<目次>
(1) JSP/Servletでウェルカムページが認証されない事象について
(1-1) 発生状況・エラーメッセージ
(1-2) 原因
(1-3) 対処
(1) JSP/Servletでウェルカムページが認証されない事象について
JSP/Servletでウェルカムページに設定したページが、フルパスだと認証(ログイン画面に自動遷移)されるのに対して、ウェルカムページの短縮URL(jsp名を省略したURL)でアクセスすると認証されない、という事象についてです。
(1-1) 発生状況・エラーメッセージ
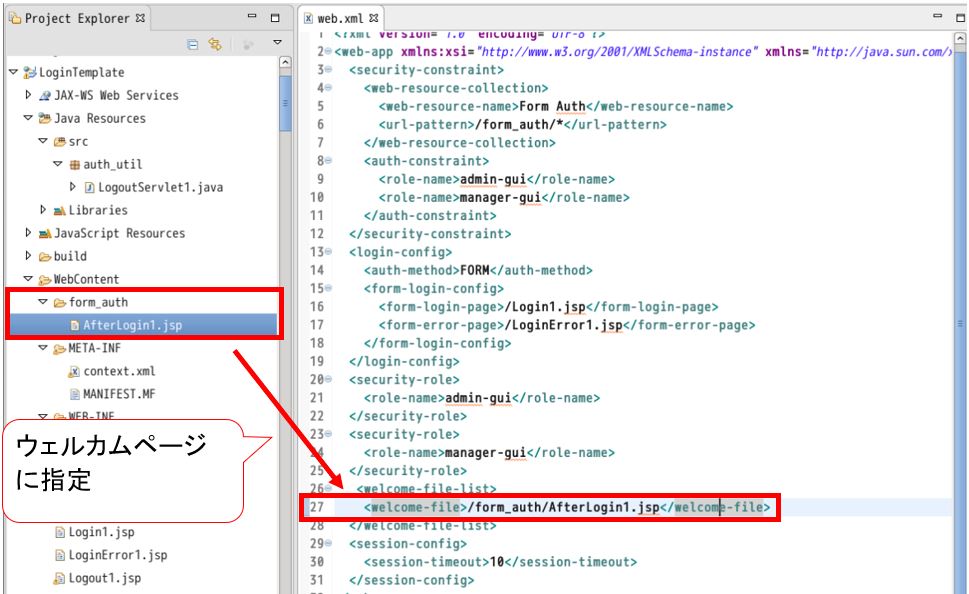
●ウェルカムページを指定

https://[ホスト名]:[ポート番号]/ [アプリケーション名]/
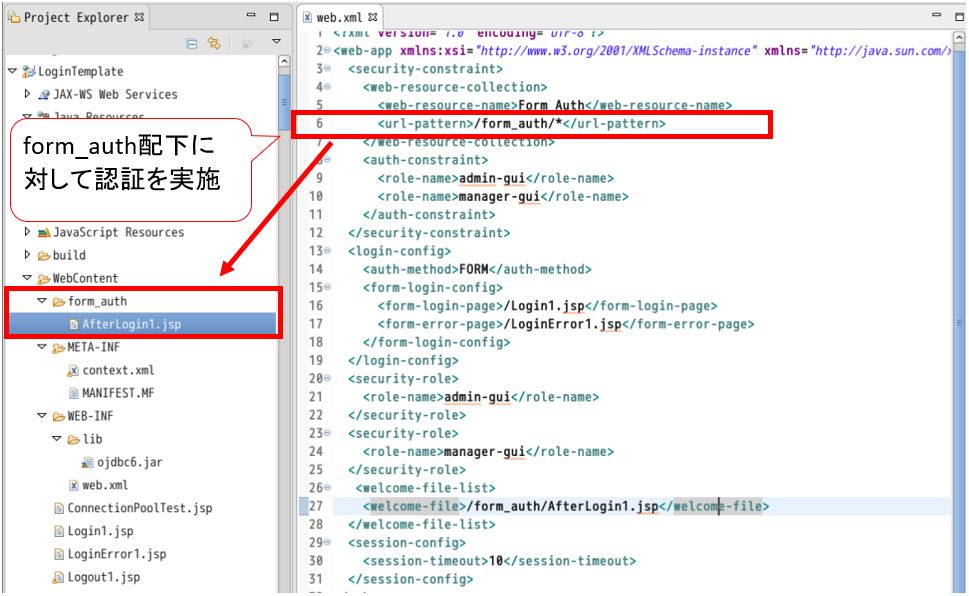
●Form認証の適用

https://[ホスト名]:[ポート番号]/ [アプリケーション名]/form_auth/ AfterLogin1.jsp
●しかし・・
(1-2) 原因
ウェルカムページの短縮URLだと、Form認証の適用パターン(/form_auth/*)にマッチせず、認証のカバー範囲から外れてしまうためです。具体的には、次のようにウェルカムページの短縮URLが、認証範囲よりも上位の階層の扱いになるため、短縮URLの時には認証がされませんでした。
https://ik1-336-28337.vs.sakura.ne.jp:8443/LoginTemplate/
https://ik1-336-28337.vs.sakura.ne.jp:8443/ LoginTemplate/form_auth/*
(1-3) 対処
私自身はこの事象に対する明確な対処方法を見つけられていないのですが、運用回避としてウェルカムページは認証が不要な入口のページとして作り変える方針で進めようと考えています(※そもそも、ウェルカムページってそういうモノですし💦)。
そして、ウェルカムページから飛ぶ先から認証が必要な構造にしようと考えています(よくある、ウェルカムページに「ログイン」ボタンが設置してあるイメージ)。