「動的Webプロジェクト」とはHTMLのような静的ページのみならず、ServletやJSPを用いてWebアプリケーション開発をする際に作成します。本記事ではEclipseにて「動的Webプロジェクト」の作成に際して必要なアプリケーションサーバー関連の設定(今回はTomcat)と、動的Webプロジェクトの雛形作成の手順を示します。
(0)目次&概説
(1) 前提条件
(2) Eclipseの事前設定
(2-1) アプリケーションサーバー(Tomcat)を設定
(3) 動的Webプロジェクトの作成
(3-1) パースペクティブの切り替え
(3-2) 動的Webプロジェクトの作成
(4) 動的Webプロジェクトのディレクトリ構造
(1) 前提条件
以降に記載する手順の前提事項は下記3点になります。
(a) JDKがインストールされている事 ⇒こちらを参照
(b) IDE(統合開発環境)がインストールされている事 ⇒こちらを参照
(c) サーブレットコンテナ(Tomcat)がインストールされている事 ⇒こちらを参照
(2) Eclipseの事前設定
まずは開発環境(Eclipse)に使用するサーブレットコンテナ(Tomcat)を認識させます。
(2-1) アプリケーションサーバー(Tomcat)を設定
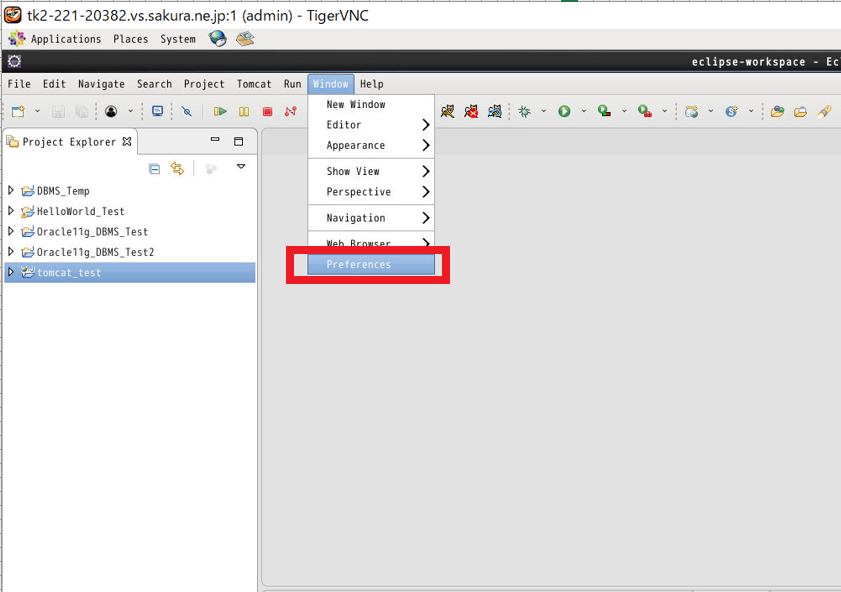
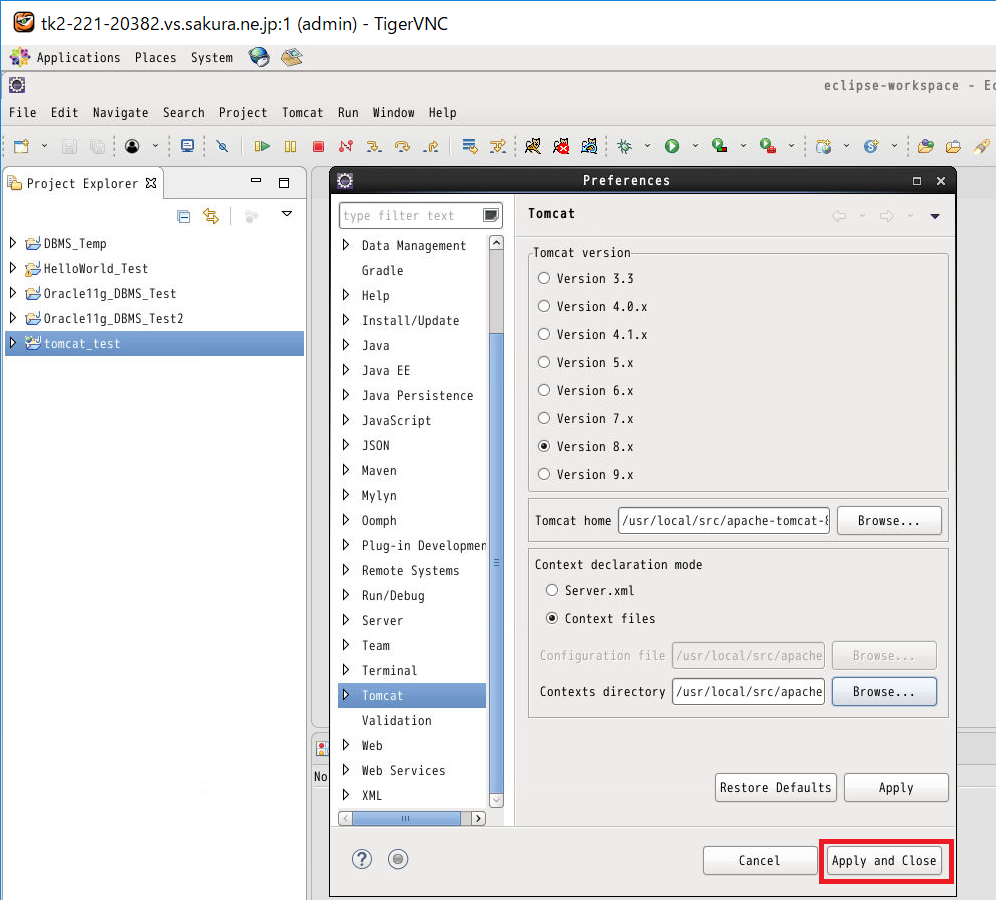
メニューバーの[Window](ウィンドウ)→[Preferences](プリファレンス)を選択します。

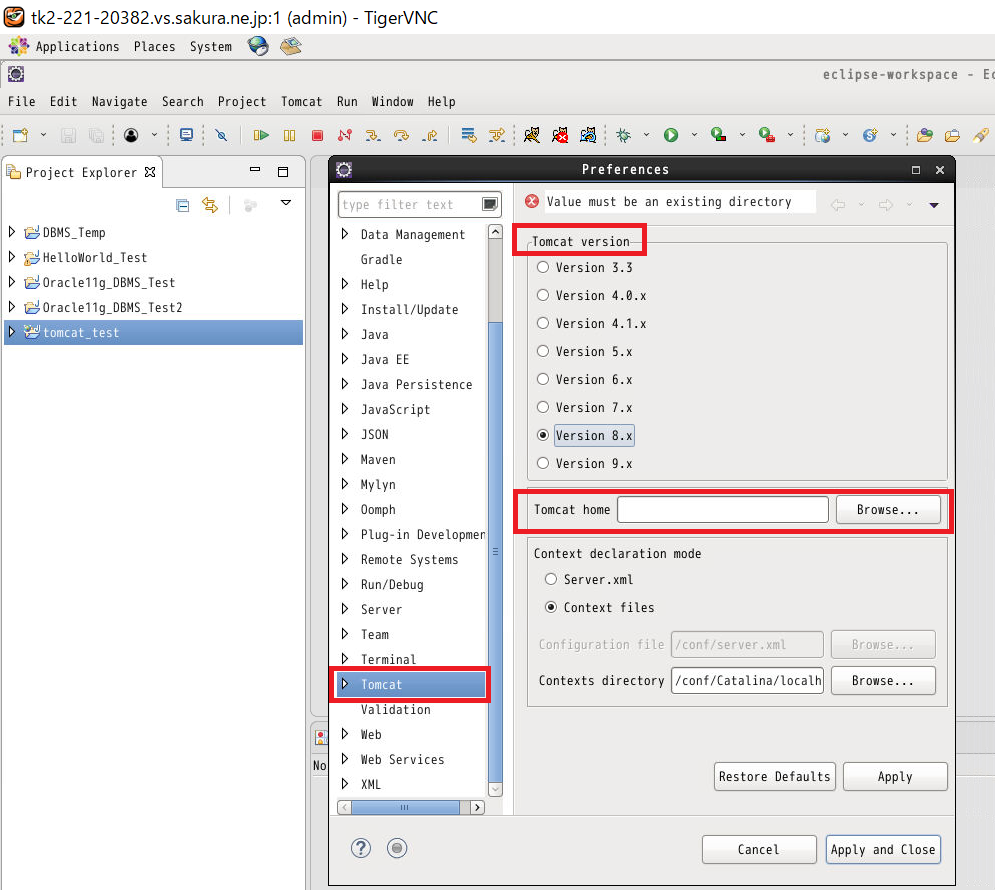
「Preferences」の窓が出てきたら左のツリーから「Tomcat」を選択します。

・Tomcat Version
Tomcatの入力欄に切り替わったら、まずはTomcatのバージョンを選択します。私の場合はバージョンが「8.5.42」なので「8.X」を選択します。
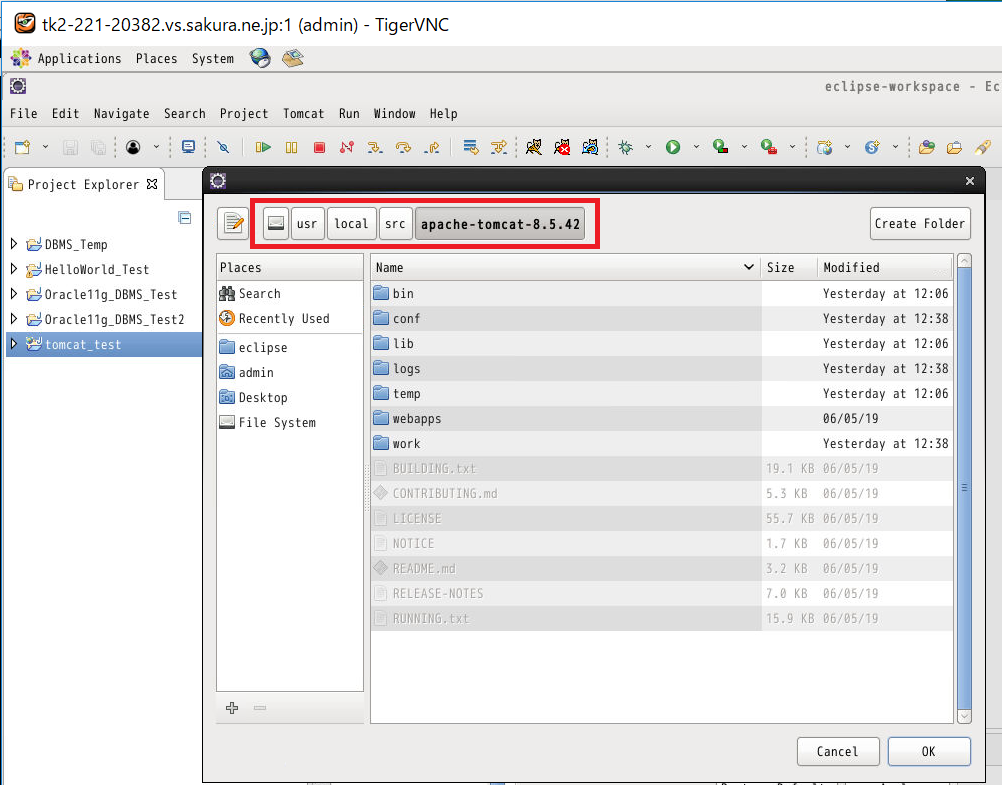
・Tomcat home
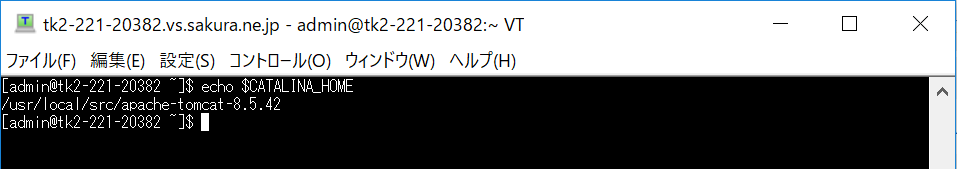
Tomcatのホームディレクトリを指定します。ホームディレクトリは環境変数「CATALINA_HOME」の値を出力する事でも確認ができます。
[admin@host ~]$ echo $CATALINA_HOME /usr/local/src/apache-tomcat-8.5.42 [admin@host ~]$

ホームディレクトリの確認が出来たら、そのパスを指定します。

上記が完了したら「Apply and Close」を押下します。

(3) 動的Webプロジェクトの作成
(3-1) パースペクティブの切り替え
「パースペクティブ」はいわばモードの切り替えのようなもので、実行する作業に応じて「Java」や「Java EE」や「デバッグ」などを切り替える事ができます。これは行う作業に応じて必要な機能だけを表示するという発想から来ています。
今回はWeb開発ができる「Java EE」に切り替えます。
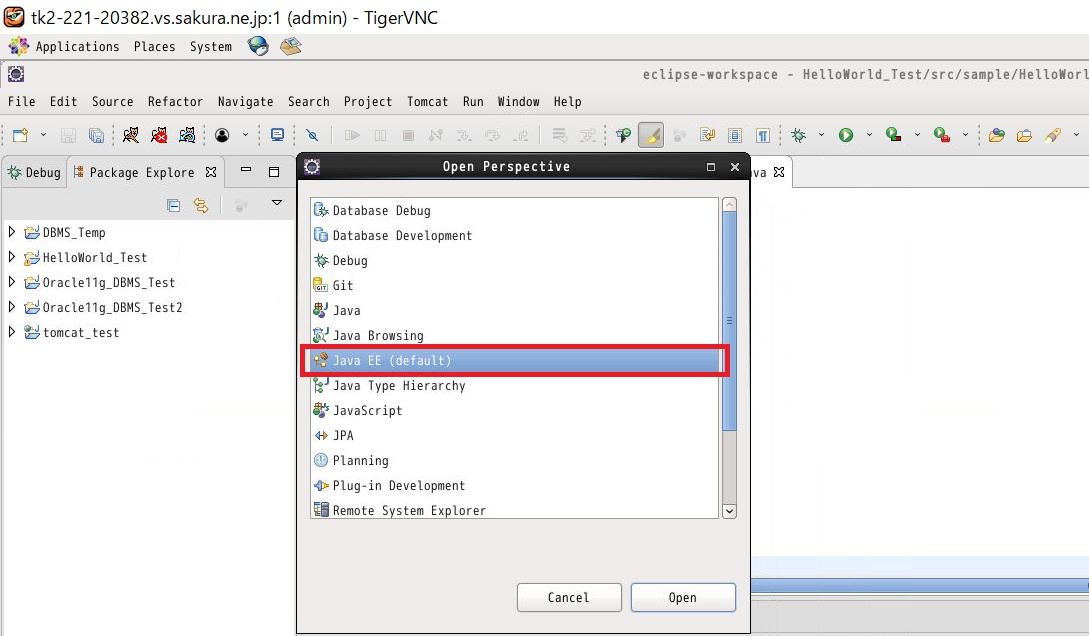
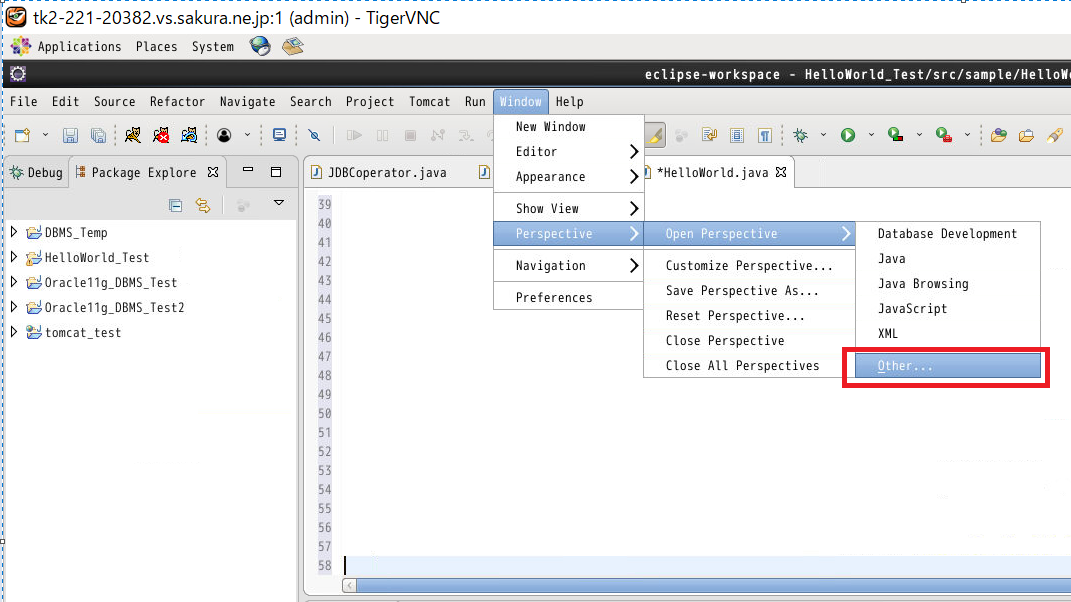
メニューバーの[Window](ウィンドウ)→[Perspective](パースペクティブ)→[Open Perspective](パースペクティブを開く)→[Other](その他)と選択します。

詳細画面が開いたら「Java EE」を選択します。
(3-2) 動的Webプロジェクトの作成
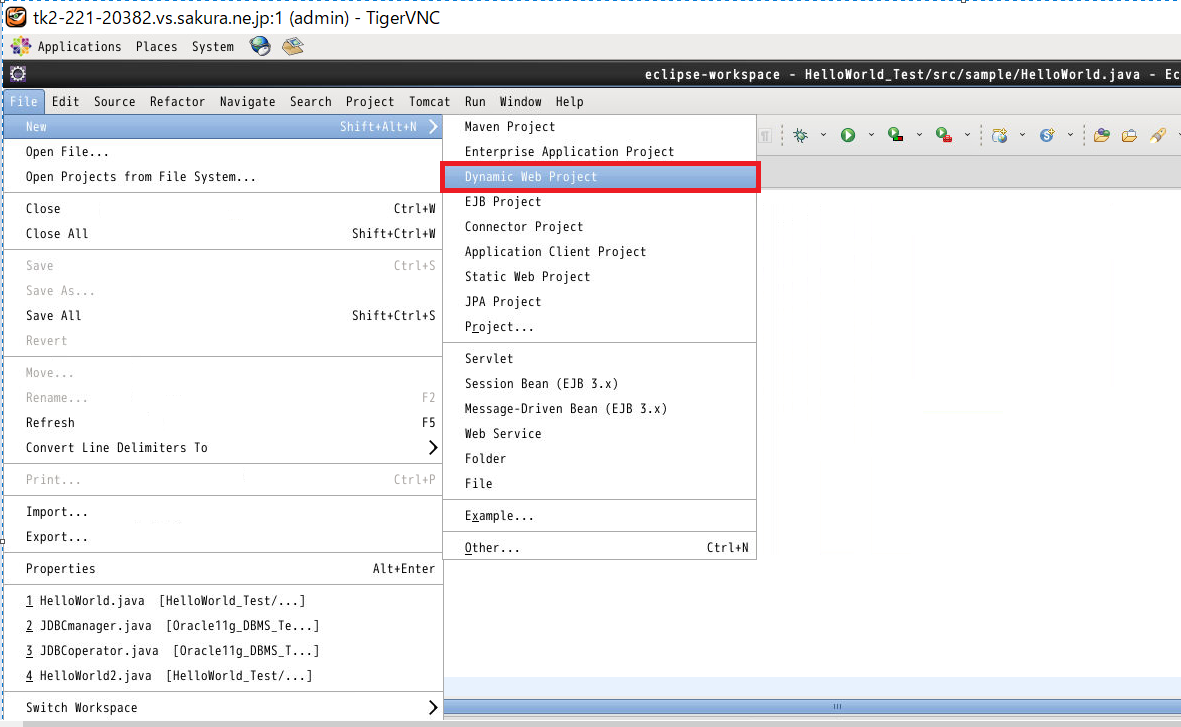
メニューバーの[File]→[New]→[Dynamic Web Project(動的Webプロジェクト)]を選択します。

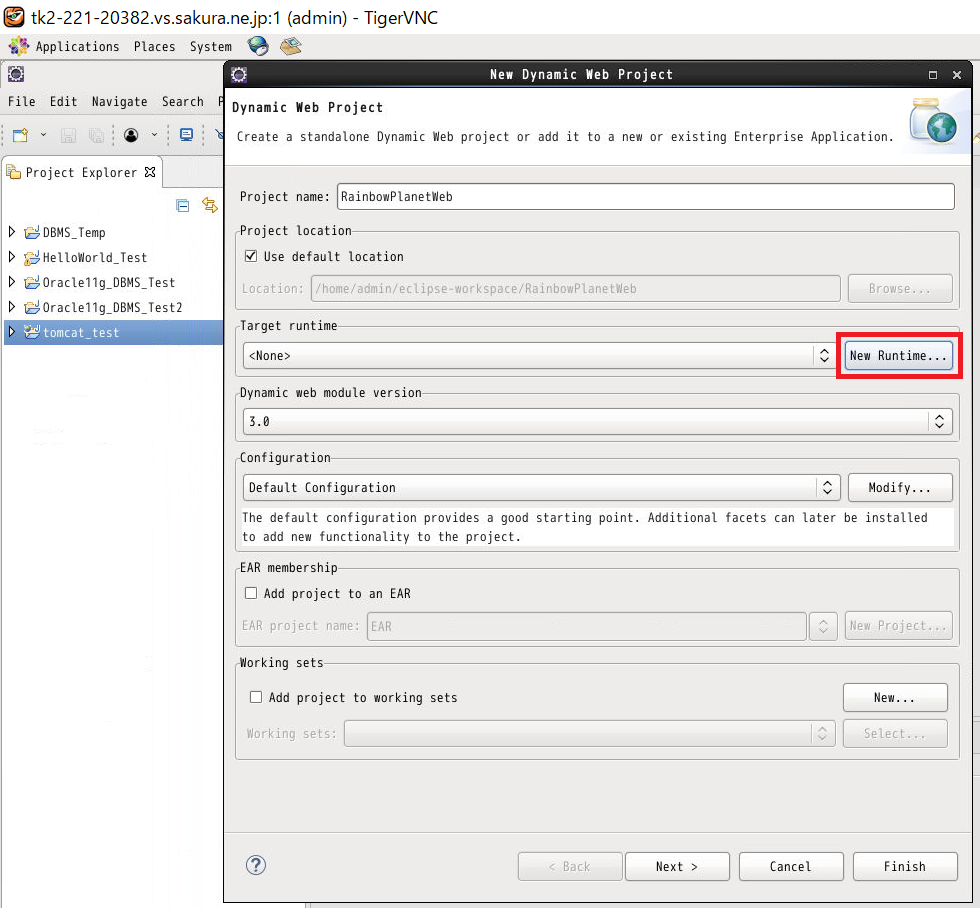
次の画面が開いたら、以下を設定します。
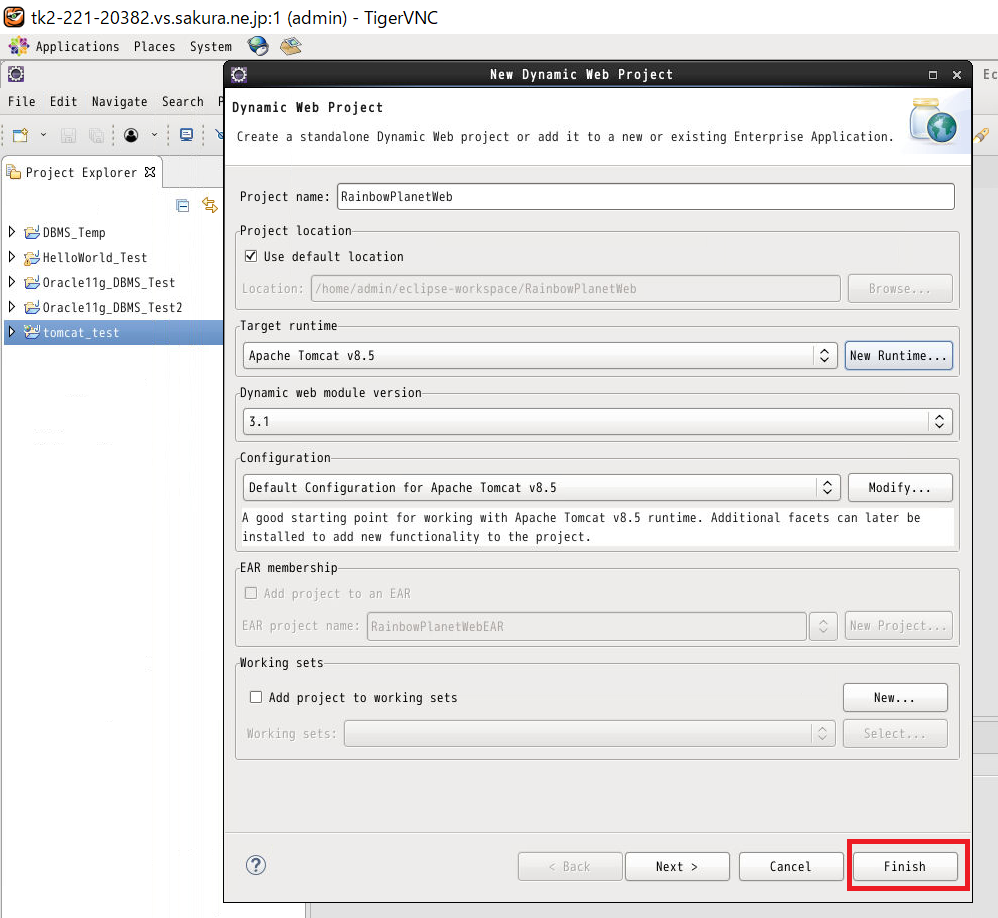
| 項目 | 説明 | 設定値 |
| プロジェクト名 | [※任意の名前] | RainbowPlanetWeb |
| ターゲットランタイム | [※各自のTomcatのバージョンを指定] | Apache Tomcat v8.5 |
| 動的Webモジュールバージョン | [※デフォルト値] | 3.1 |
| 構成 | [※デフォルト値] | Apache Tomcat v8.5 デフォルト構成 |
・Target Runtime(ターゲット・ランタイム)
ターゲットラインタイム設定では、プロジェクトを実行するアプリケーションサーバーとそのバージョンの指定を行います。今回の場合は「Tomcat」の「8.5.42」です。この指定を行うと以降のアプリのテストやデバッグを簡易操作で行えるようになります。
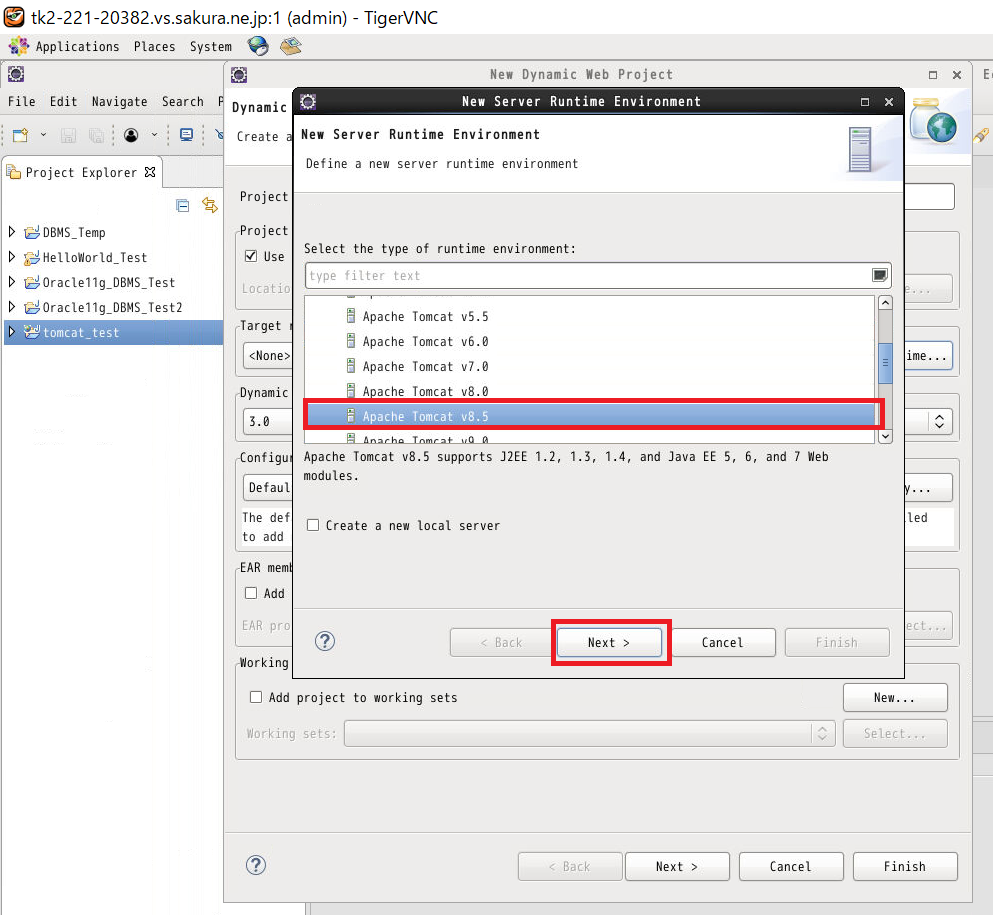
右側にある「New Runtime」のボタンを押下すると、「New Server Runtime Environment」というTomcatのバージョン選択画面に遷移します。

ここでご自身のバージョンを選択して「Next」を押下します。

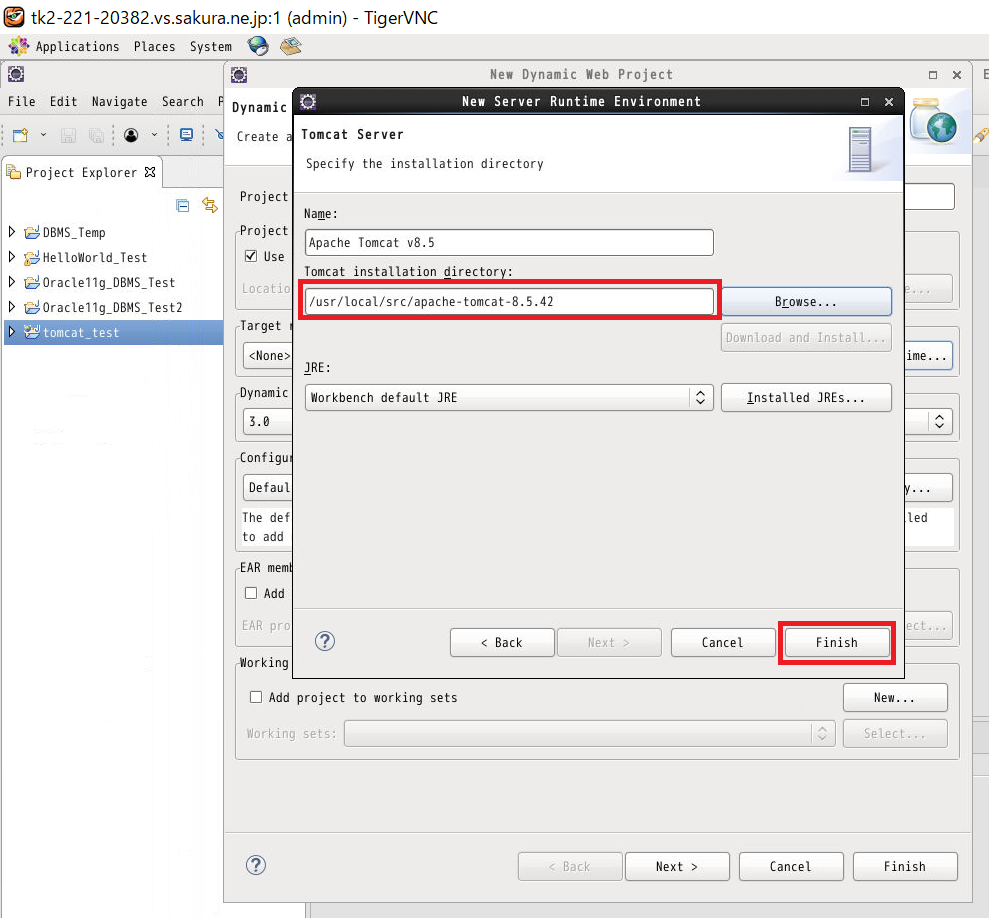
次に「Tomcat Server」というTomcatのインストール領域を指定する画面に遷移します。「Tomcat installation directory:」には先程と同様の「CATALINA_HOME」の環境変数の値を入力して「Finish」を押下します。

再度「Finish」を押下します。

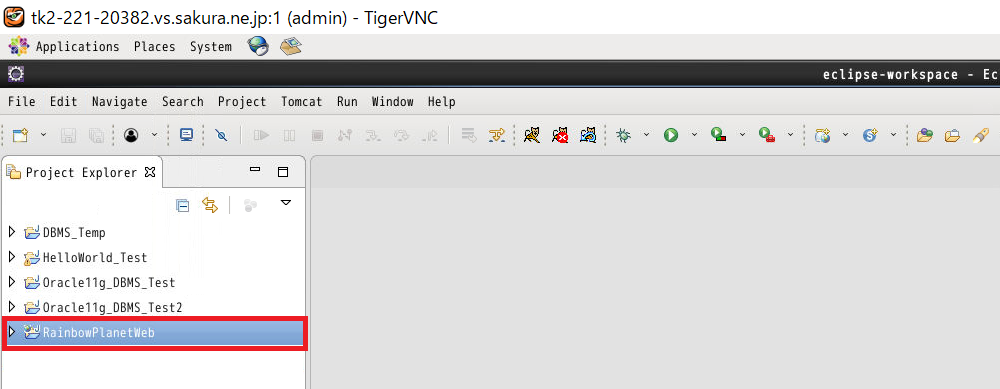
左側のツリーに自身のプロジェクトが追加されている事が確認できれば完了です。

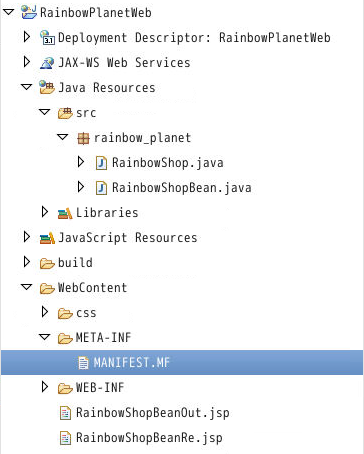
(4) 動的Webプロジェクトのディレクトリ構造
Servletを開発する場合は「scr」配下に作成し、JSPを開発する場合は「WebContent」配下の「WEB-INF」内に配備します。

[動的Webプロジェクト名] ∟Deployment Descriptor : [動的Webプロジェクト名] ∟JAX-WS Web Services ∟Java Recouces ∟src ∟[パッケージ名] ∟[サーブレット名].java ⇒※ここにController(Servlet)を実装します ∟[JavaBeans名].java ⇒※ここにModel(JavaBeans)を実装します ∟Libraries ∟JavaScript Recouces ∟build ∟WebContent ・・・④ ∟css ∟META-INF ∟MANIFEST.MF ⇒※jarファイルのバージョンや作成に利用したツールについて記載されたファイル ∟WEB-INF ∟[JSP名].jsp ⇒※ここにView(JSP)を実装します