<目次>
(1) JSP/Servletでポップアップを表示する方法について
(1-1) 実現したい事
(1-2) 構文
(1-3) サンプルプログラム
(1) JSP/Servletでポップアップを表示する方法について
(1-1) 実現したい事
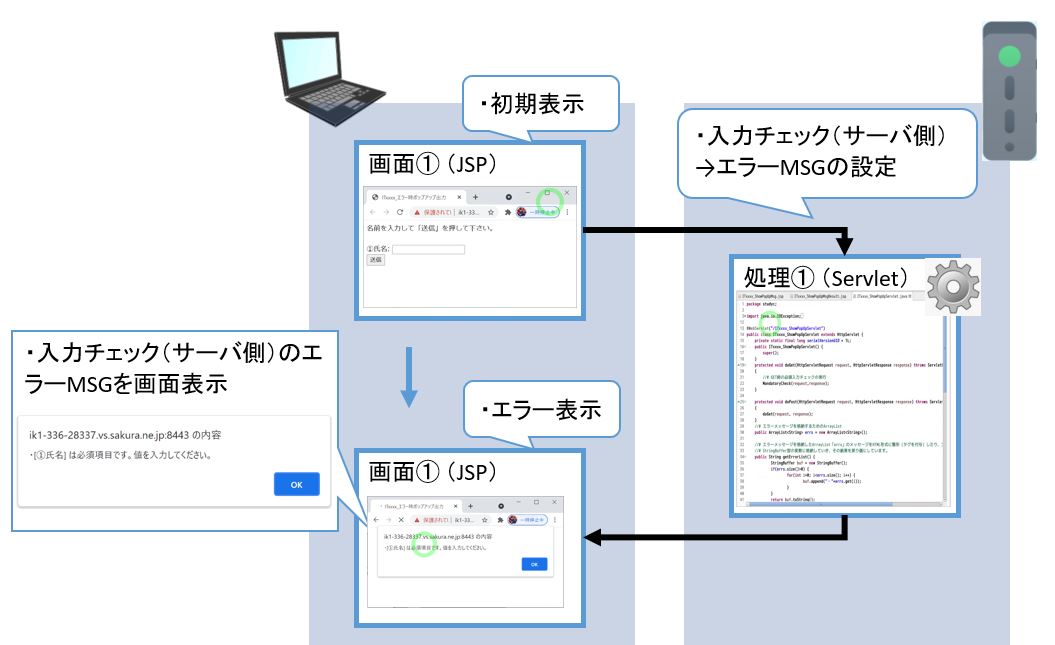
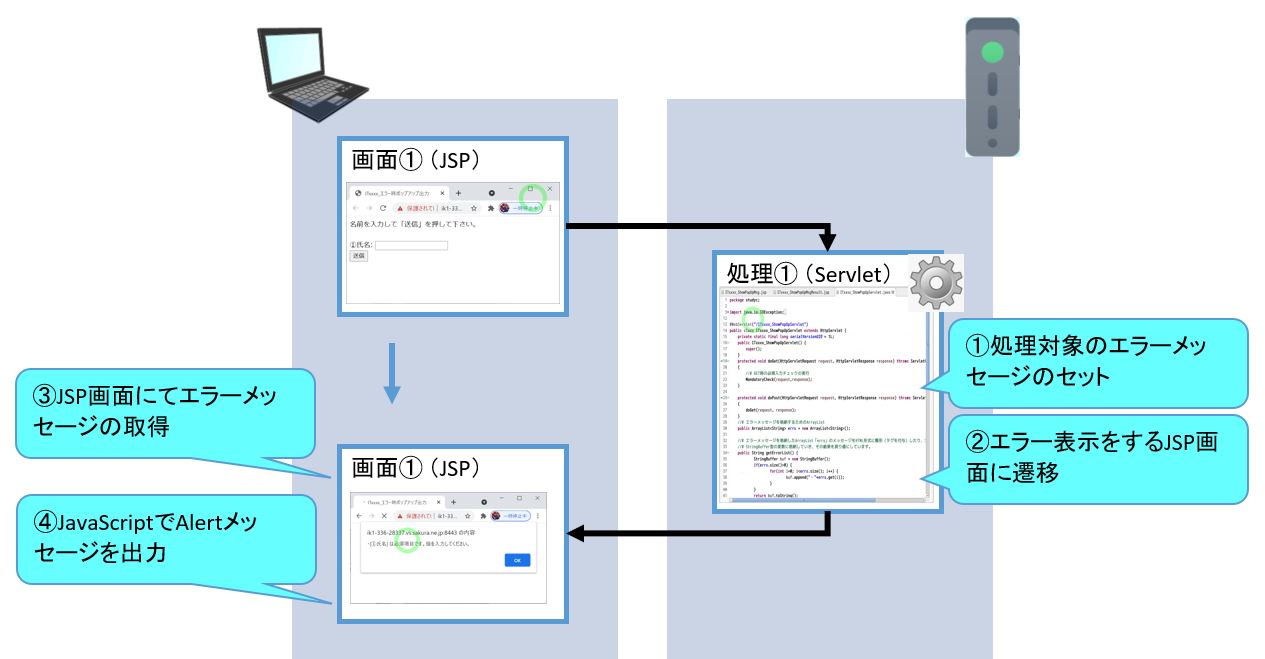
例えば、次の図のようなJSP画面(初期表示)⇒Sevlet(入力チェック処理)⇒JSP画面(エラー表示)という画面遷移があった際に、遷移後のJSP画面でポップアップ(エラー表示)を出力しています。

(1-2) 構文


request.setAttribute("error_msg", "「氏名」は空欄にできません。");
RequestDispatcher rd = getServletContext().getRequestDispatcher(“遷移先画面名.jsp”); rd.forward(request, response);
<%
if(request.getAttribute("error_msg")!=null){
String error_msg = (String)request.getAttribute("error_msg");
%>
最後にJSP側でJavaScriptを組み込み、エラーメッセージをポップアップ(alert)に乗せて出力しています。「<%=error_msg%>」でメッセージの内容を取得しています。
<script type="text/javascript">
var msg = "<%=error_msg%>";
alert(msg);
</script>
(1-3) サンプルプログラム
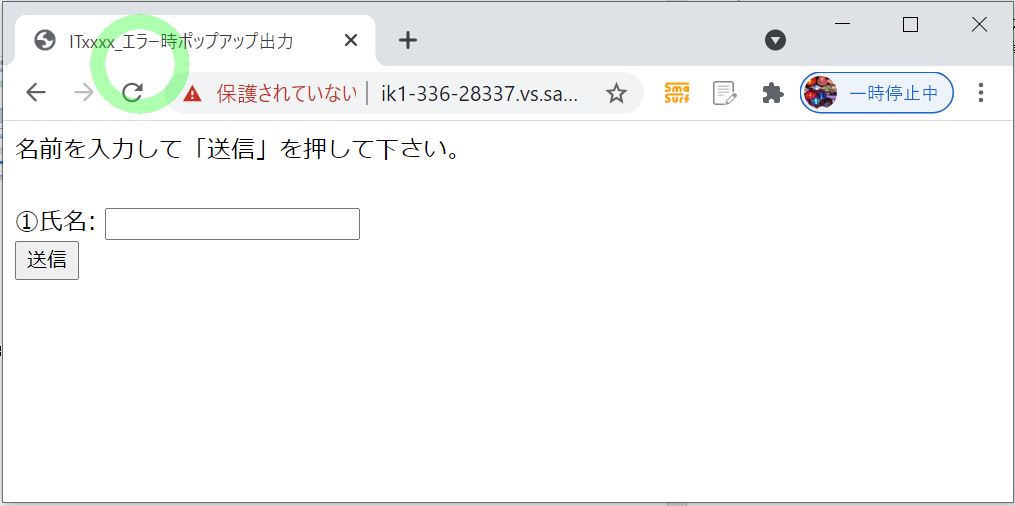
●JSP①
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>ITxxxx_エラー時ポップアップ出力</title>
</head>
<form method="POST" action="ITxxxx_ShowPopUpServlet" name="validataion">
名前を入力して「送信」を押して下さい。<br /><br />
<body>
①氏名: <input type="text" name="g_name" id="name" />
<br />
<input type="submit" value="送信" /></td>
</body>
<%
if(request.getAttribute("error_msg")!=null){
String error_msg = (String)request.getAttribute("error_msg");
%>
<script type="text/javascript">
var msg = "<%=error_msg%>";
alert(msg);
</script>
<%}%>
</form>
</html>
●Servlet
package studyc;
import java.io.IOException;
import java.util.ArrayList;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.RequestDispatcher;
@WebServlet("/ITxxxx_ShowPopUpServlet")
public class ITxxxx_ShowPopUpServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
public ITxxxx_ShowPopUpServlet() {
super();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException
{
//# GET時の必須入力チェックの実行
MandatoryCheck(request,response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException
{
doGet(request, response);
}
//# エラーメッセージを格納するためのArrayList
public ArrayList<String> errs = new ArrayList<String>();
//# エラーメッセージを格納したArrayList「errs」のメッセージをHTML形式に整形(タグを付与)したり、文字色を赤くする処理をしています。
//# StringBuffer型の変数に格納していき、その結果を戻り値にしています。
public String getErrorList() {
StringBuffer buf = new StringBuffer();
if(errs.size()>0) {
for(int i=0; i<errs.size(); i++) {
buf.append("・"+errs.get(i));
}
}
return buf.toString();
}
//# 必須入力チェックを行うメソッドです。
public void requiredCheck(String value, String name) {
//もし「引数(value)がnull」OR「引数(value)の空白削除値が空」なら
if(value==null || value.trim().isEmpty()) {
//入力値がブランクであると見なし、入力を求めるメッセージを出力
errs.add(name+" は必須項目です。値を入力してください。");
}
}
//# 必須入力チェックの全体処理
//# 入力値の取得→必須チェック→エラーメッセージのセット→画面遷移までの一連の処理を行うメソッド
public void MandatoryCheck(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
errs = new ArrayList<String>();
String v_name = request.getParameter("g_name");
//# もし必須入力のいずれかが「null」OR「ブランク」の場合
if(v_name==null || v_name=="") {
//# 必須入力項目のチェックを実行
//# (requiredCheckを実行して空なら「[項目名] is a mandatory~」のエラーメッセージがArrayListに格納される)
requiredCheck(request.getParameter("g_name"),"[①氏名]");
//# エラーメッセージをリクエストの属性としてセット
request.setAttribute("error_msg", getErrorList());
//# エラーメッセージを表示するため、再び項目の入力画面に戻る
String nextpage="/ITxxxx_ShowPopUpMsg.jsp";
RequestDispatcher rd = getServletContext().getRequestDispatcher(nextpage);
rd.forward(request, response);
}
//# 必須入力項目がnullかブランクでない場合、各項目の値をリクエストの属性(末尾に2を付けた項目名)としてセットしていく
else {
//# バリデーションの結果問題なければ、次画面に遷移する
String nextpage="/ITxxxx_ShowPopUpMsgResult.jsp";
RequestDispatcher rd = getServletContext().getRequestDispatcher(nextpage);
rd.forward(request, response);
}
}
}
●JSP②(※今回は使用せず)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>ITxxxx_エラー時ポップアップ出力</title>
</head>
<body>
<br />
必須チェック成功です。
<br />
こんにちは "<%=request.getParameter("g_name")%>"" さん!
<br />
<a href="ITxxxx_ShowPopUpMsg.jsp">→前ページに戻る</a>
</body>
</html>
(図133)