<目次>
(1) Confluenceでサイドバーを設置し、スクロールバーに追従させる方法
(1-0) やりたいこと
(1-1) 設定手順
(1-2) トライ&エラー備忘メモ:HTML Macro for Confluence Cloudでは上手く実現できず・・・
(1) Confluenceでサイドバーを設置し、スクロールバーに追従させる方法
(1-0) やりたいこと
・Confluenceページの右側に目次を設置したい
・その目次がページのスクロールバーに追従して動く(スクロールしても常に表示されている)
(1-1) 設定手順
●STEP1-1:アプリのインストール
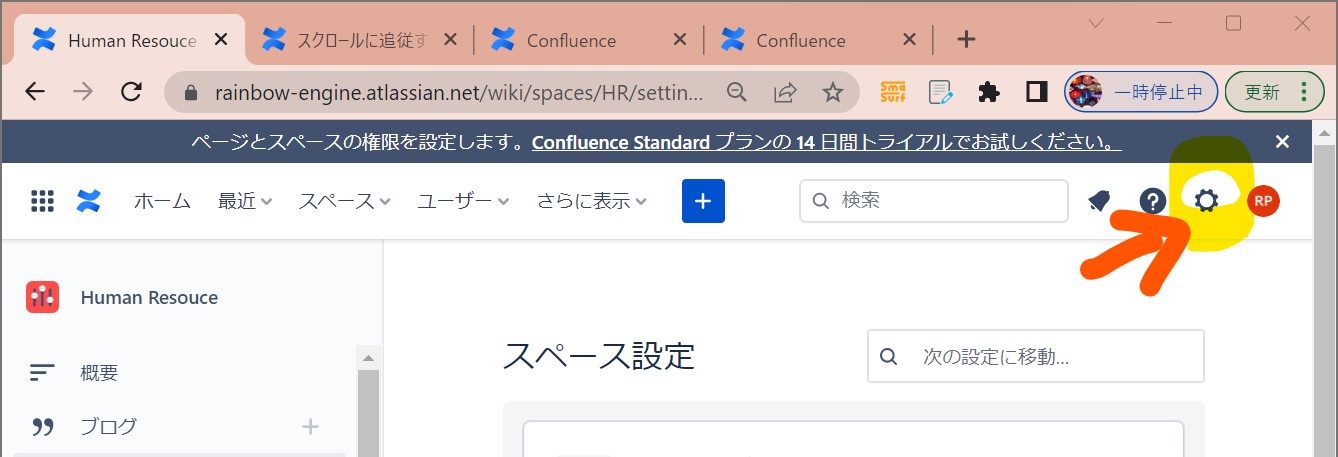
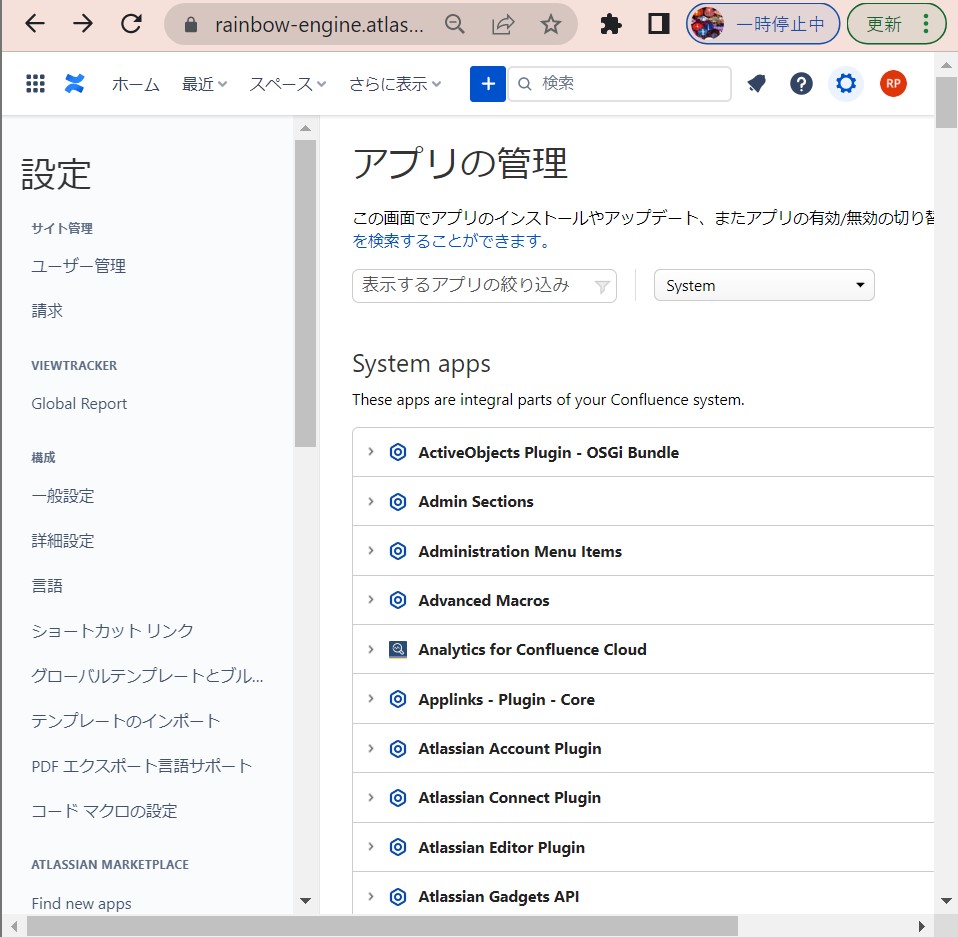
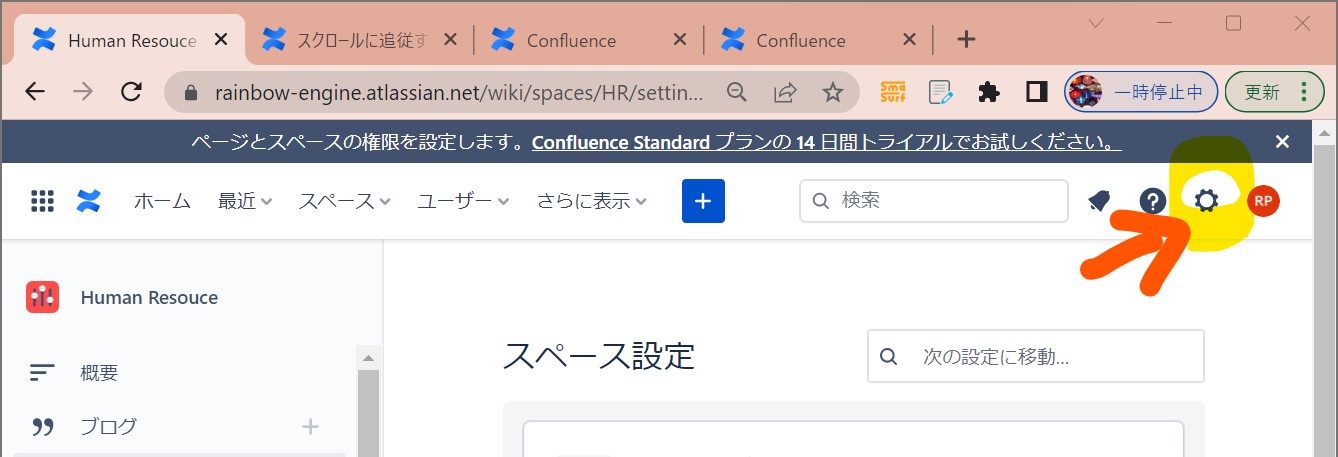
・①右上の「設定」を押下
(図201)

↓
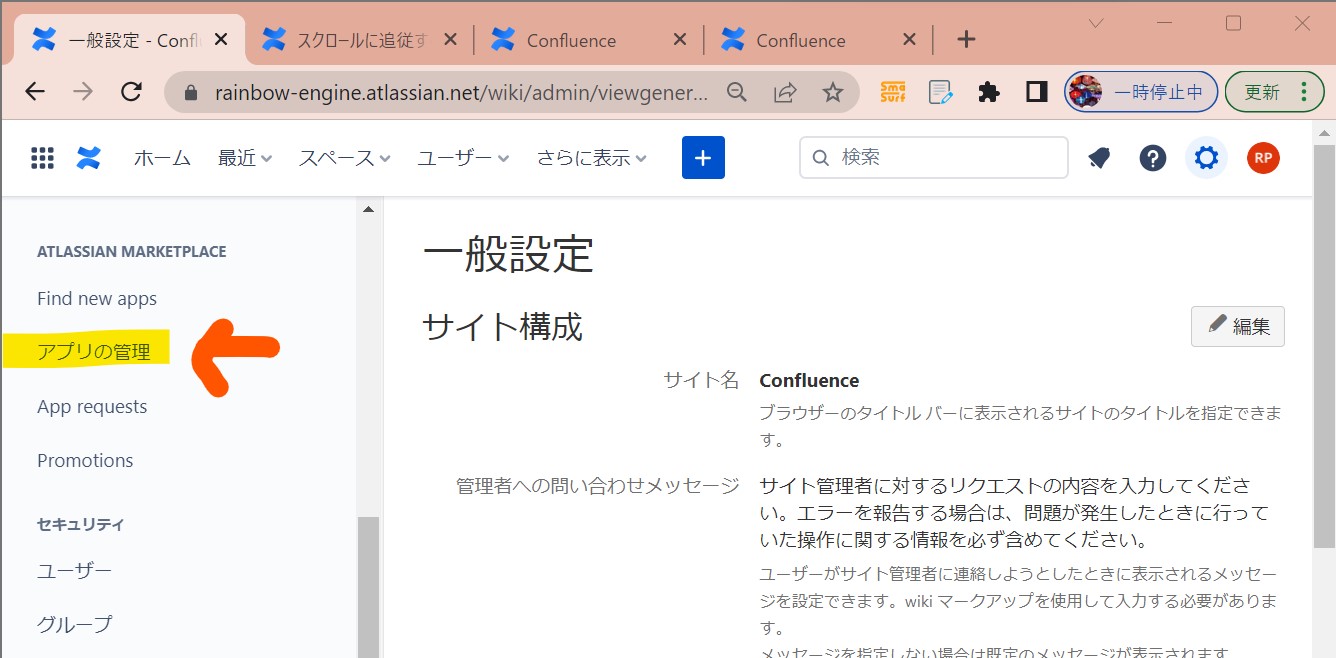
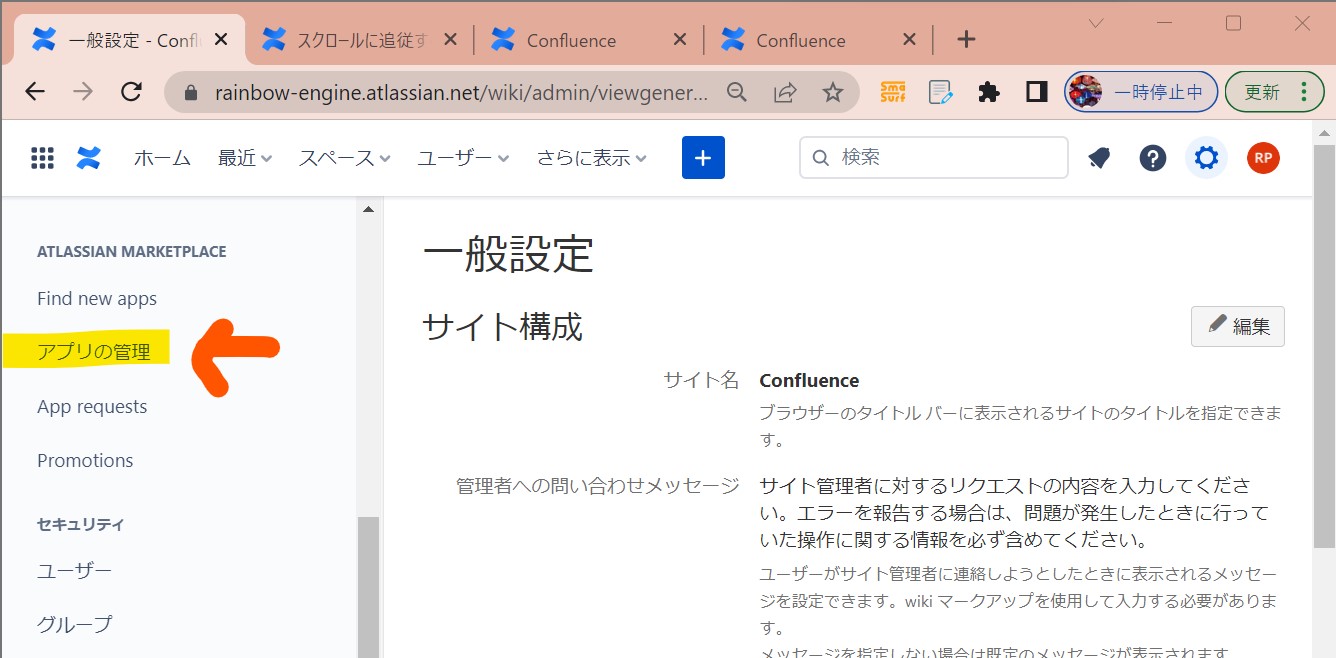
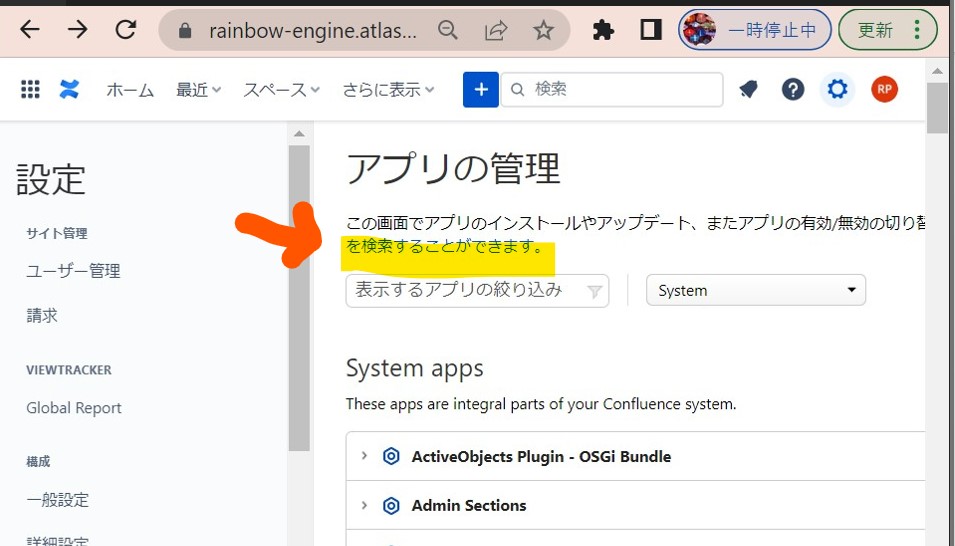
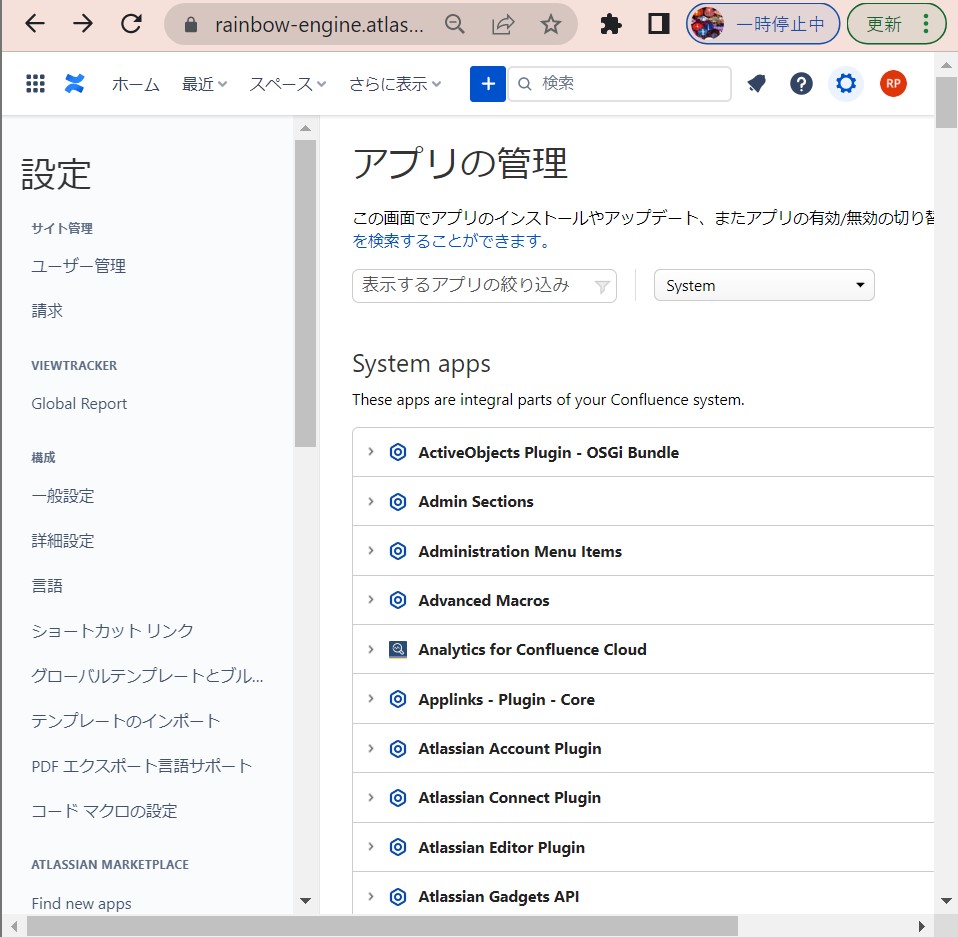
・②「アプリの管理」を押下
(図202)

↓
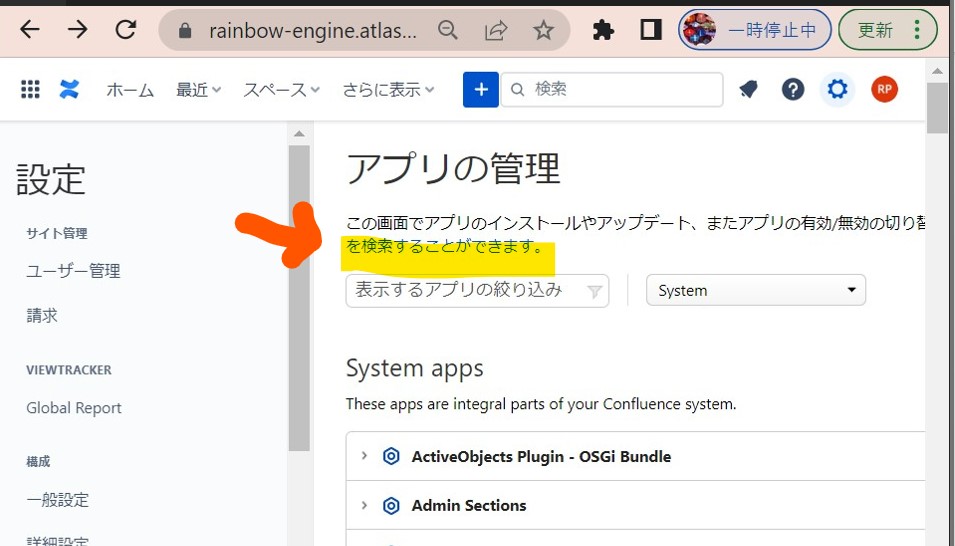
・③「新しいアプリを検索することができます」のリンクを押下
(図203)

↓
・④「Easy Heading Macro – Floating Table of Contents」を検索
⇒ここは類似のアプリでもOK
https://rainbow-engine.atlassian.net/wiki/marketplace/discover/app/com.binguo.confluence.headingfree.easy-heading-free
(図211)

(注意点)
利用は自己責任でお願いいたします。当該アプリは2023年2月時点では「Cloud Fortifed App」(補足1)ではない状況です。
(補足1)
Cloud Fortifed AppはAtlassian Cloudプラットフォーム上で実行されるアプリケーションのセキュリティ強化プログラムです。この認定を受けているアプリは、信頼性やセキュリティ性が高い事の証明になります。
↓
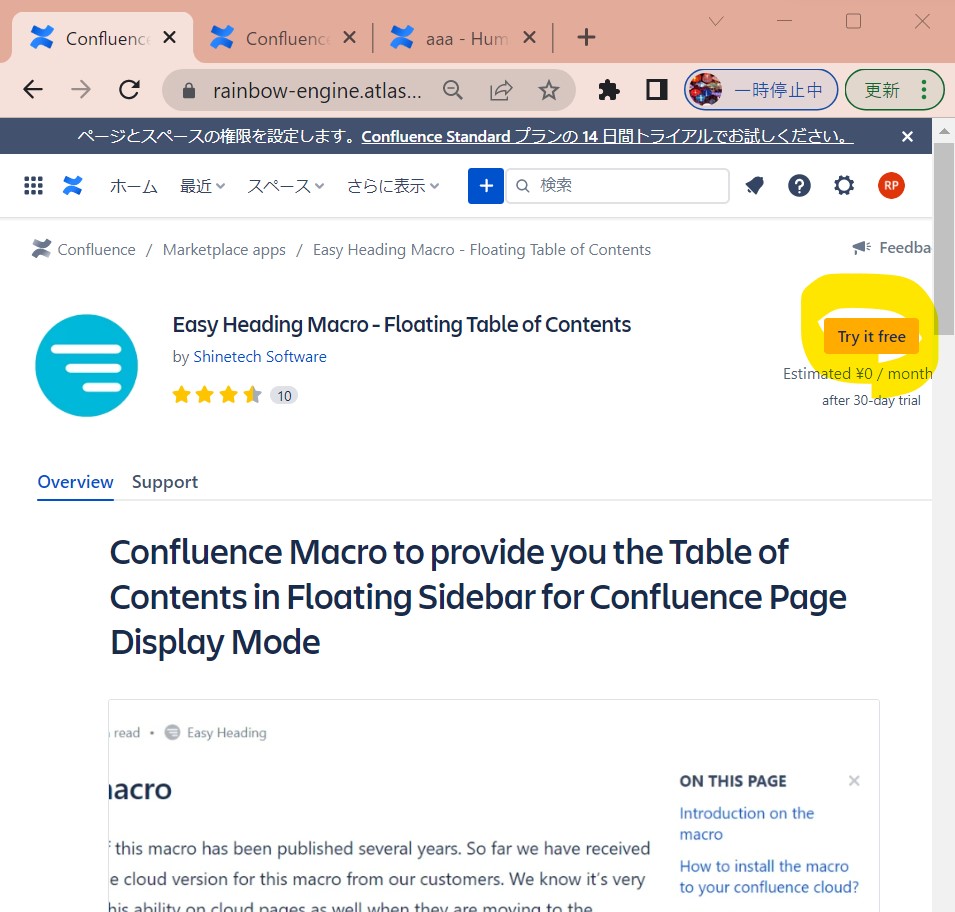
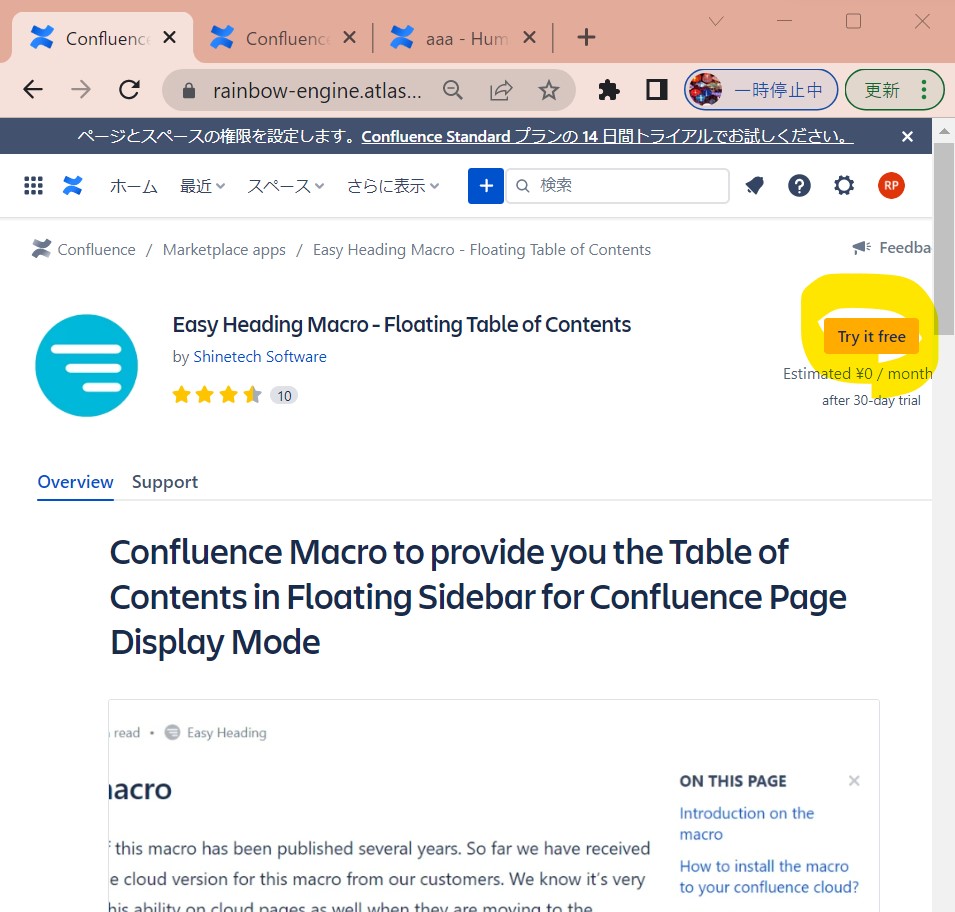
・⑤「Try it Free」を押下
(図212①)

↓
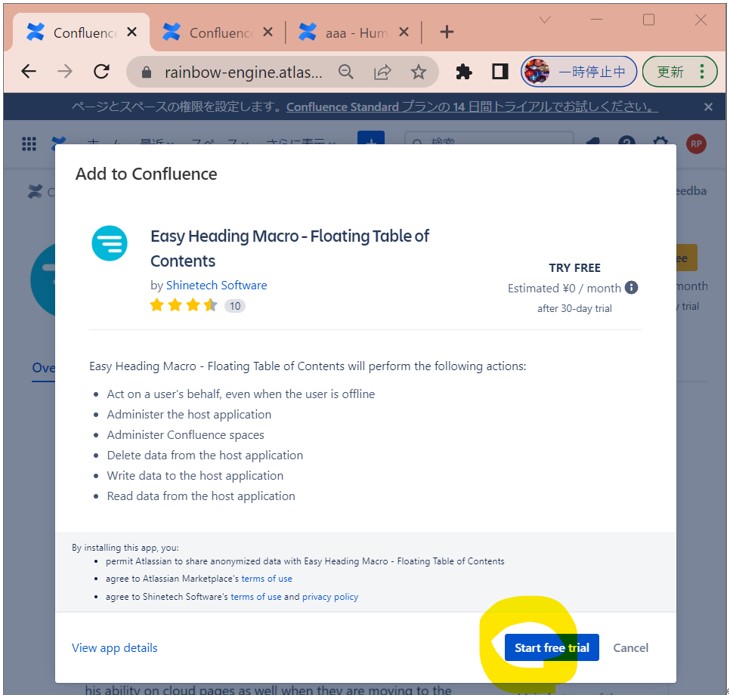
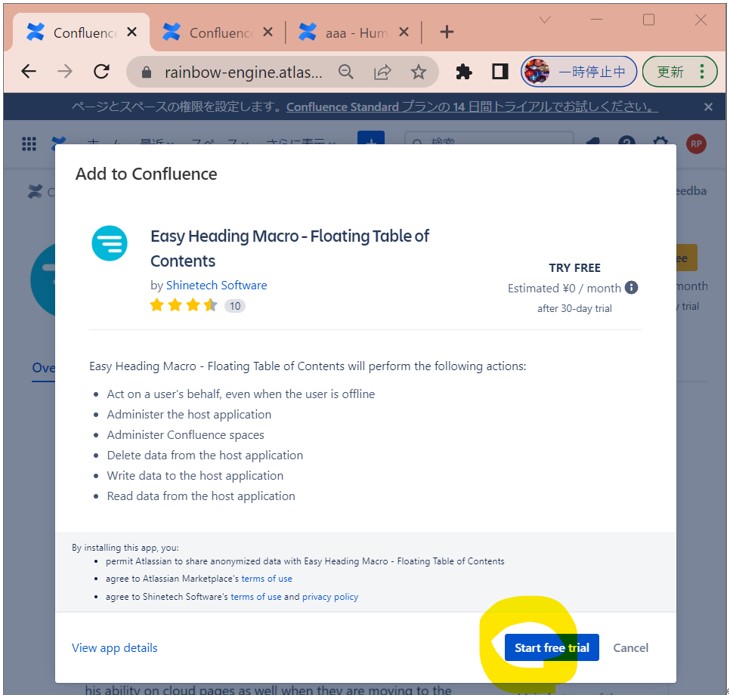
・⑥「Start free trial」を押下
(図212②)

●STEP1-2:追従型の目次の設置
インストールしたアプリを使用し、スクロールに追従する目次を設置します。
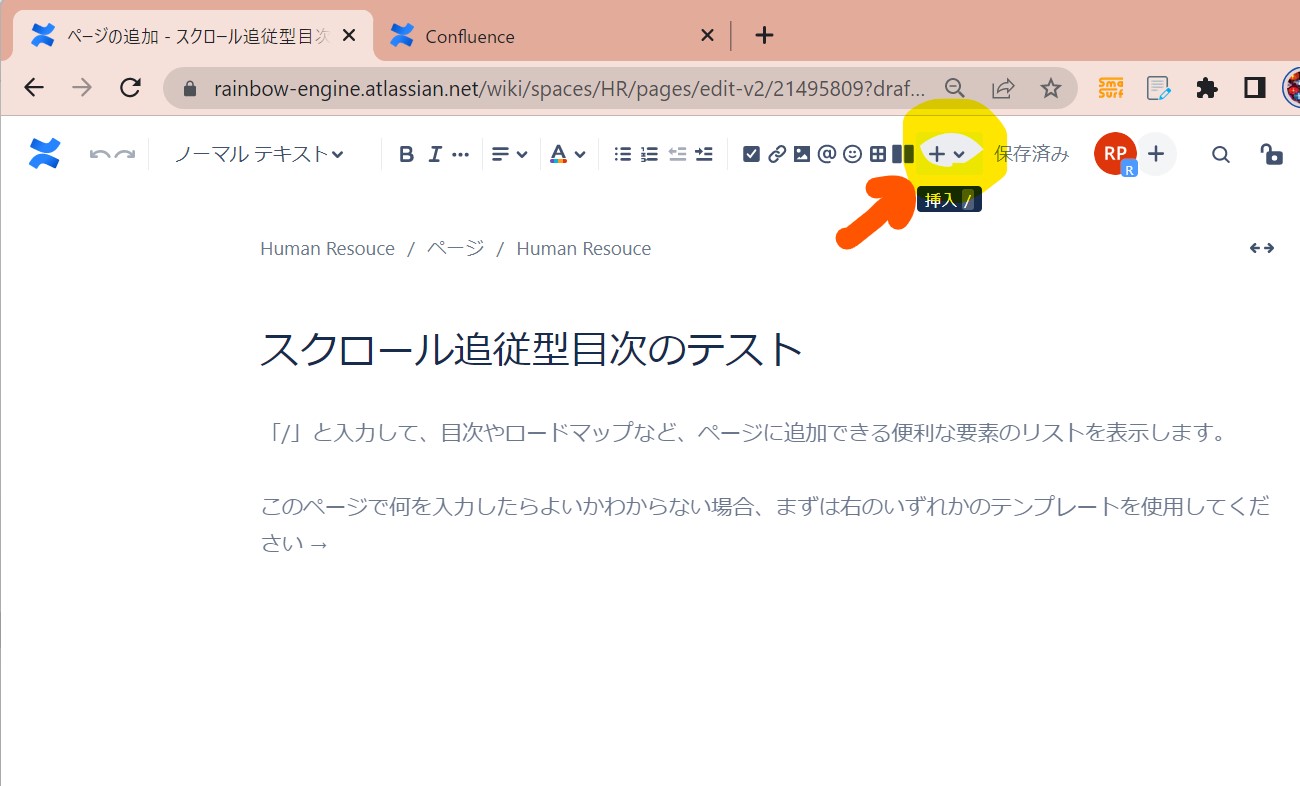
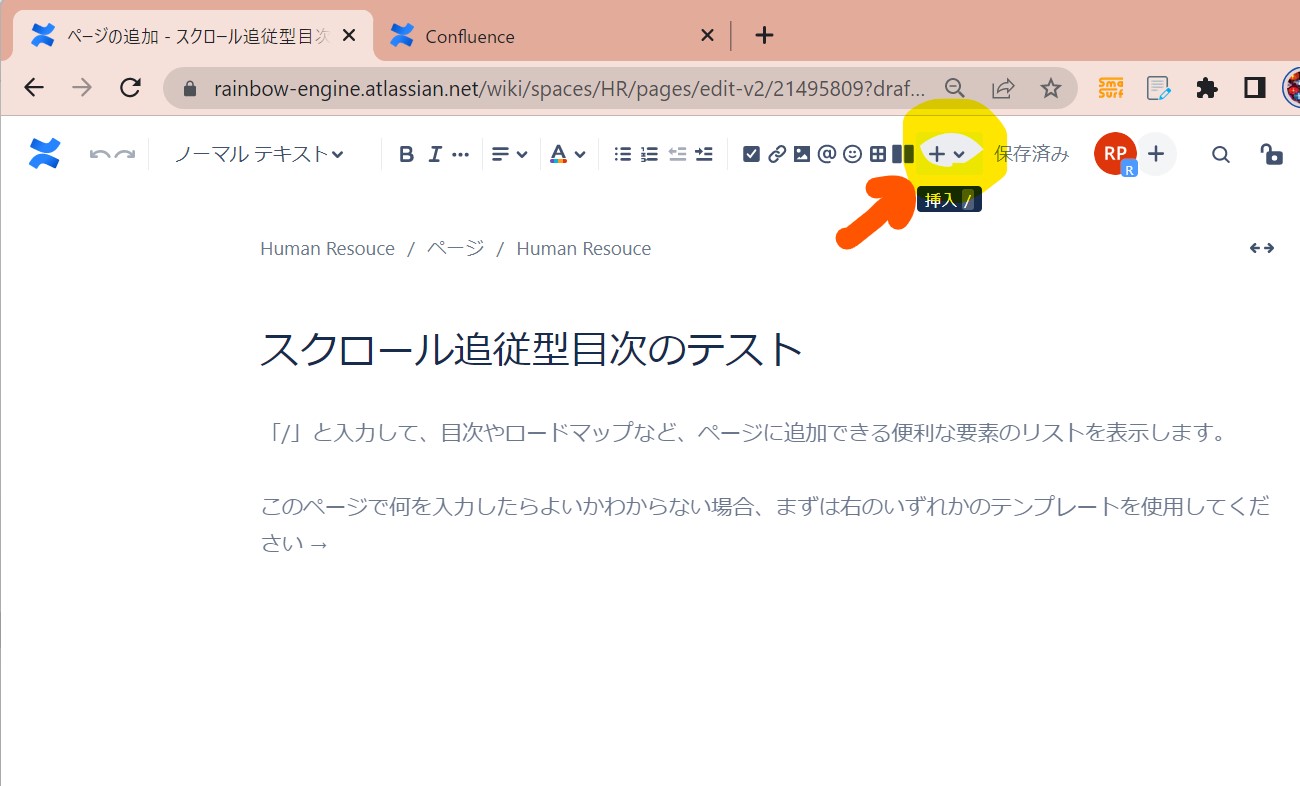
・①ページ編集画面で「挿入」を押下
(図221)

↓
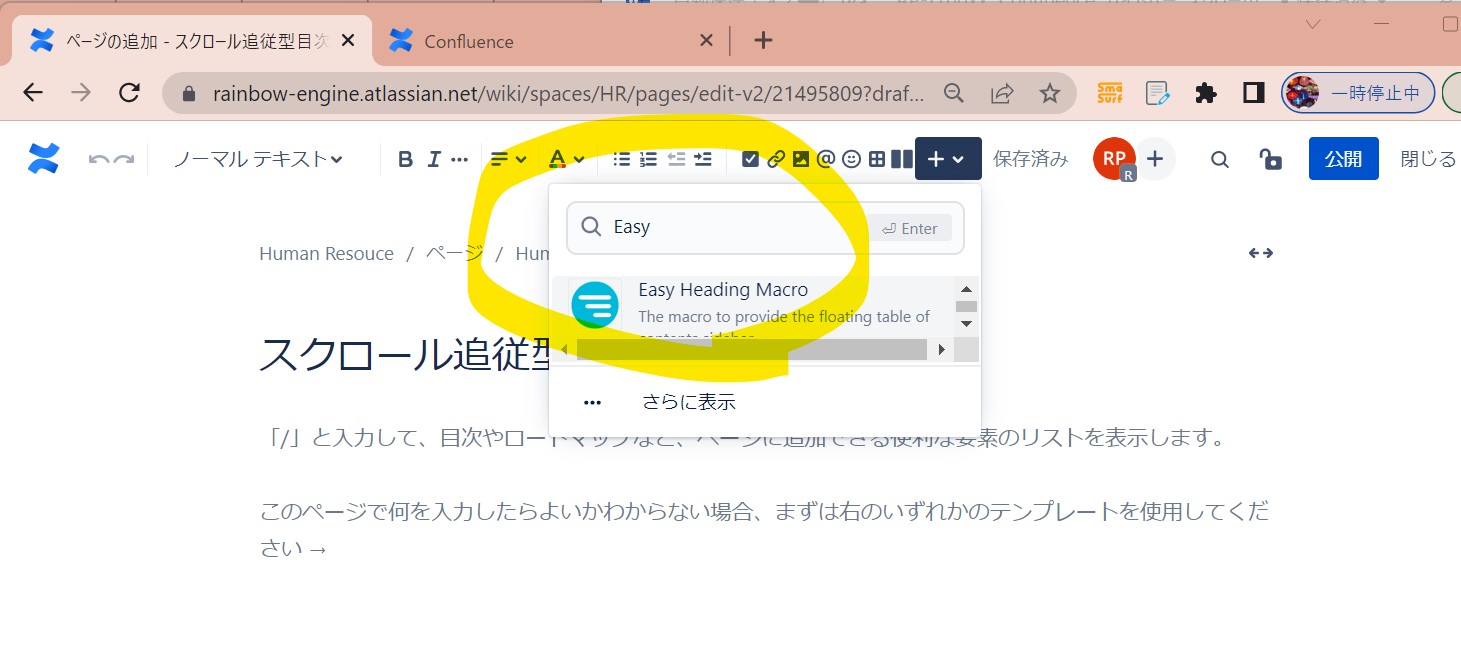
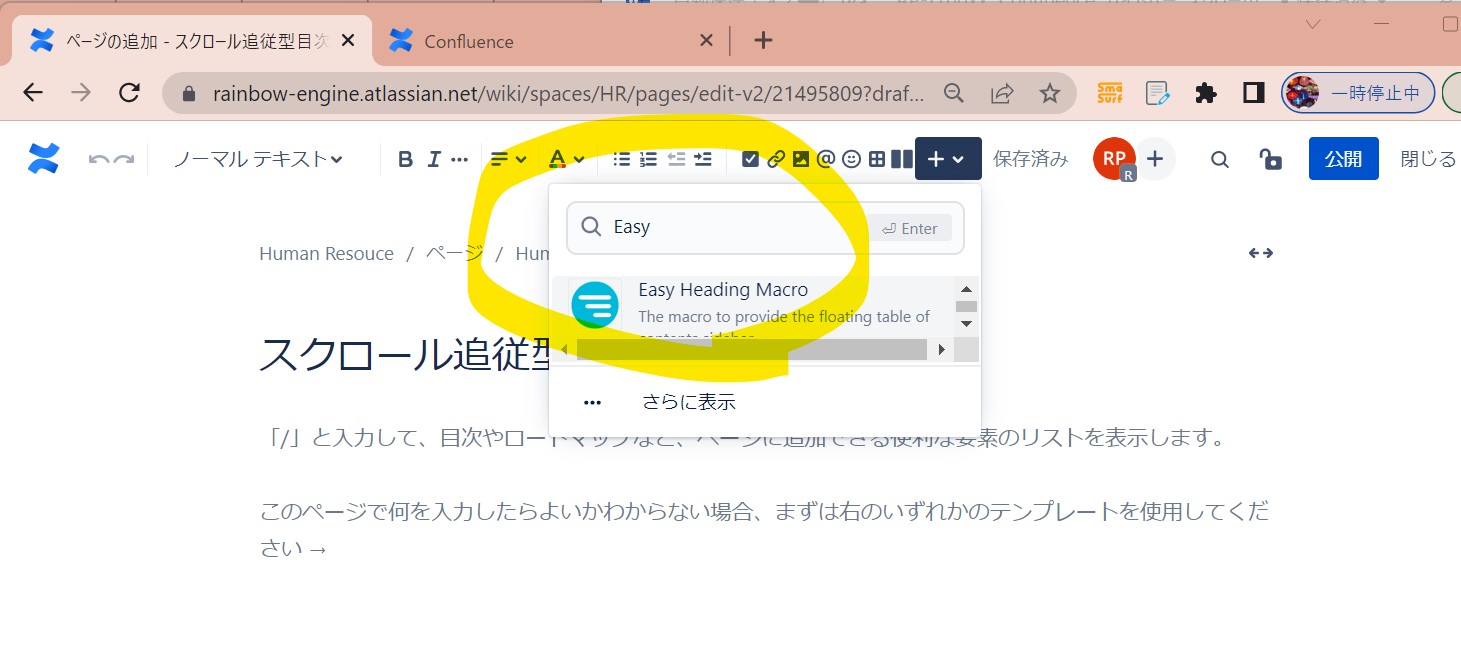
・②「Easy Heading Macro」を検索して選択
(図222)

↓
・③目次の設定
まずはデフォルト状態で「Insert」してみます。
(図223)

ちなみに、設定を見ていく中で「Heading Tags」という項目があり「H1」「H2」「H3」が設定されていますが、これはHTMLの<h1>タグ、<h2>タグ、<h3>タグを生成する目次に含める、という意味の設定になります。もし<h4><h5><h6>も追加したい場合は追記します。
↓
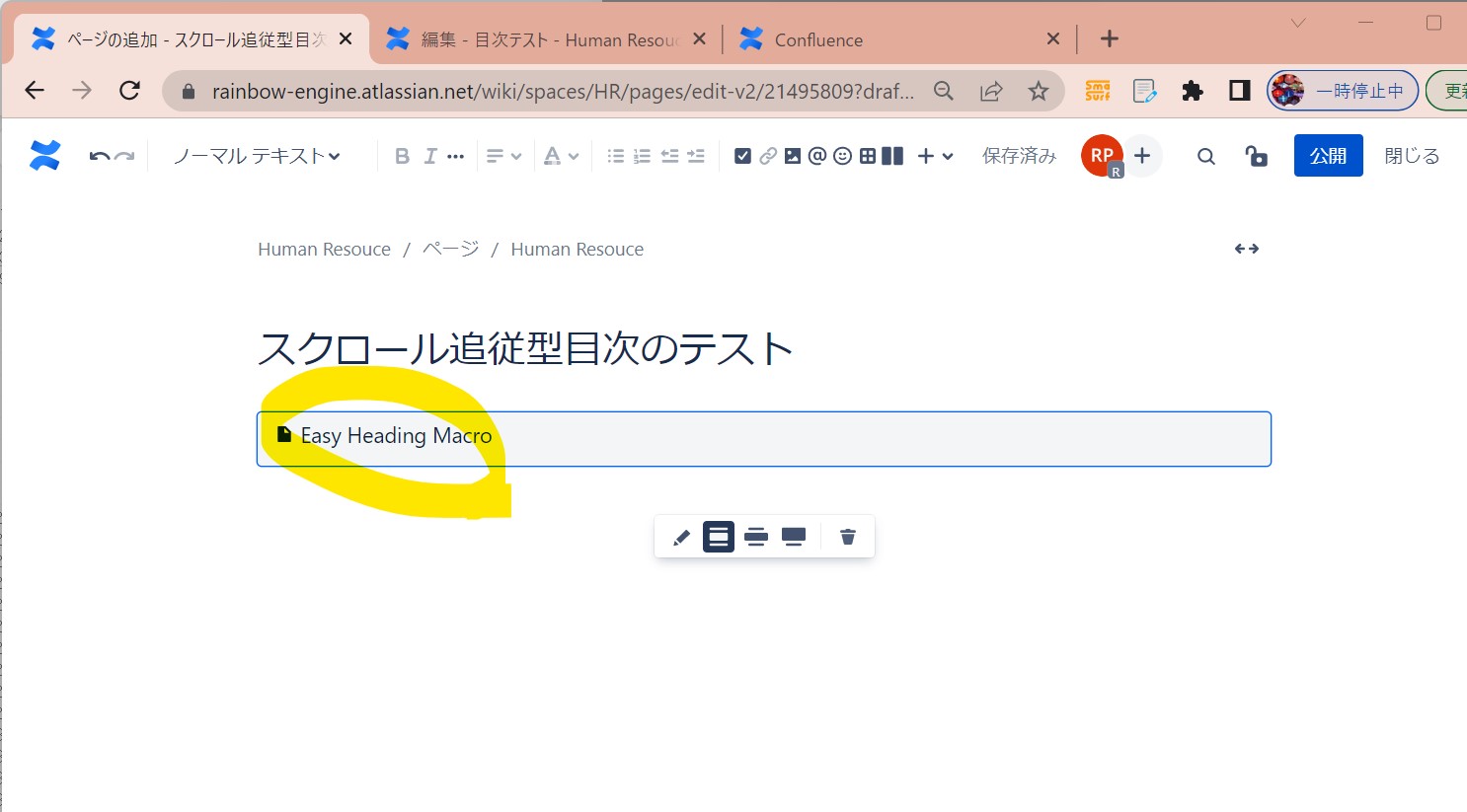
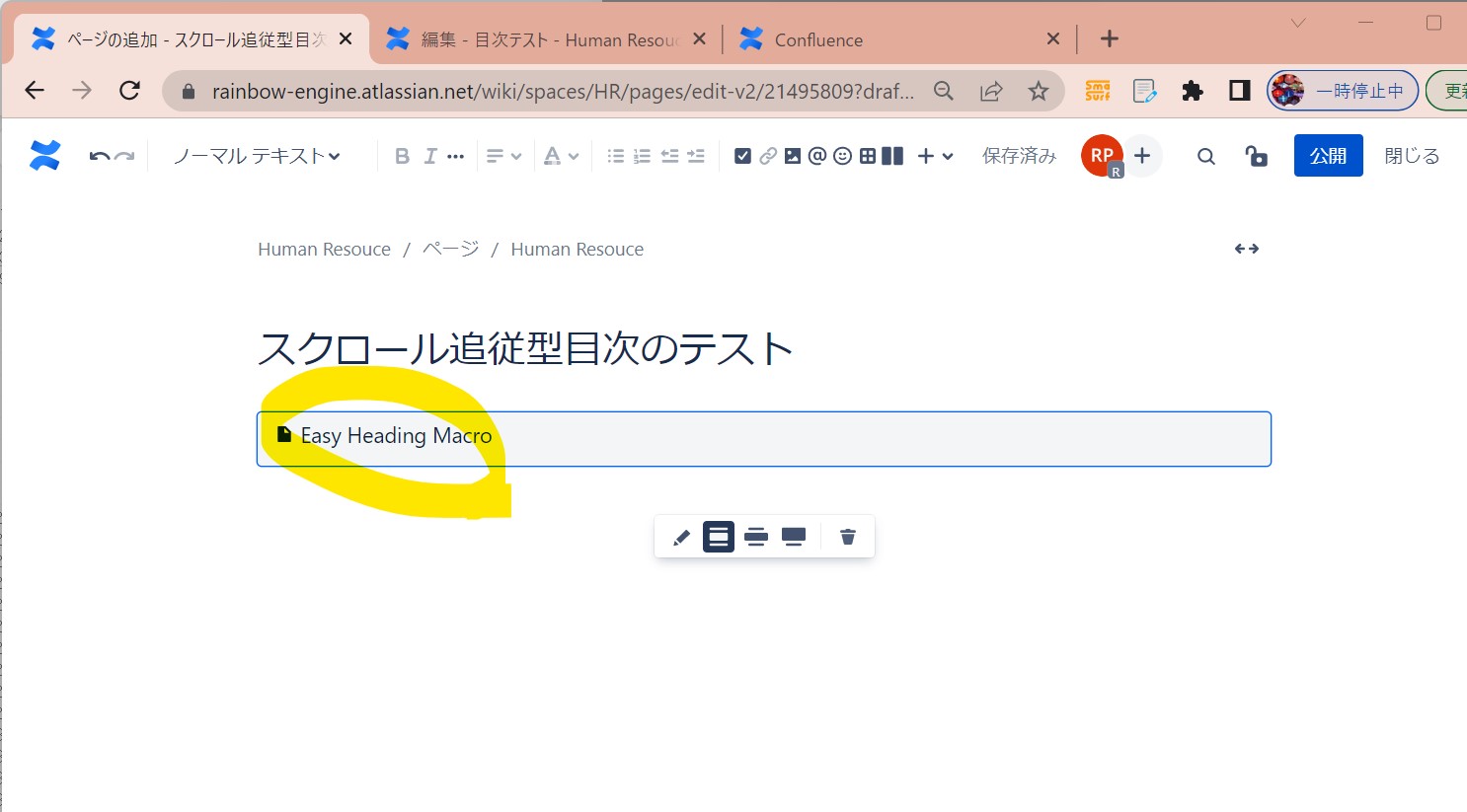
・④目次が設置された
とりあえず「Easy Heading Macro」というボックスが表示されました。この後、実際の見出しを作ります。
(図224)

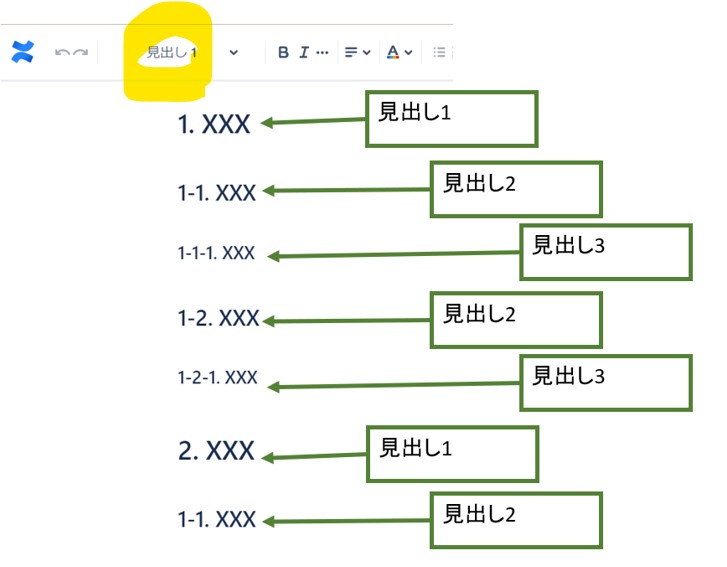
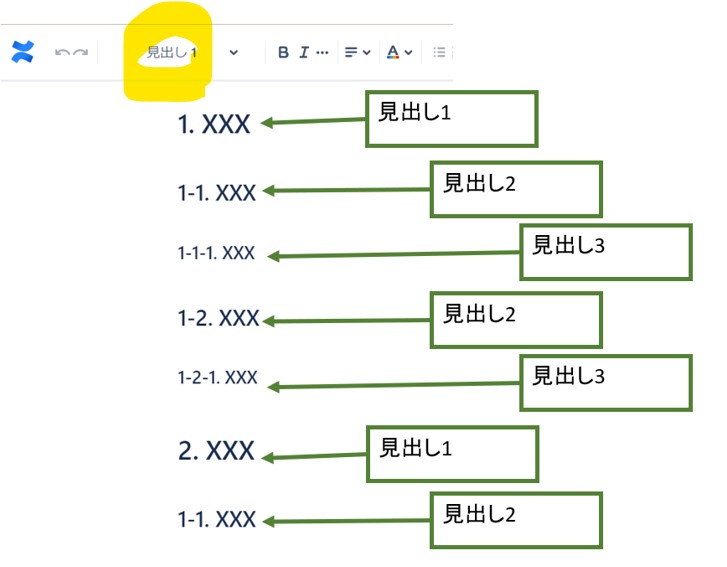
・⑤見出しの設置
以下のように見出しを設置します。左上のプルダウンで見出し1~6を設定します。
(図226)

(サンプルテキスト)
1. XXX
1-1. XXX
1-1-1. XXX
1-2. XXX
1-2-1. XXX
2. XXX
1-1. XXX
1-1-1. XXX
1-2. XXX
1-2-1. XXX
↓
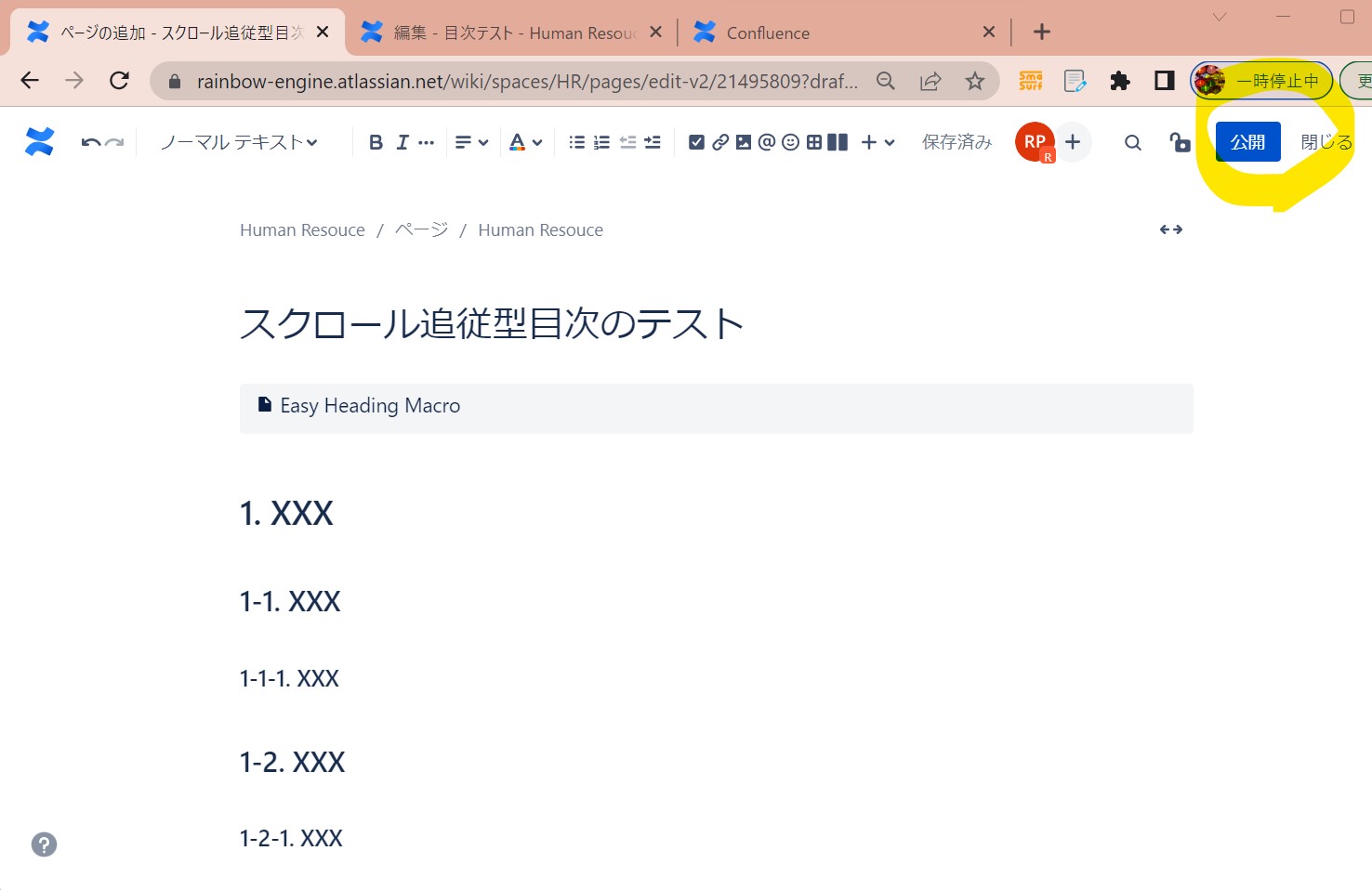
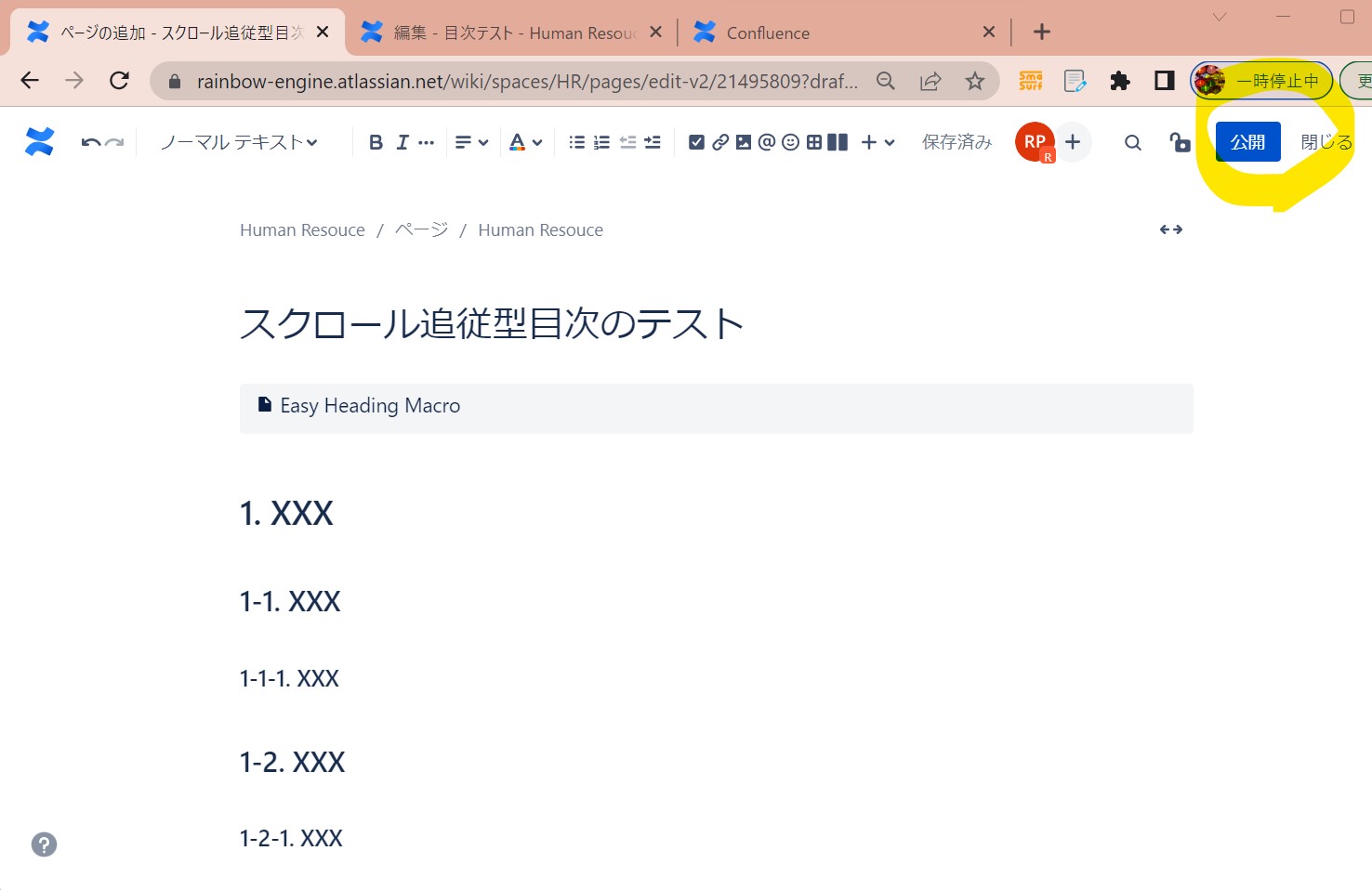
・⑦「公開」押下
(図227)

↓
・⑧完成
右上に目次が表示されます。
ページをスクロールしても、見切れずに追従します。
(図228)
(1-2) トライ&エラー備忘メモ:HTML Macro for Confluence Cloudでは上手く実現できず・・・
HTML Macro for Confluence Cloudも試したのですが、うまくいかず。。
●STEP2-1:アプリのインストール
・①「アプリの管理」で「新しいアプリを検索することができます」のリンクを押下
(図111)

↓
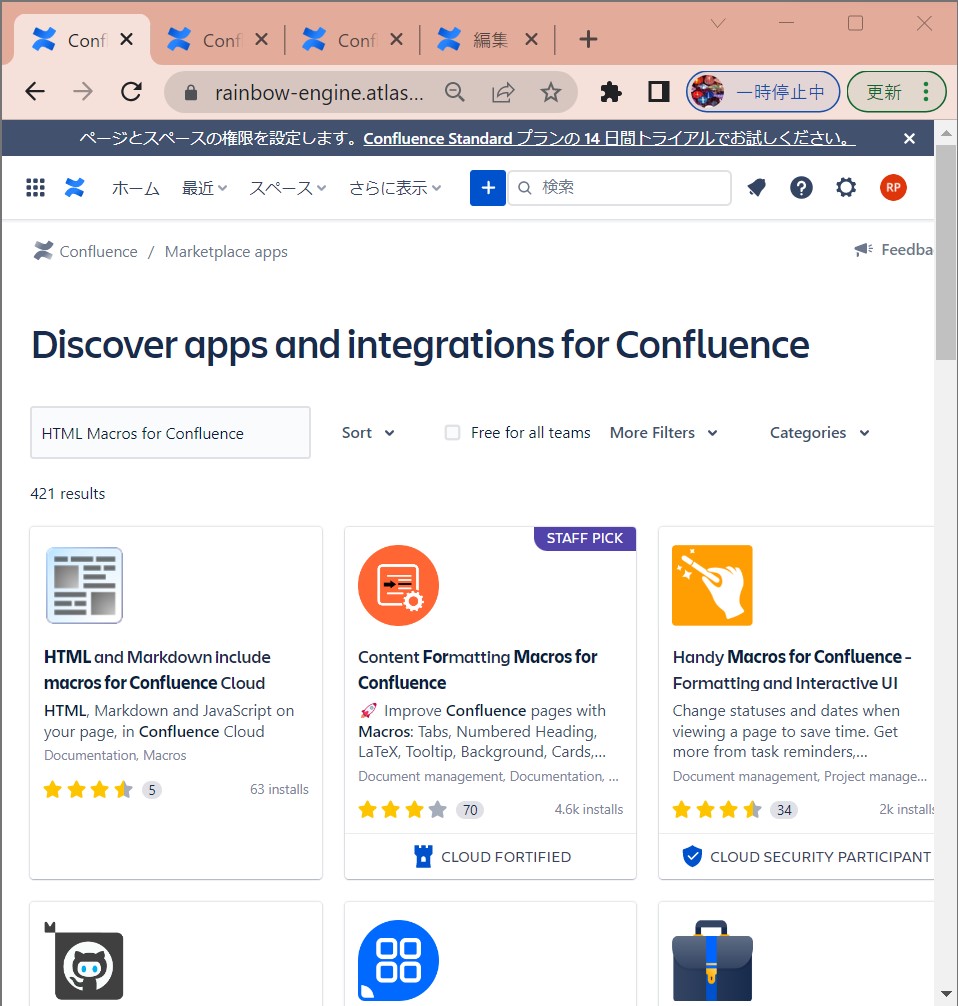
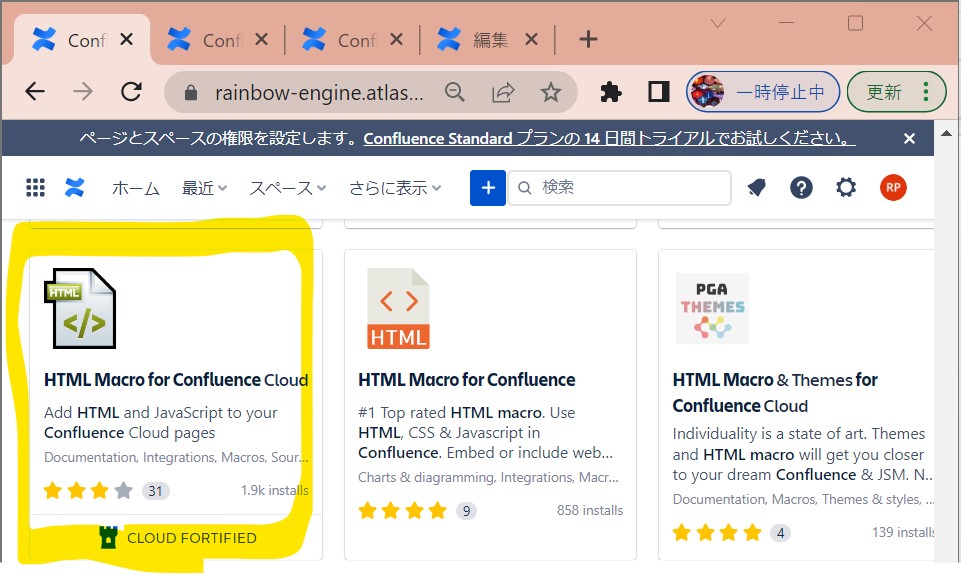
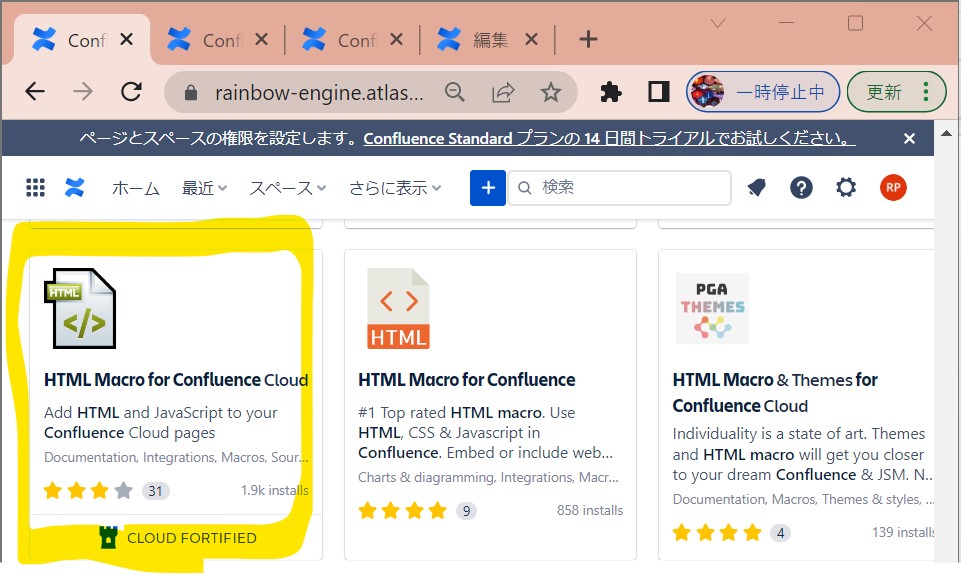
・②「HTML Macros for Confluence Cloud」を検索して選択
(図112)

↓
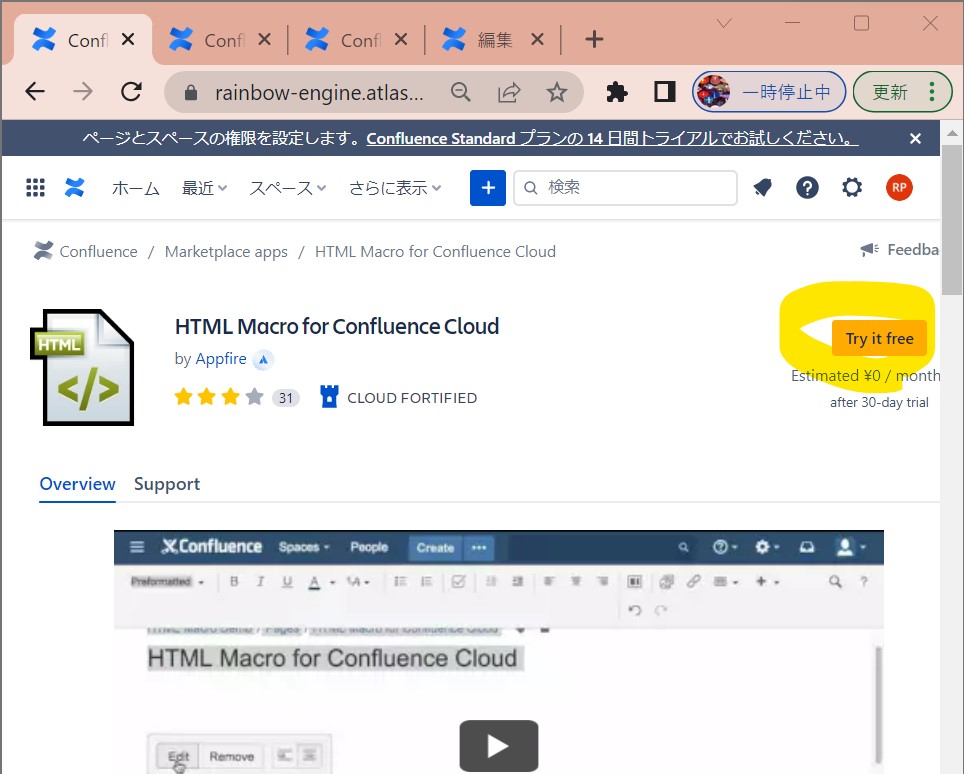
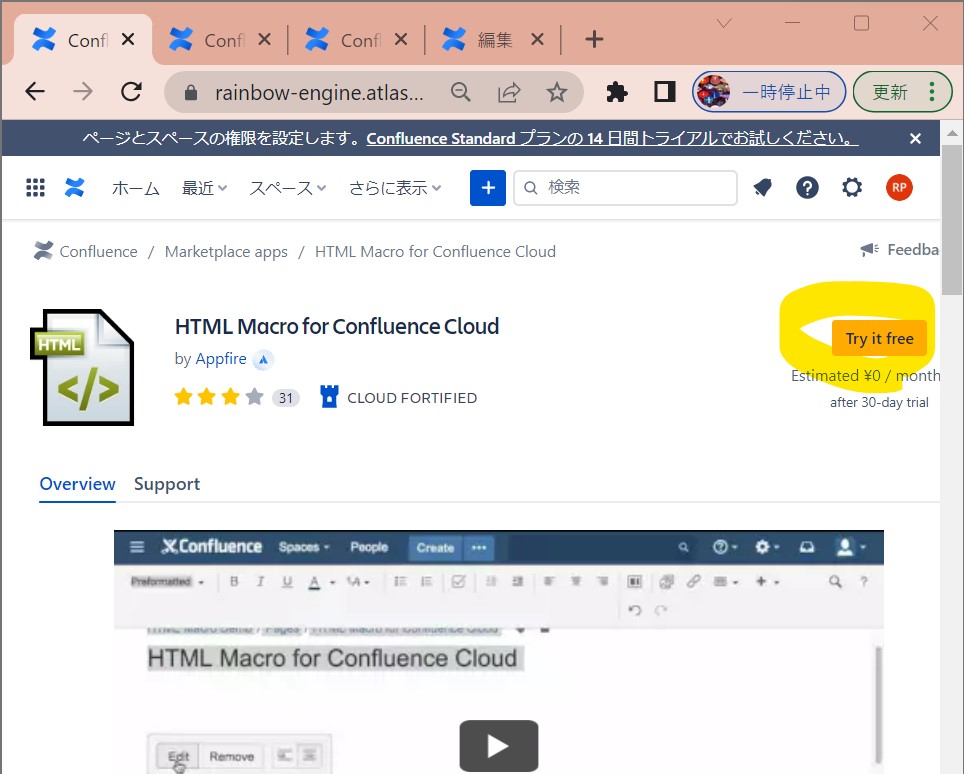
・③「Try it Free」押下
(図113)

(例)https://rainbow-engine.atlassian.net/wiki/marketplace/discover/app/biz.artemissoftware.confluence.html.HtmlMacro
↓
(図114)

↓
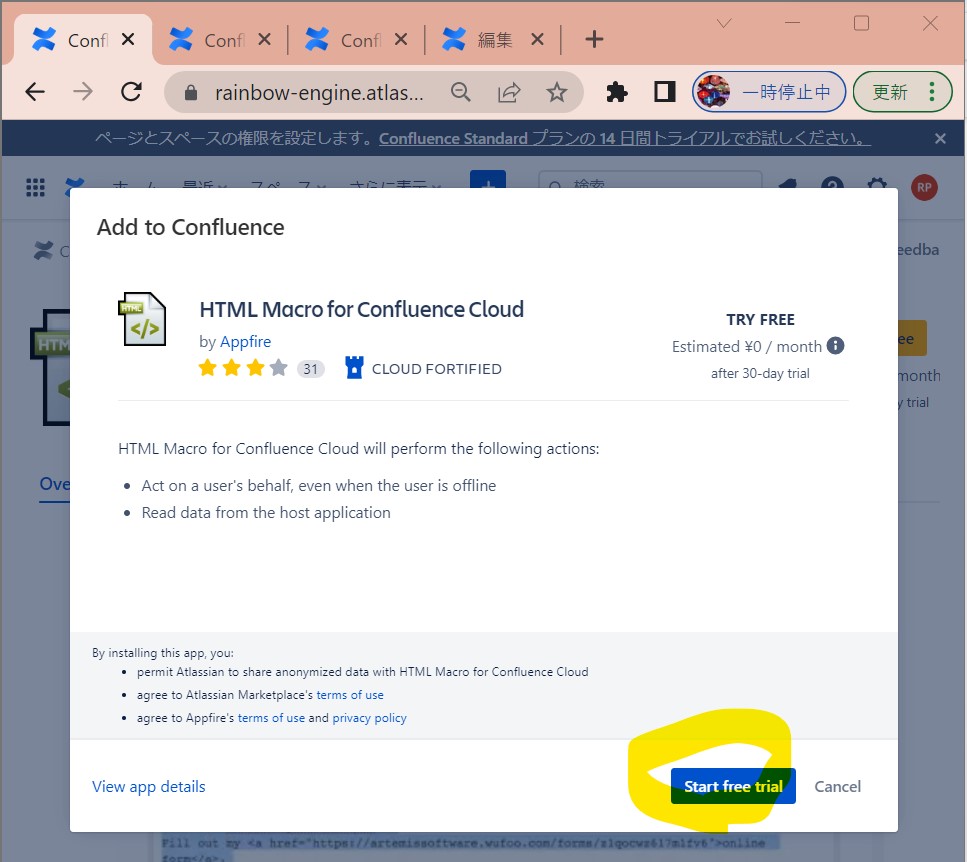
・⑤「Start free trial」押下
(図115)

●STEP2-2:追従型の目次の設置(NG)
・①「挿入」→「HTML」を選択
(図116)
↓
・②「テキストの挿入」に以下のHTML(+CSS)を挿入
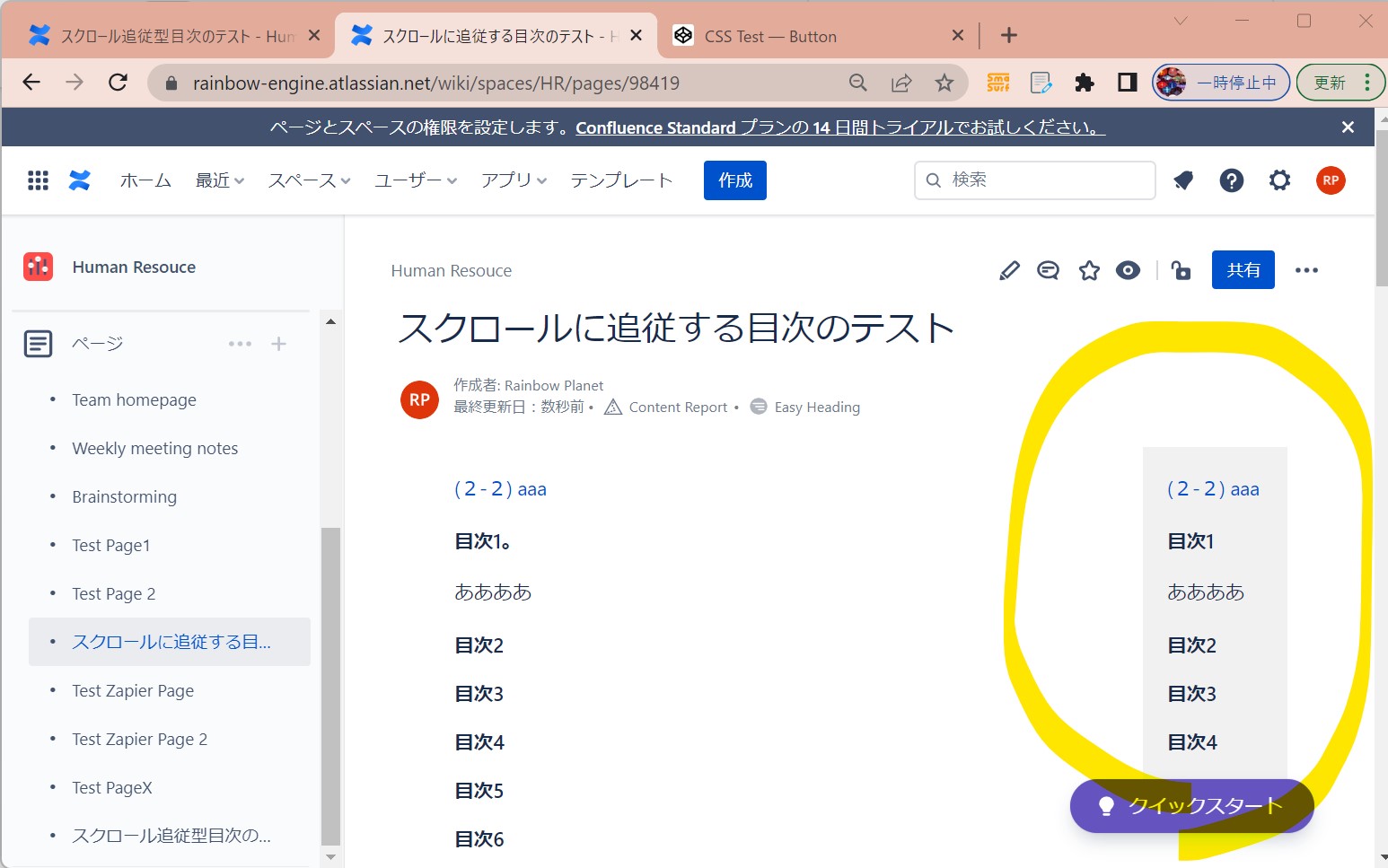
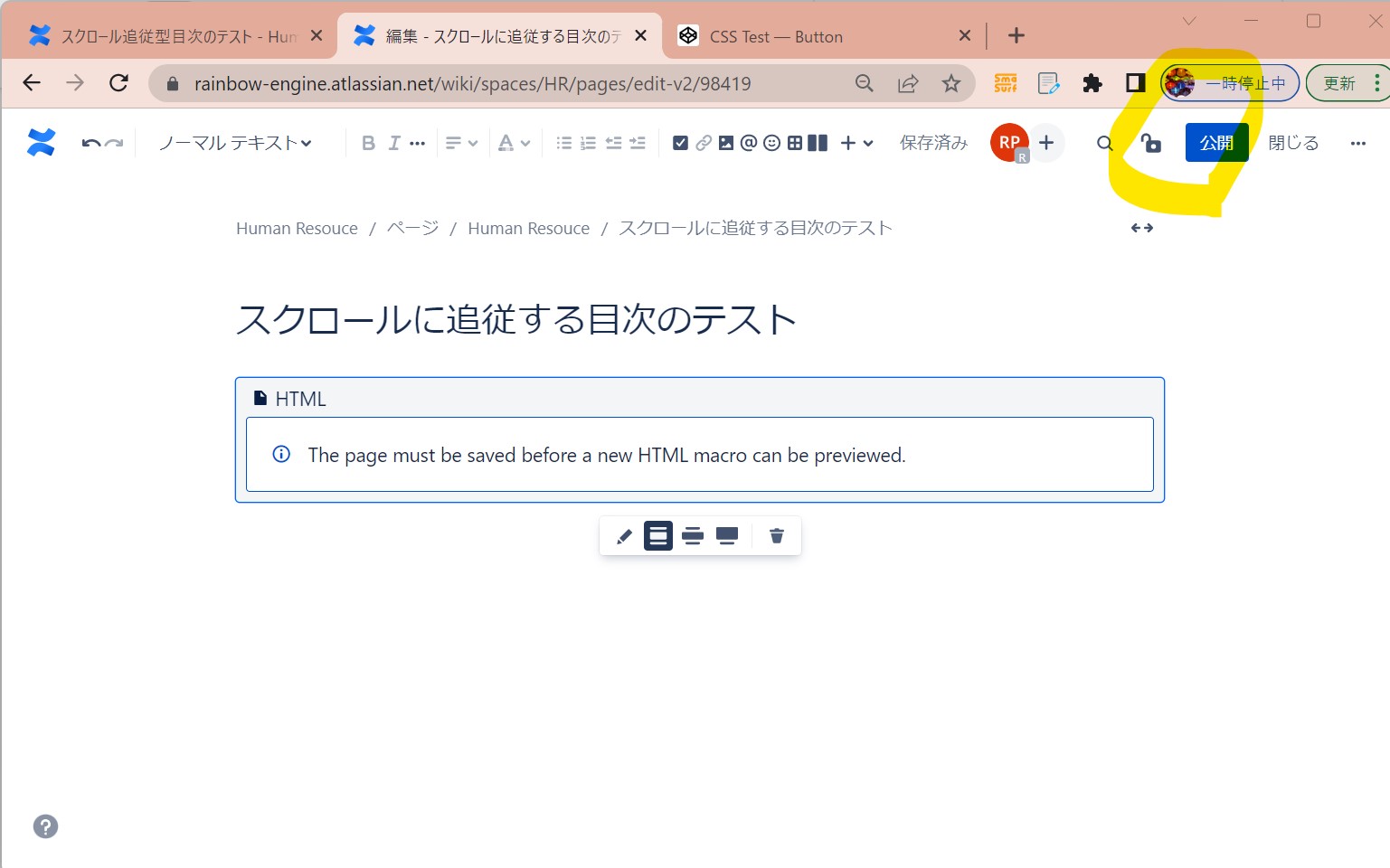
(図117)

<head>
<style>
/* CSS スタイル */
.sidebar {
background-color: #f1f1f1;
height: 100%;
float: right;
position: sticky;
top: 0;
padding: 20px;
width: 80px;
}
.main-content {
margin-right: 200px;
padding: 20px;
}
</style>
</head>
<body>
<div class="sidebar">
<a href="https://www.yahoo.co.jp/">(2-2) aaa</a><br />
<h4>目次1</h4>
<p>ああああ</p>
<h4>目次2</h4>
<h4>目次3</h4>
<h4>目次4</h4>
<h4>目次5</h4>
</div>
<div class="main-content">
<a href="https://www.yahoo.co.jp/">(2-2) aaa</a><br />
<h4>目次1。</h4>
<p>ああああ</p>
<h4>目次2</h4>
<h4>目次3</h4>
<h4>目次4</h4>
<h4>目次5</h4>
<h4>目次6</h4>
<h4>目次7</h4>
<h4>目次8</h4>
<h4>目次9</h4>
<h4>目次10</h4>
<h4>目次11</h4>
<h4>目次12</h4>
<h4>目次13</h4>
<h4>目次14</h4>
<h4>目次15</h4>
<h4>目次16</h4>
<h4>目次17</h4>
<h4>目次18</h4>
<h4>目次19</h4>
<h4>目次20</h4>
</div>
</body>
↓
・③公開
(図118)

↓
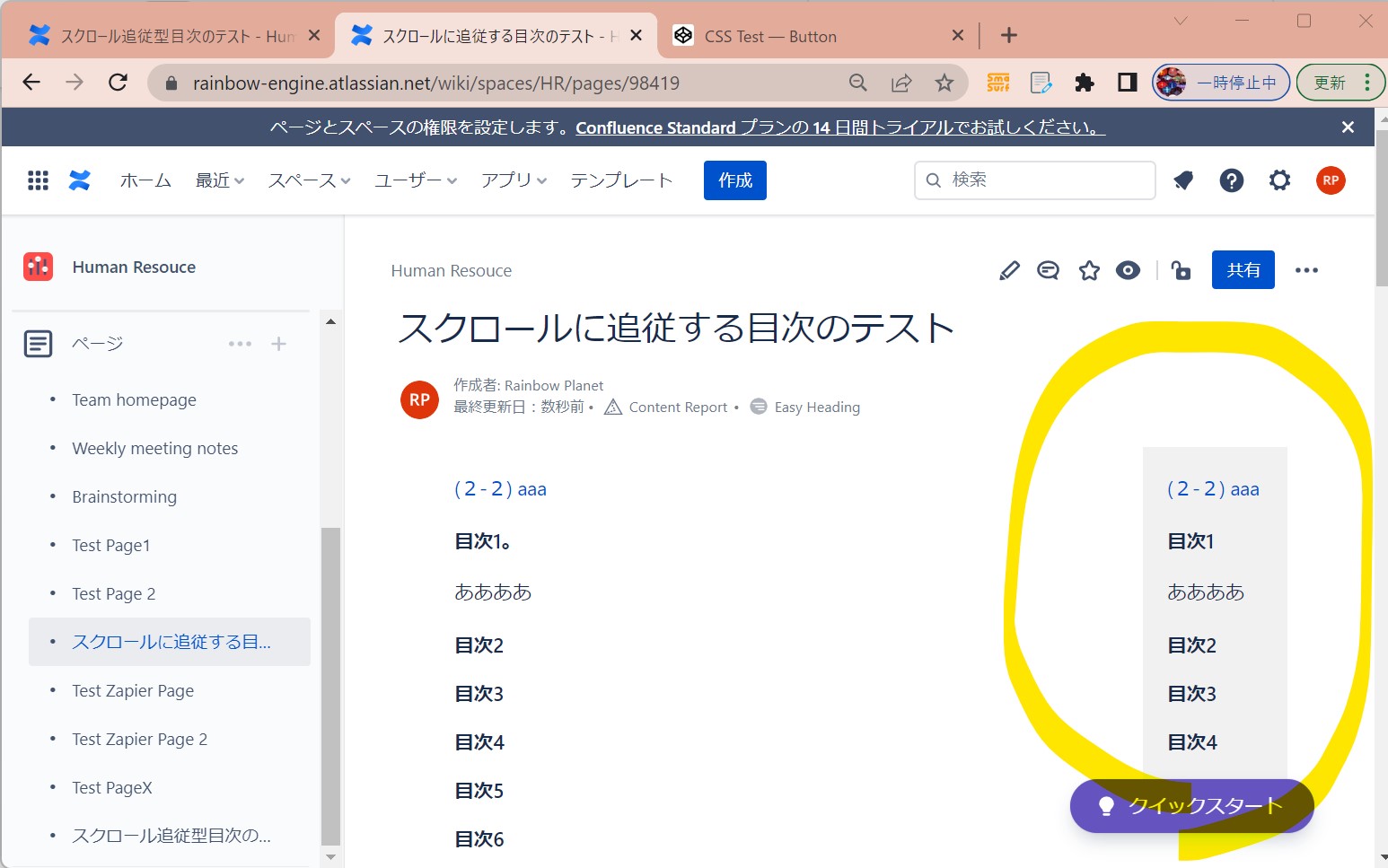
・④なぜか目次が追従しない・・
(図119)