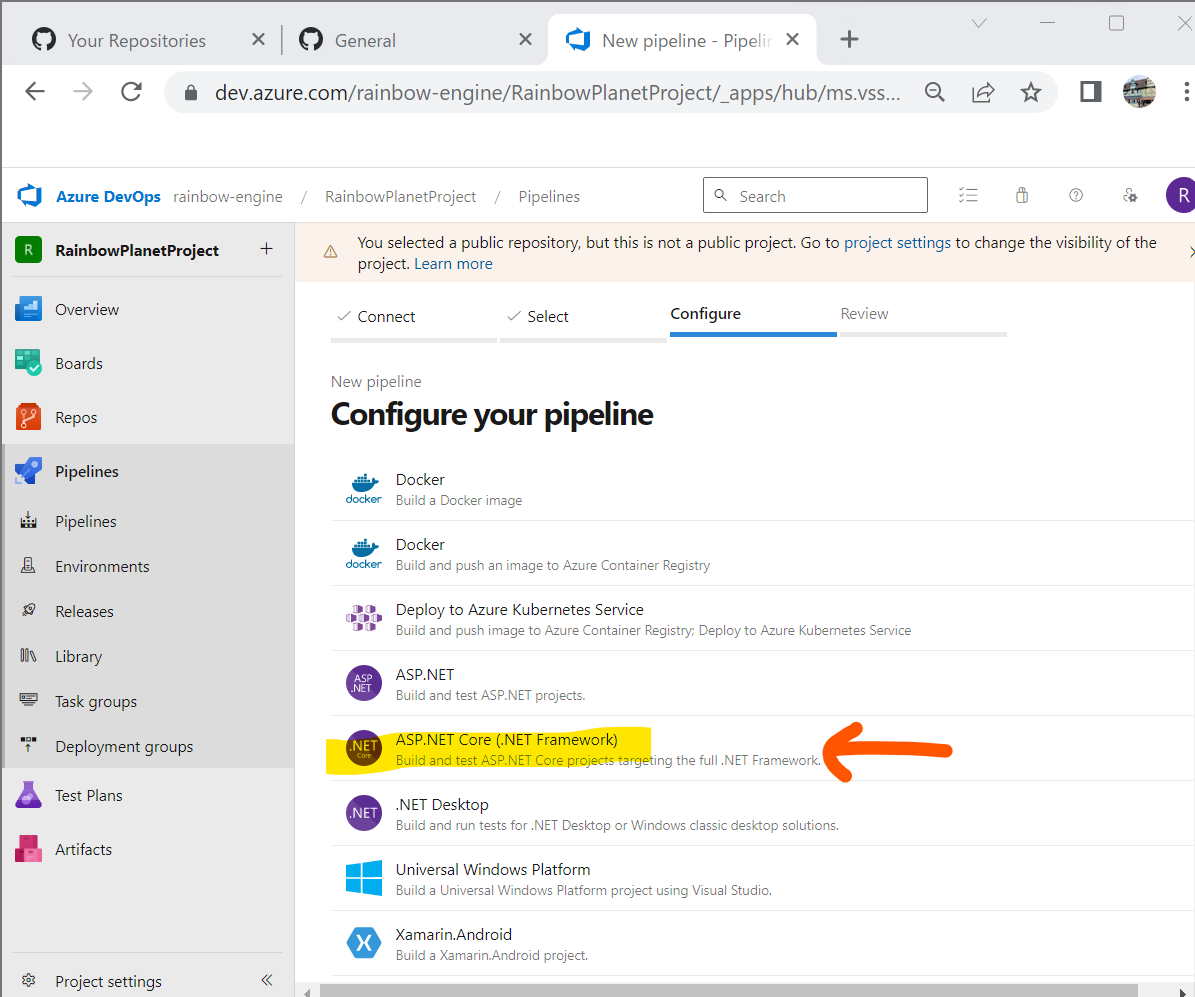
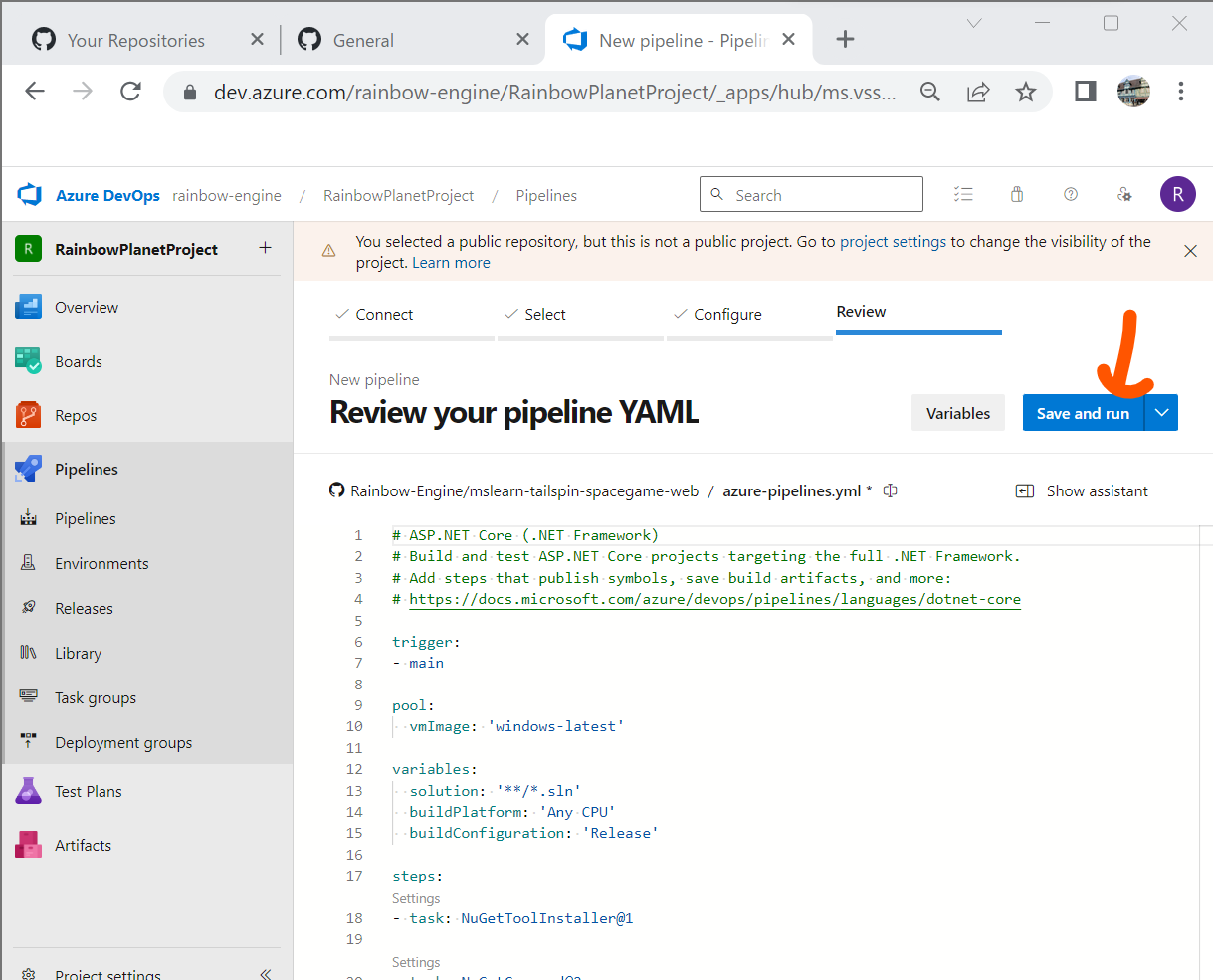
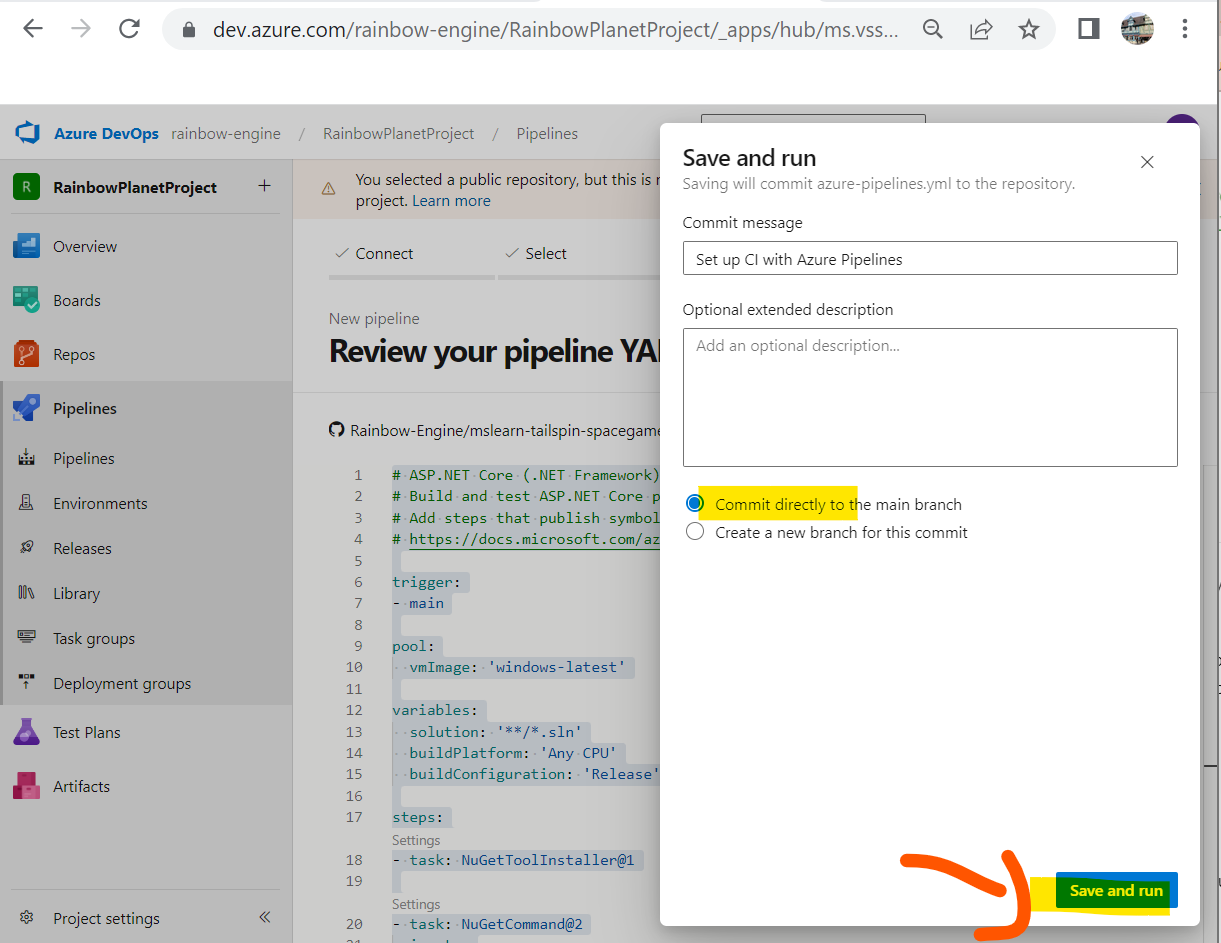
STEP3:パイプライン作成&疎通




~中略~



# ASP.NET Core (.NET Framework)
# Build and test ASP.NET Core projects targeting the full .NET Framework.
# Add steps that publish symbols, save build artifacts, and more:
# https://docs.microsoft.com/azure/devops/pipelines/languages/dotnet-core
trigger:
- main
pool:
vmImage: 'windows-latest'
variables:
solution: '**/*.sln'
buildPlatform: 'Any CPU'
buildConfiguration: 'Release'
steps:
- task: NuGetToolInstaller@1
- task: NuGetCommand@2
inputs:
restoreSolution: '$(solution)'
- task: VSBuild@1
inputs:
solution: '$(solution)'
msbuildArgs: '/p:DeployOnBuild=true /p:WebPublishMethod=Package /p:PackageAsSingleFile=true /p:SkipInvalidConfigurations=true /p:DesktopBuildPackageLocation="$(build.artifactStagingDirectory)\WebApp.zip" /p:DeployIisAppPath="Default Web Site"'
platform: '$(buildPlatform)'
configuration: '$(buildConfiguration)'
- task: VSTest@2
inputs:
platform: '$(buildPlatform)'
configuration: '$(buildConfiguration)'

↓

STEP4:ビルドタスクの追加
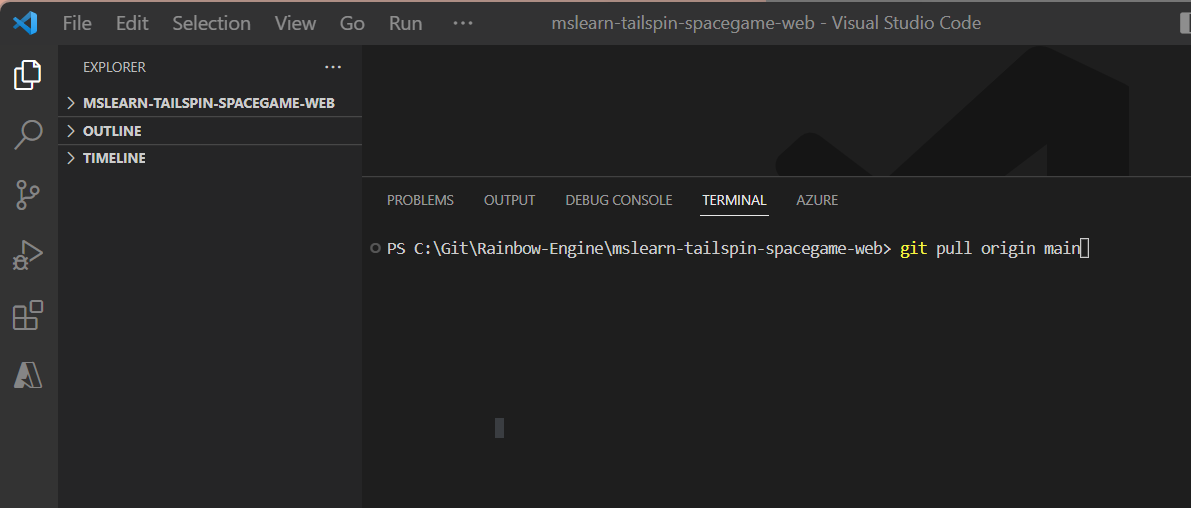
STEP4-1:ブランチ作成
> git pull origin main


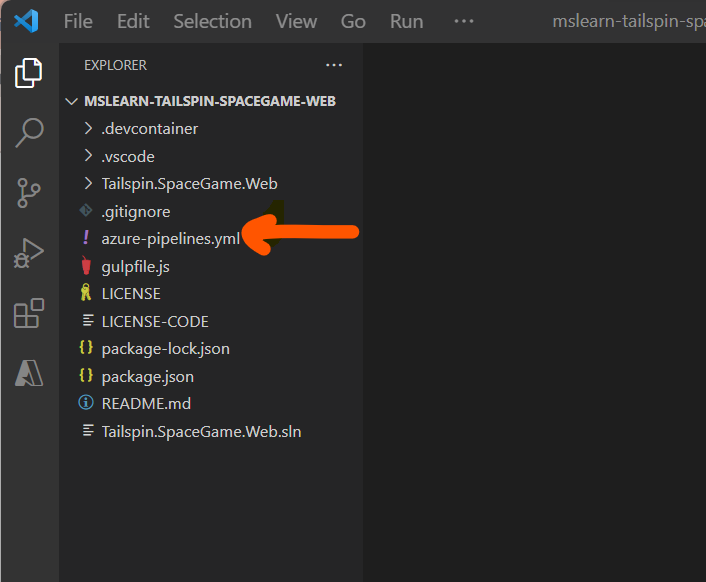
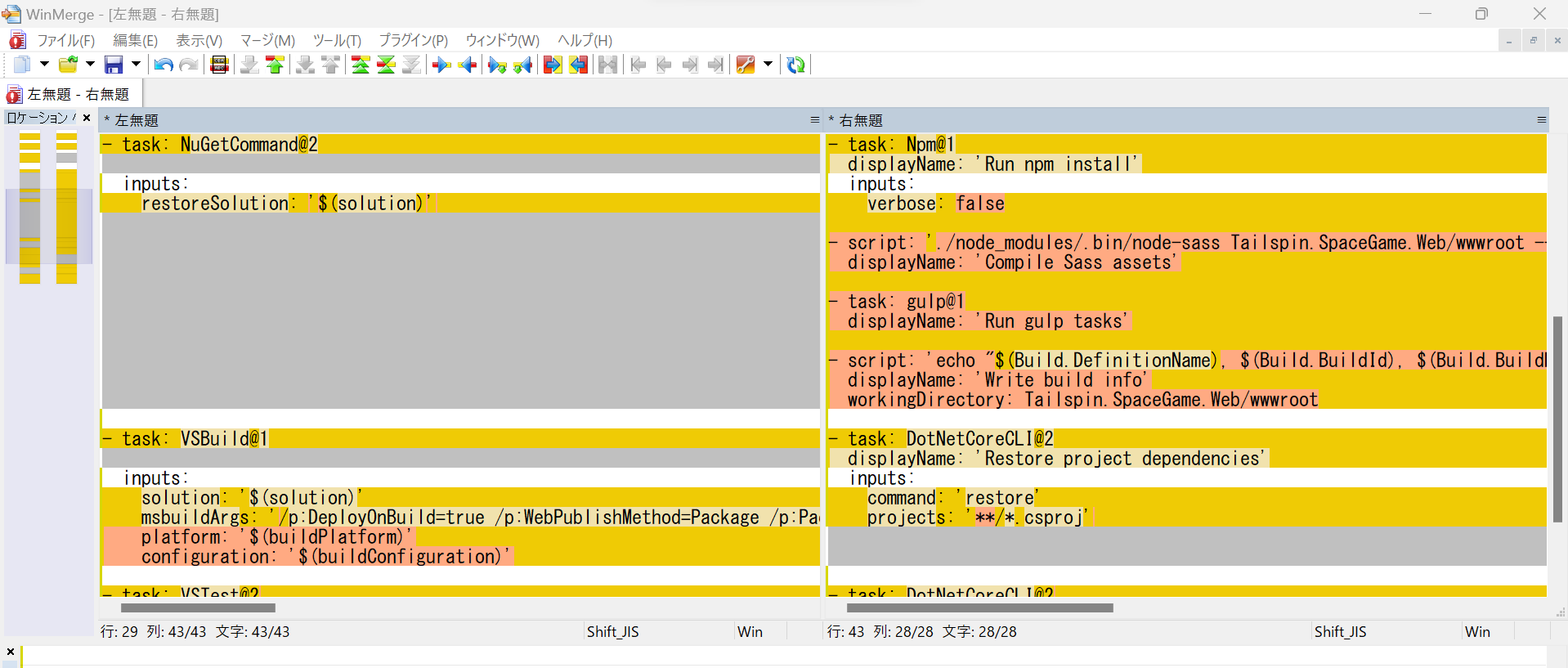
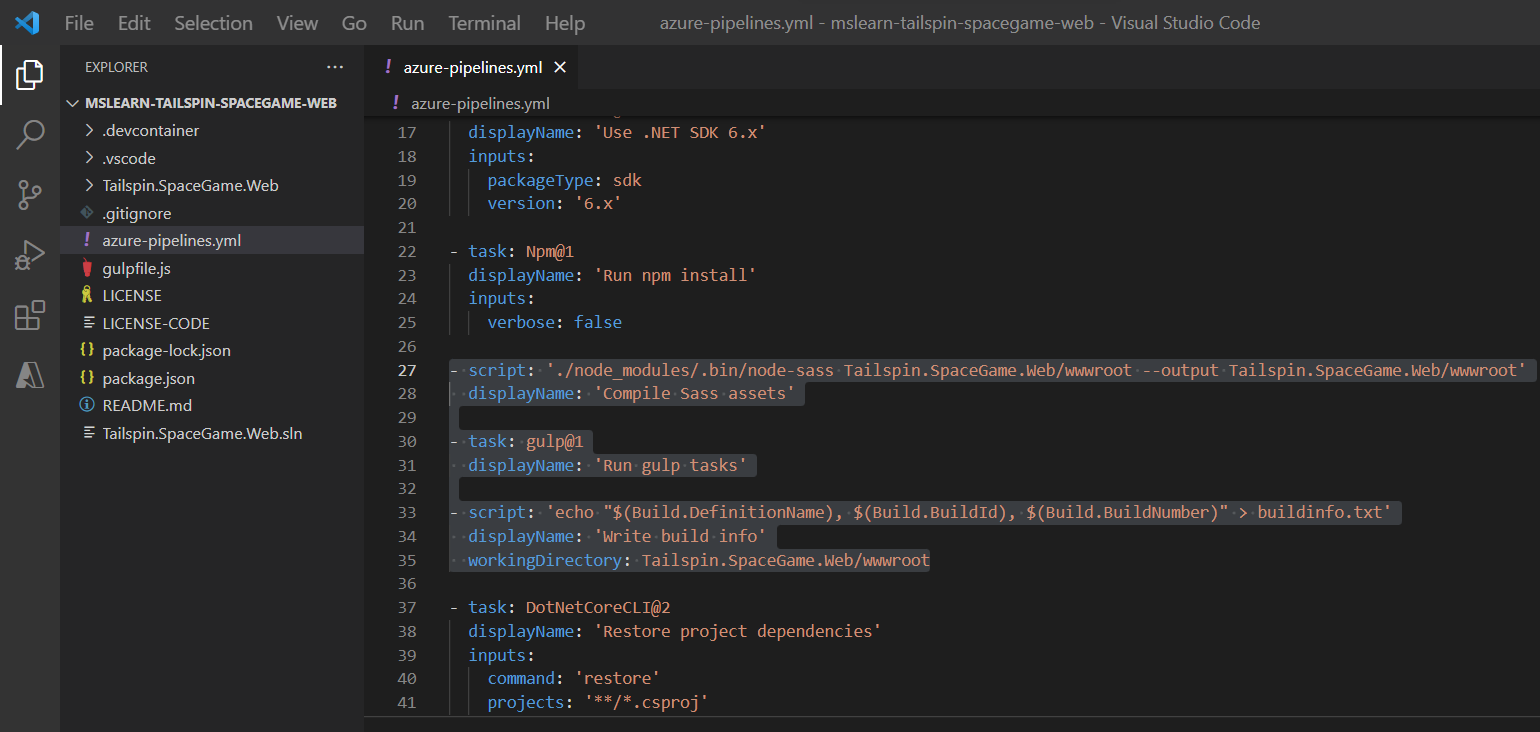
STEP4-2:azure-pipelines.yml修正
> git checkout -B build-pipeline

trigger:
- '*'
pool:
vmImage: ubuntu-latest
variables:
buildConfiguration: 'Release'
steps:
- task: UseDotNet@2
displayName: 'Use .NET SDK 6.x'
inputs:
packageType: sdk
version: '6.x'
- task: Npm@1
displayName: 'Run npm install'
inputs:
verbose: false
- script: './node_modules/.bin/node-sass Tailspin.SpaceGame.Web/wwwroot --output Tailspin.SpaceGame.Web/wwwroot'
displayName: 'Compile Sass assets'
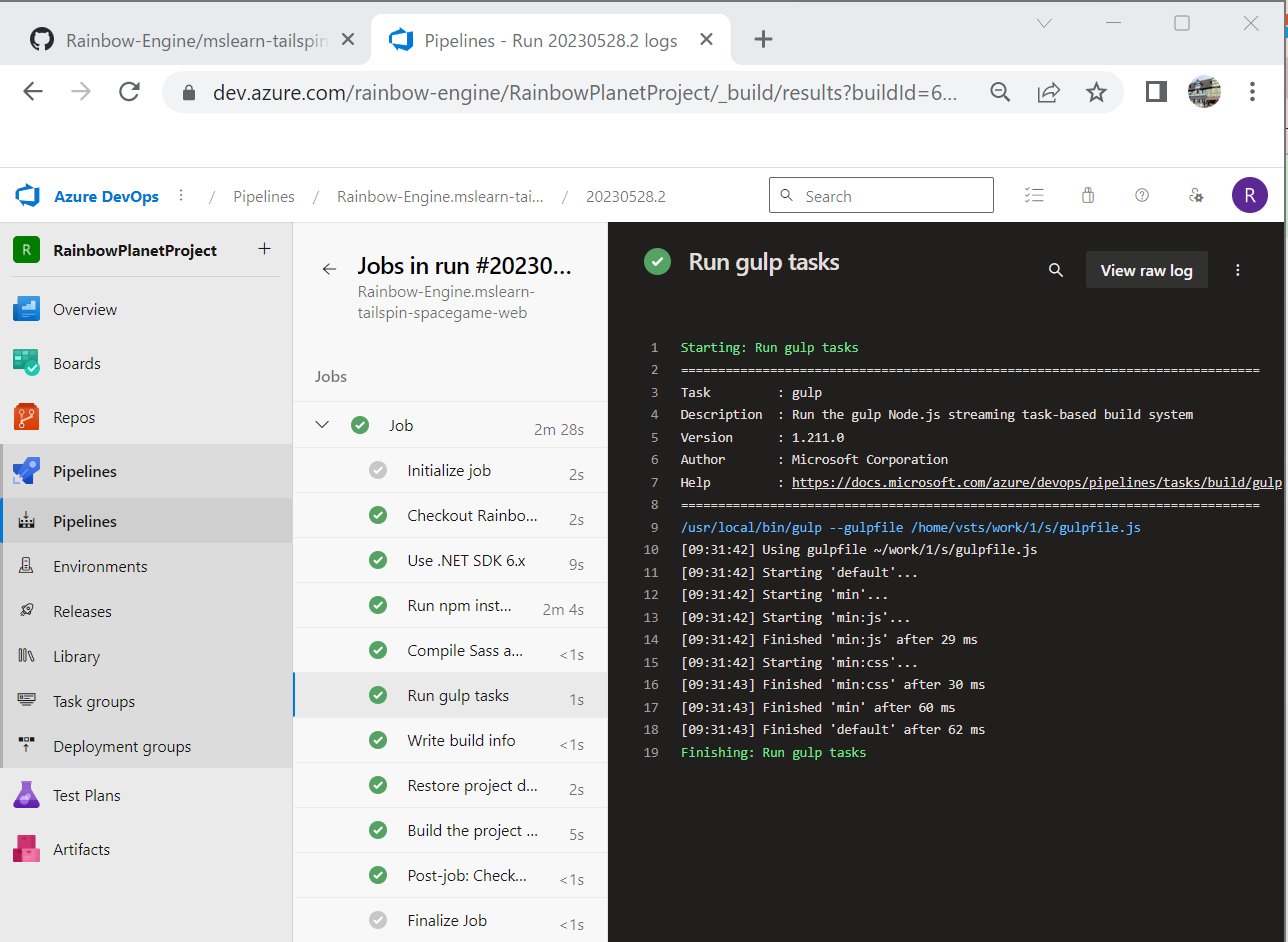
- task: gulp@1
displayName: 'Run gulp tasks'
- script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt'
displayName: 'Write build info'
workingDirectory: Tailspin.SpaceGame.Web/wwwroot
- task: DotNetCoreCLI@2
displayName: 'Restore project dependencies'
inputs:
command: 'restore'
projects: '**/*.csproj'
- task: DotNetCoreCLI@2
displayName: 'Build the project - Release'
inputs:
command: 'build'
arguments: '--no-restore --configuration Release'
projects: '**/*.csproj'


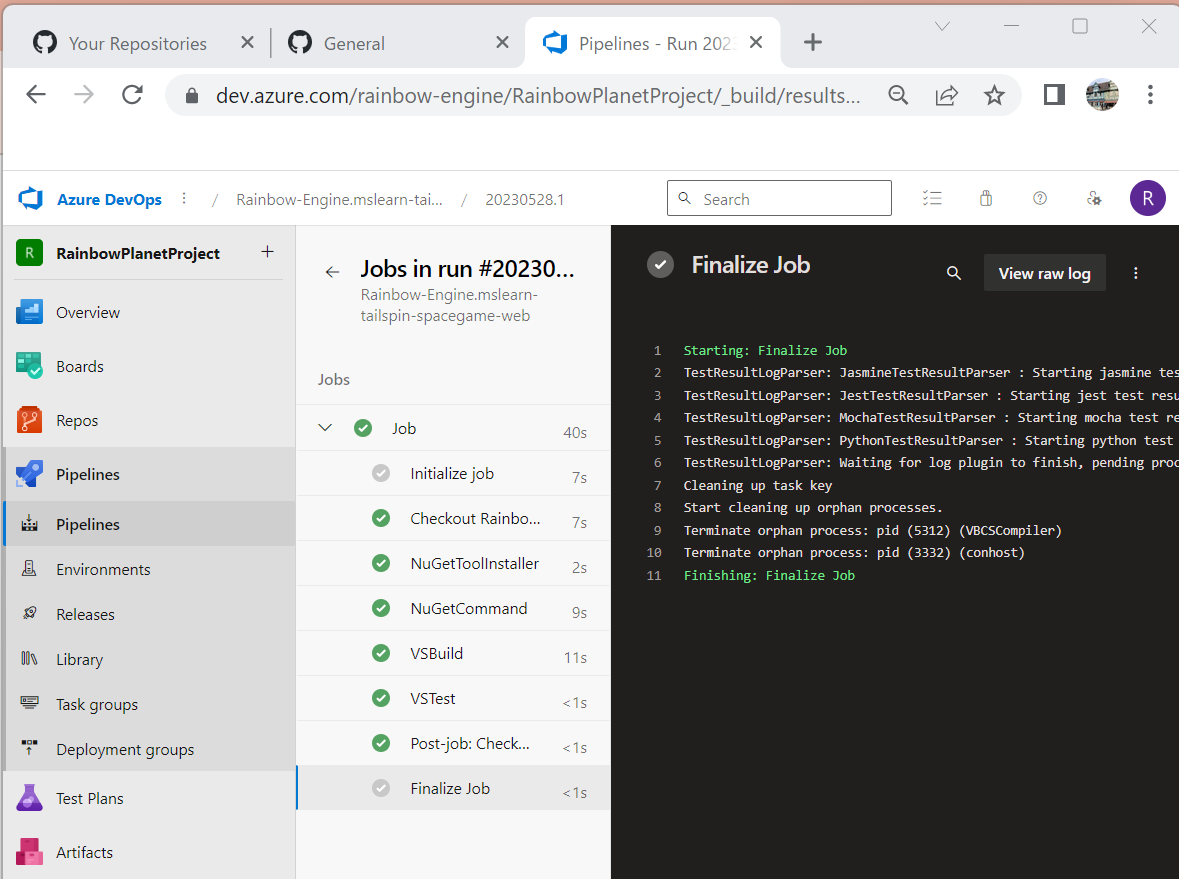
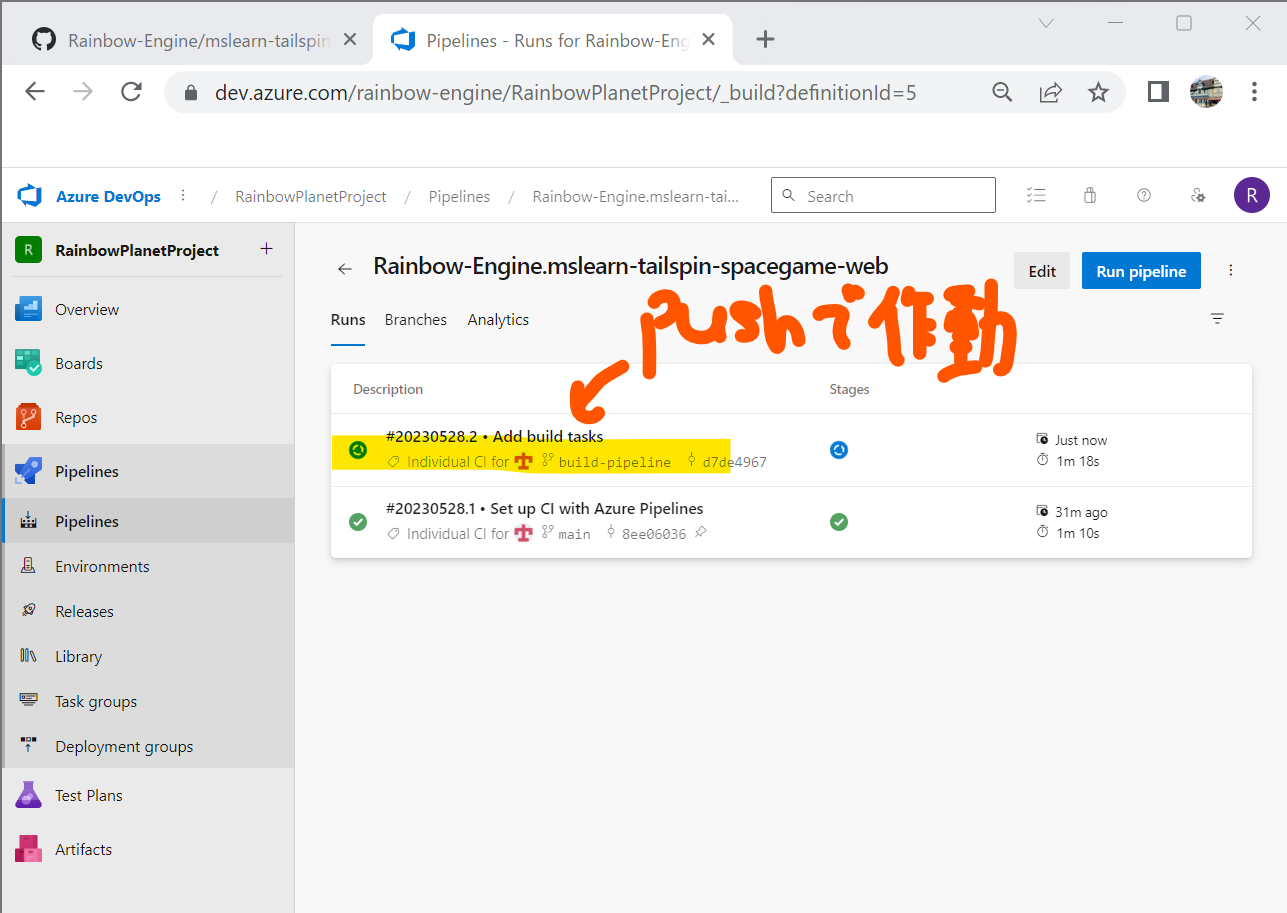
STEP5:Gitへのプッシュ→パイプラインの再実行



STEP6:ビルドした資産をAzure Pipeline内に保存
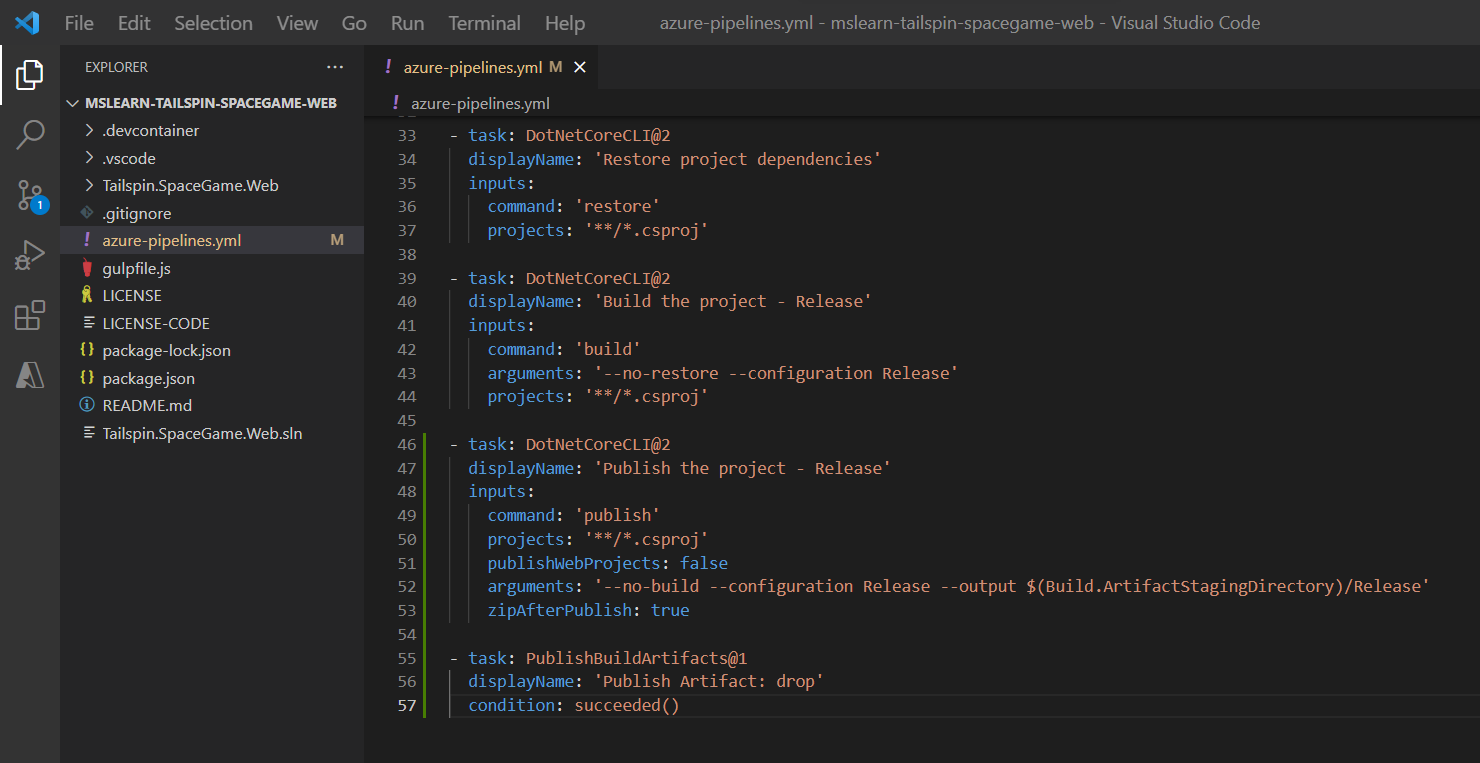
STEP6-1:「.zip」形式で固めるよう「.yml」を修正
trigger:
- '*'
pool:
vmImage: ubuntu-latest
steps:
- task: UseDotNet@2
displayName: 'Use .NET SDK 6.x'
inputs:
version: '6.x'
- task: Npm@1
displayName: 'Run npm install'
inputs:
verbose: false
- script: './node_modules/.bin/node-sass Tailspin.SpaceGame.Web/wwwroot --output Tailspin.SpaceGame.Web/wwwroot'
displayName: 'Compile Sass assets'
- task: gulp@1
displayName: 'Run gulp tasks'
- script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt'
displayName: 'Write build info'
workingDirectory: Tailspin.SpaceGame.Web/wwwroot
- task: DotNetCoreCLI@2
displayName: 'Restore project dependencies'
inputs:
command: 'restore'
projects: '**/*.csproj'
- task: DotNetCoreCLI@2
displayName: 'Build the project - Release'
inputs:
command: 'build'
arguments: '--no-restore --configuration Release'
projects: '**/*.csproj'
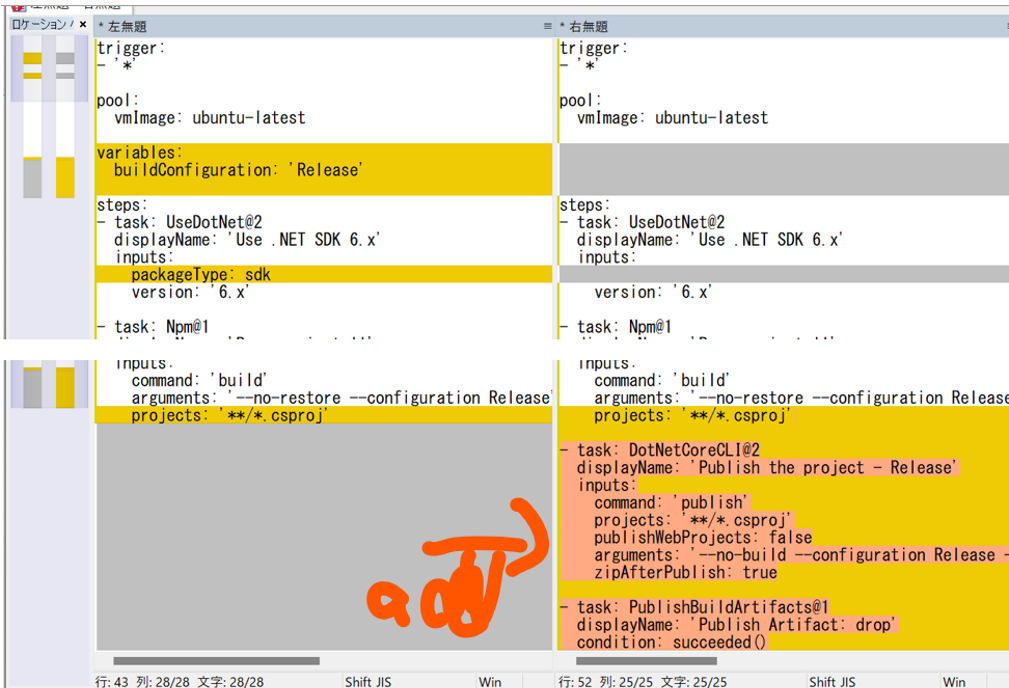
- task: DotNetCoreCLI@2 displayName: 'Publish the project - Release' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration Release --output $(Build.ArtifactStagingDirectory)/Release' zipAfterPublish: true - task: PublishBuildArtifacts@1 displayName: 'Publish Artifact: drop' condition: succeeded()

(図512)

追加処理概要
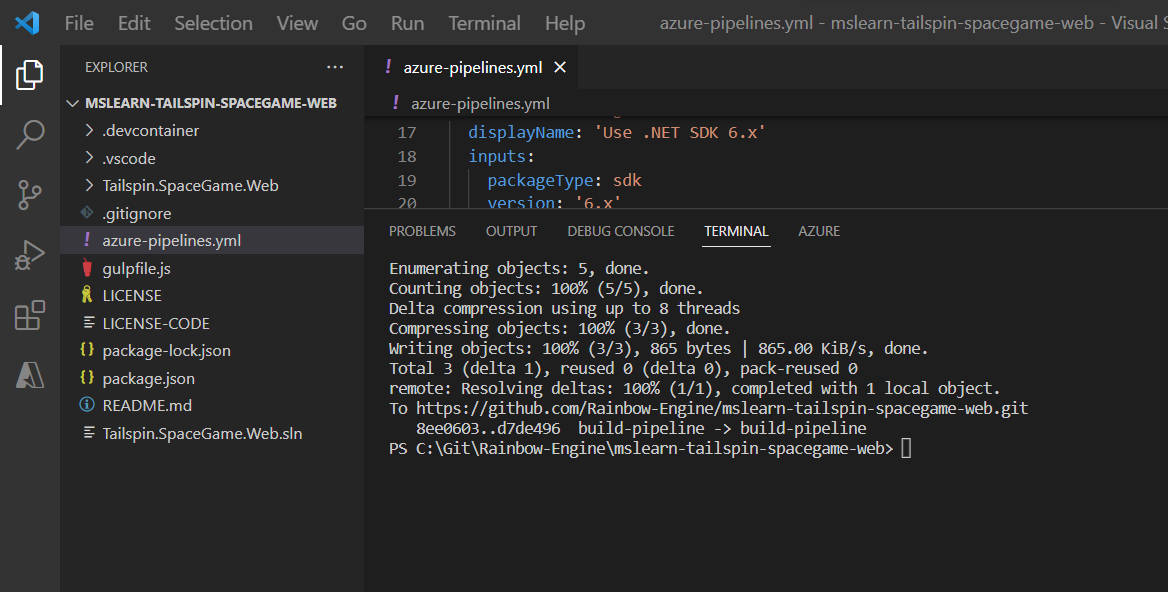
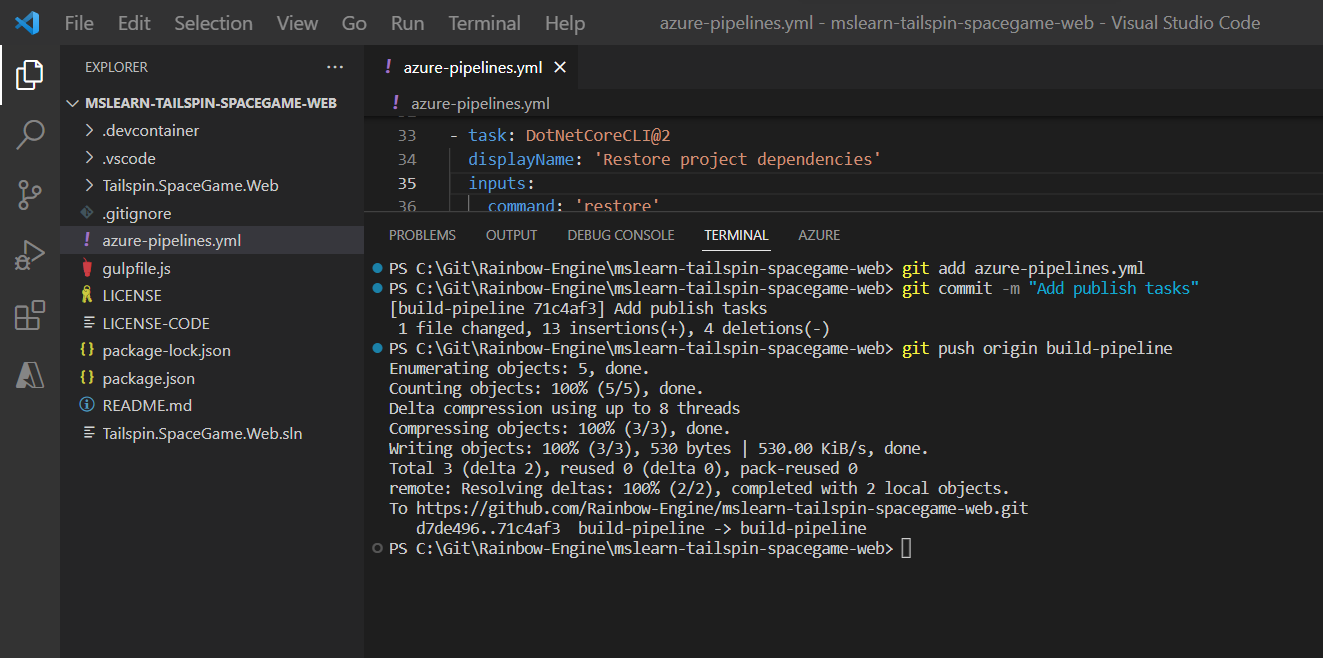
STEP6-2:Gitへのプッシュ
> git add azure-pipelines.yml > git commit -m "Add publish tasks" > git push origin build-pipeline


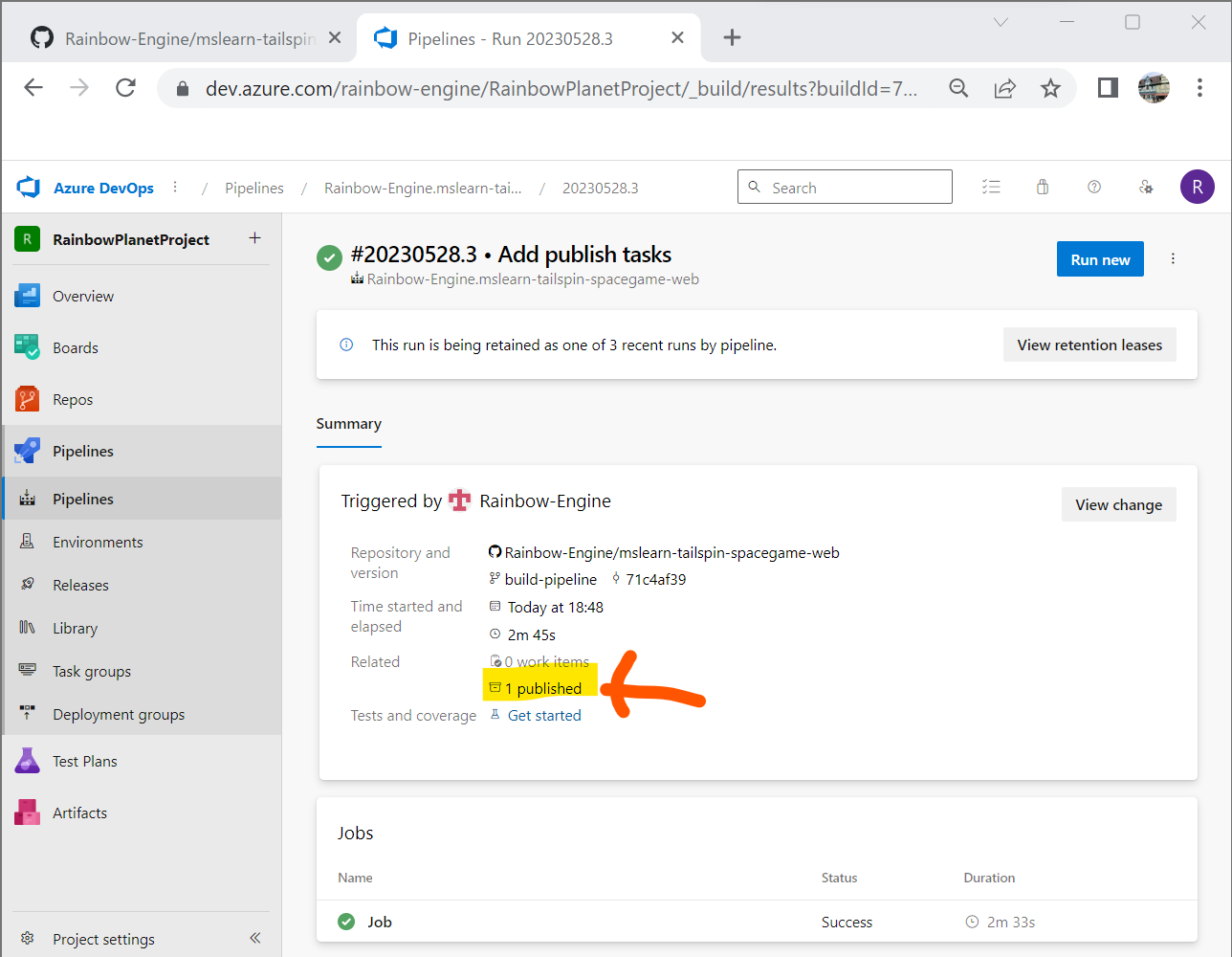
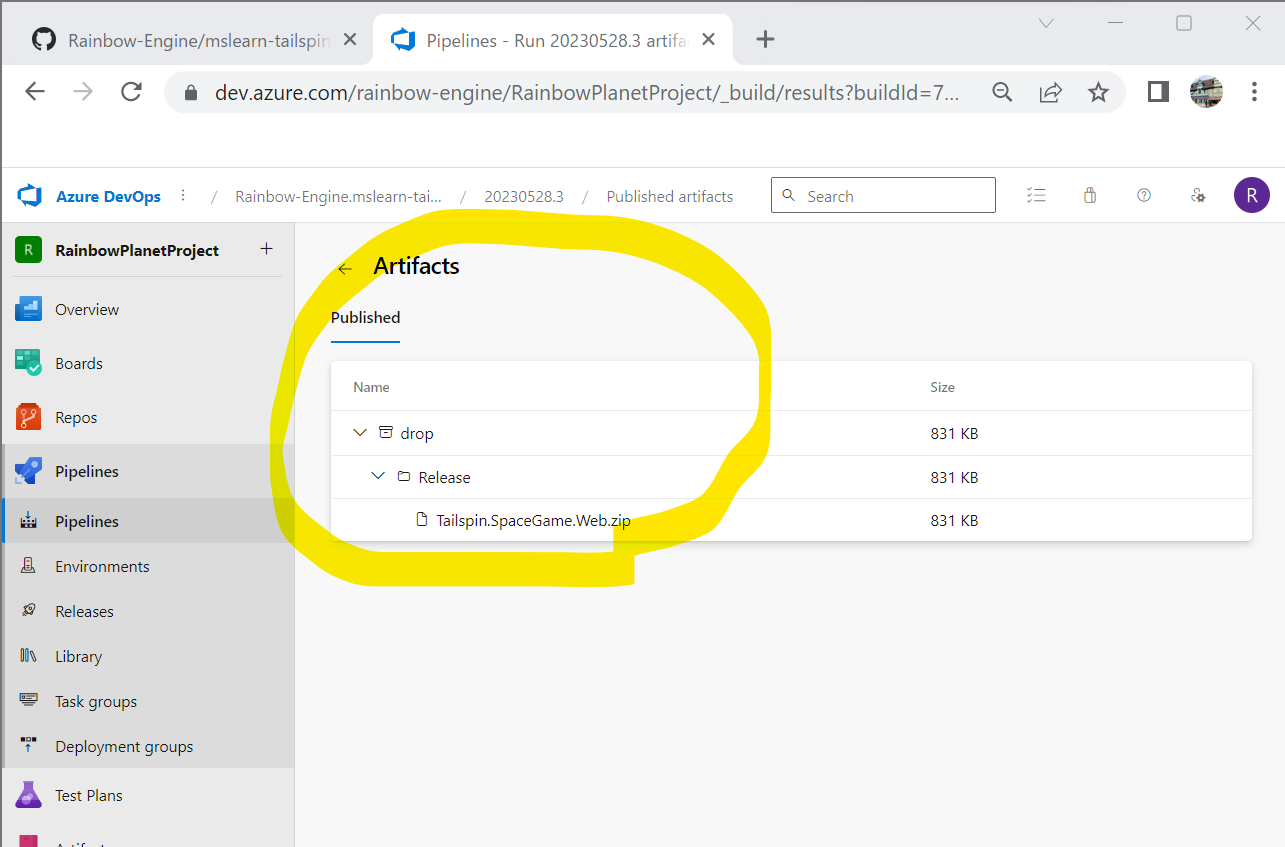
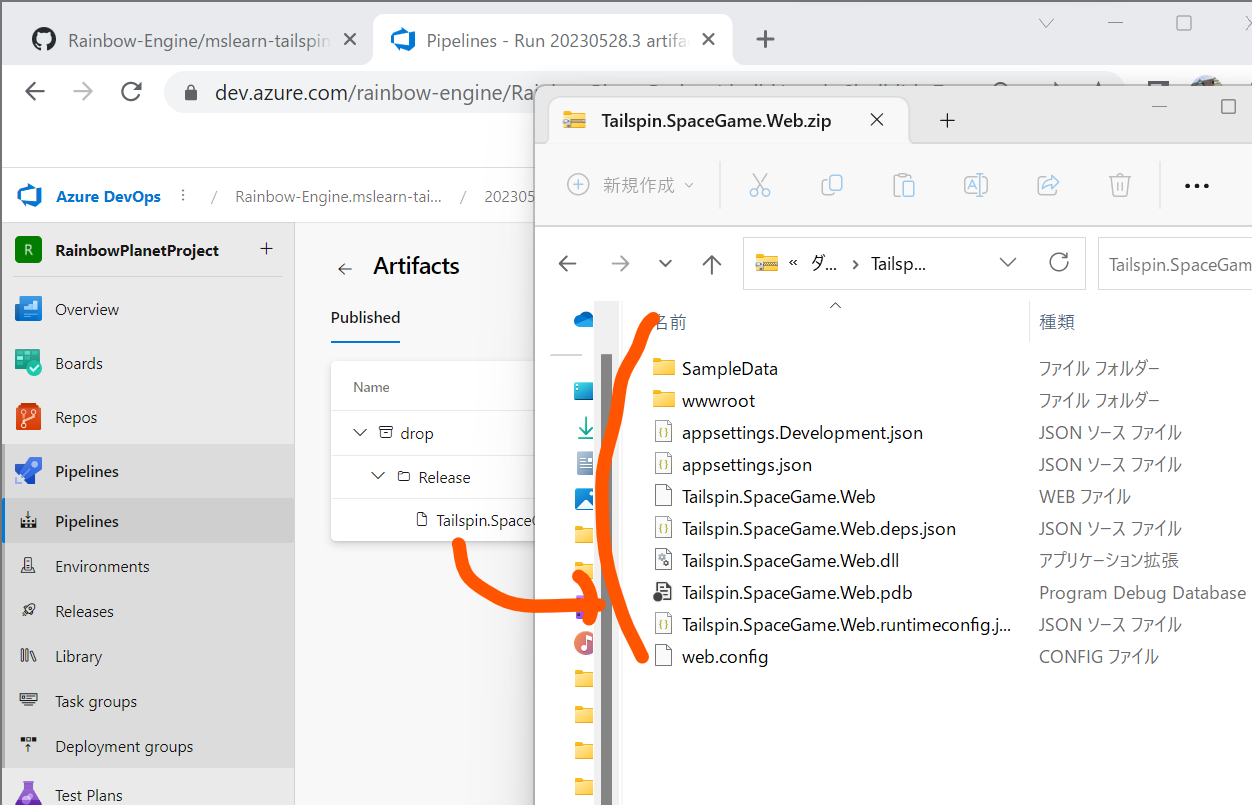
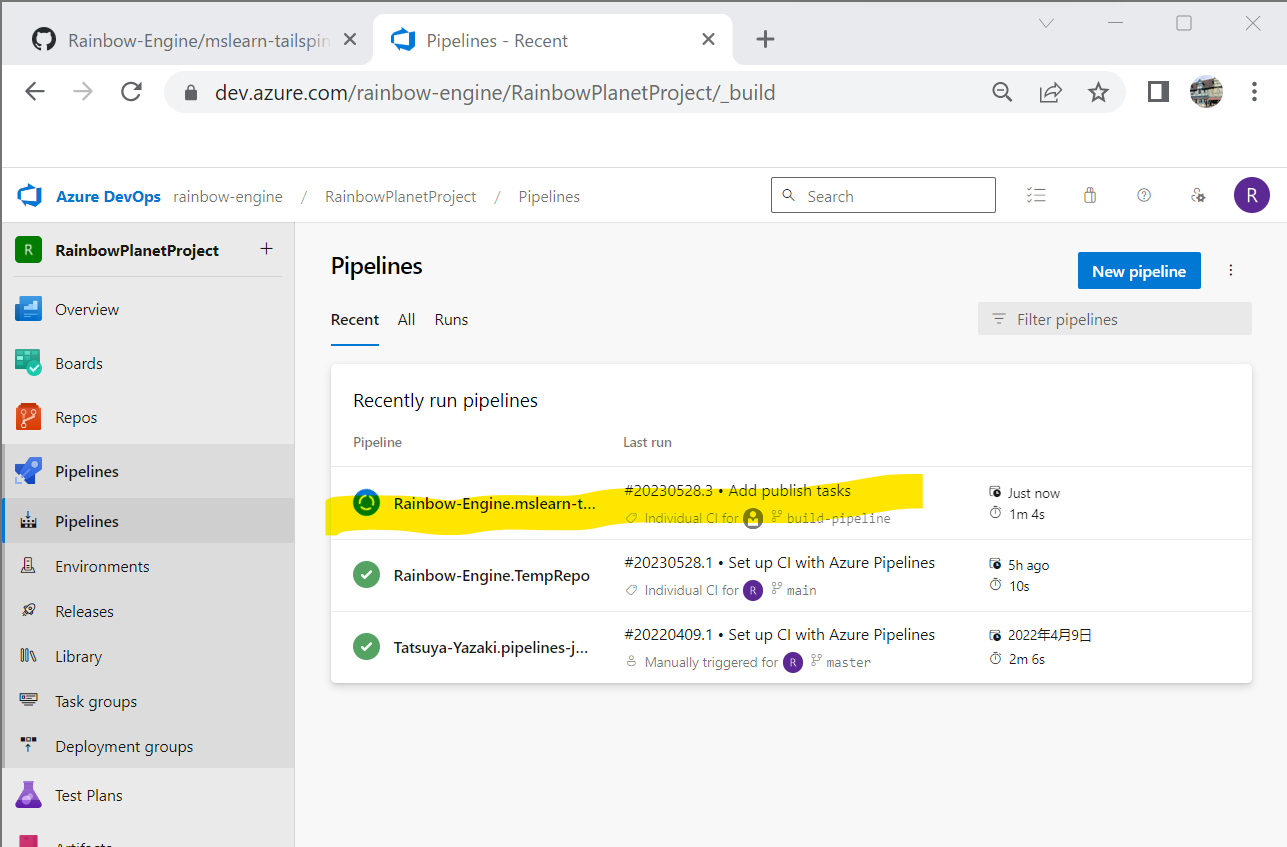
STEP6-3:結果確認