<目次>
(1) Visual StudioとGitHubを連携させる方法(VSのプロジェクトをGit Hubに新規登録)
(1-1) はじめに
(1-2) Visual StudioとGitHubを連携手順
●STEP0:前提条件
●STEP1:Visual Studioでプロジェクトを作成する
●STEP2:GitHub上にリモートリポジトリを作成
●STEP3:GitHub上にリモートリポジトリにVisual Studioの資源を反映
(1) Visual StudioとGitHubを連携させる方法(VSのプロジェクトをGit Hubに新規登録)
(1-1) はじめに
本記事ではVisual StudioとGitHubの連携という事で、Visual Studio上にあるGit Hub未登録のプロジェクトをGit Hub上に新規登録する流れの中で、Visual StudioとGit Hubの連携を疎通させる方法をご紹介します。
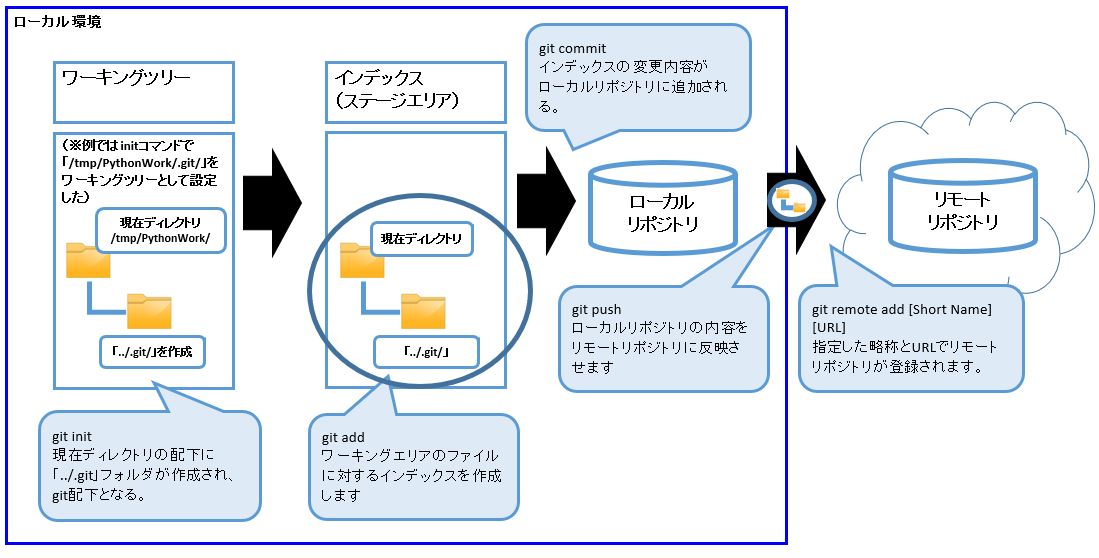
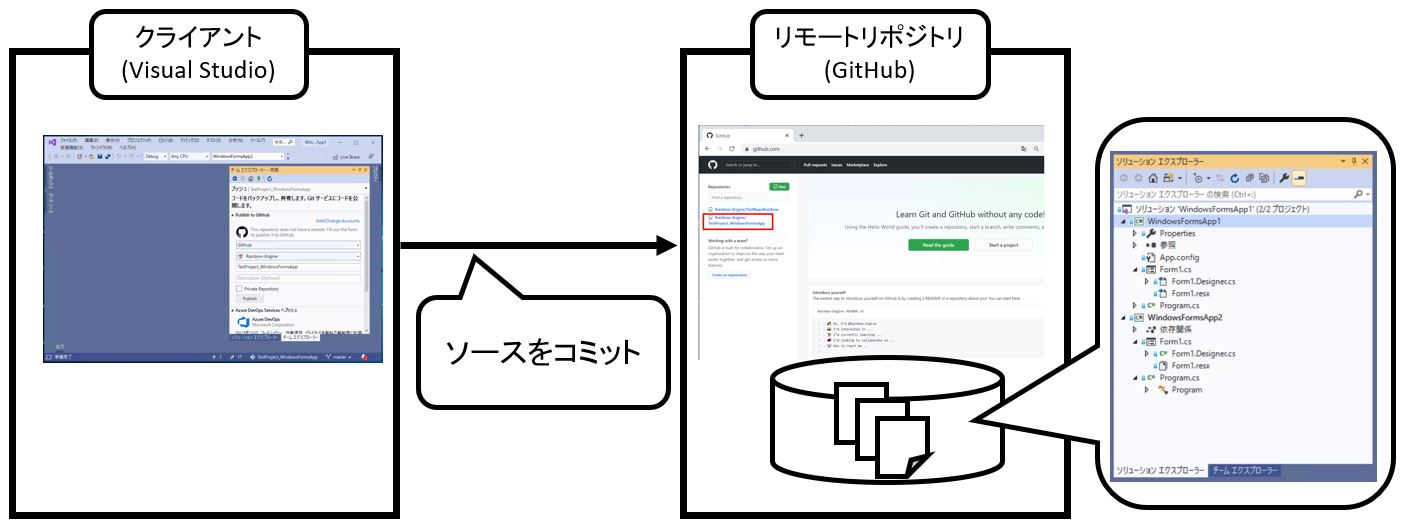
(全体像)
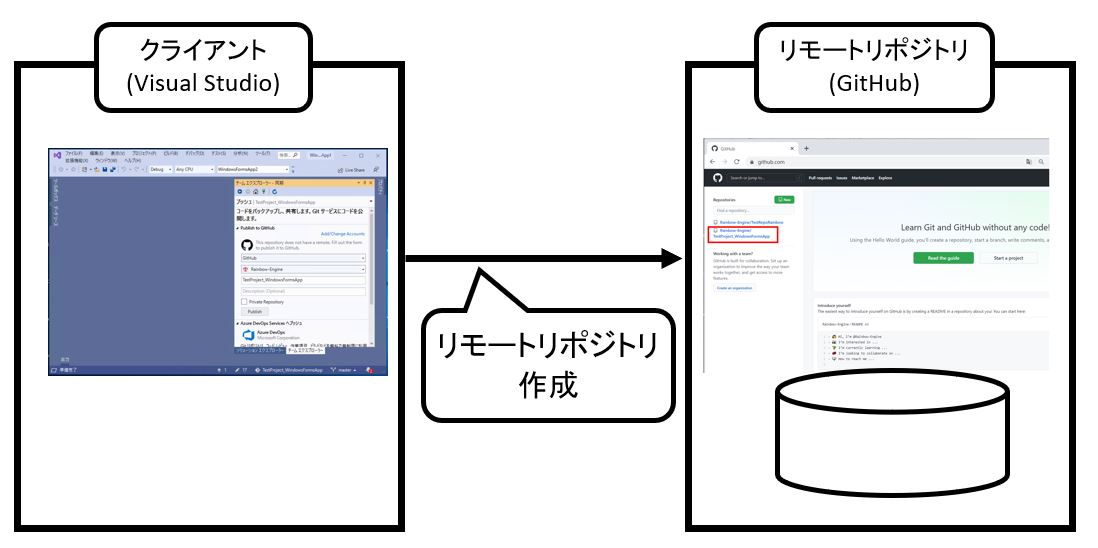
全体像は次の図の通りで、まず最初にVisual Studio上のローカルのプロジェクトに対応する、GitHubのリモートリポジトリを作成します。
(図110)リポジトリ作成
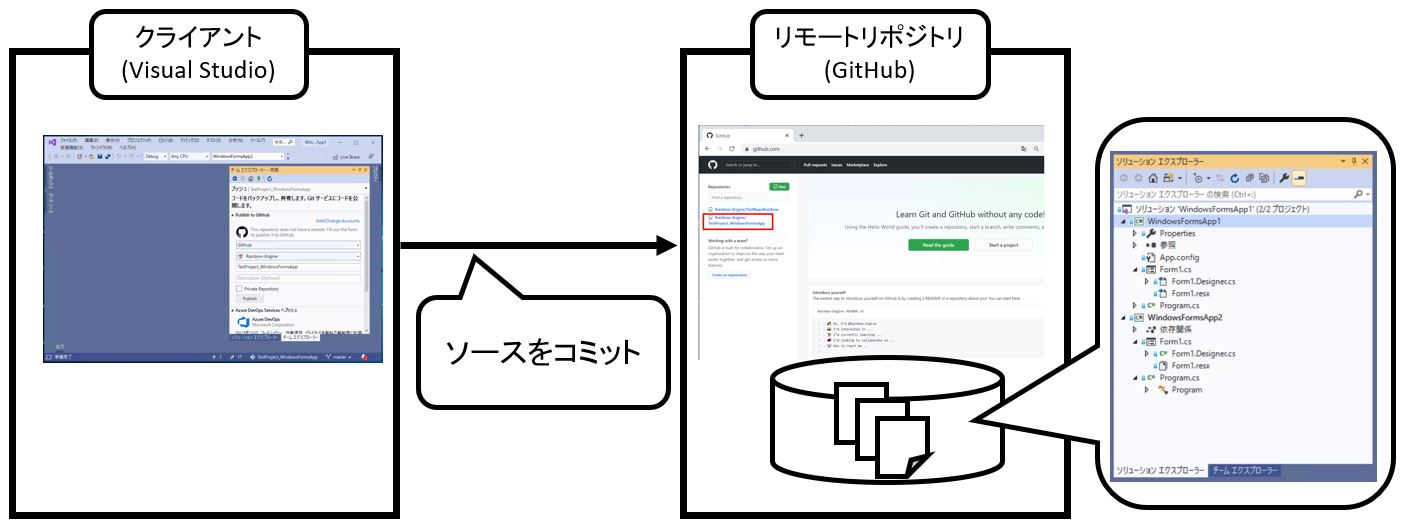
そして次に、作成したリポジトリに対して資源の登録を行います。
(図120)資産のコミット
(1-2) Visual StudioとGitHubを連携手順
●STEP0:前提条件
⇒①Visual Studioをインストール済み
⇒②GitHubのアカウントを作成済み
●STEP1:Visual Studioでプロジェクトを作成する
プロジェクトの内容は何でも構いません(コンソールアプリでも、ASP.NET Webアプリケーションでも何でも)。初めて操作する方は下記記事を参考に1つ作ってみて下さい。「ASP.NET Webアプリケーション」が選択できない場合は別のテンプレートでも構いません。
次からが手元のプロジェクトをGit Hubに登録するための手順になります。
●STEP2:GitHub上にリモートリポジトリを作成
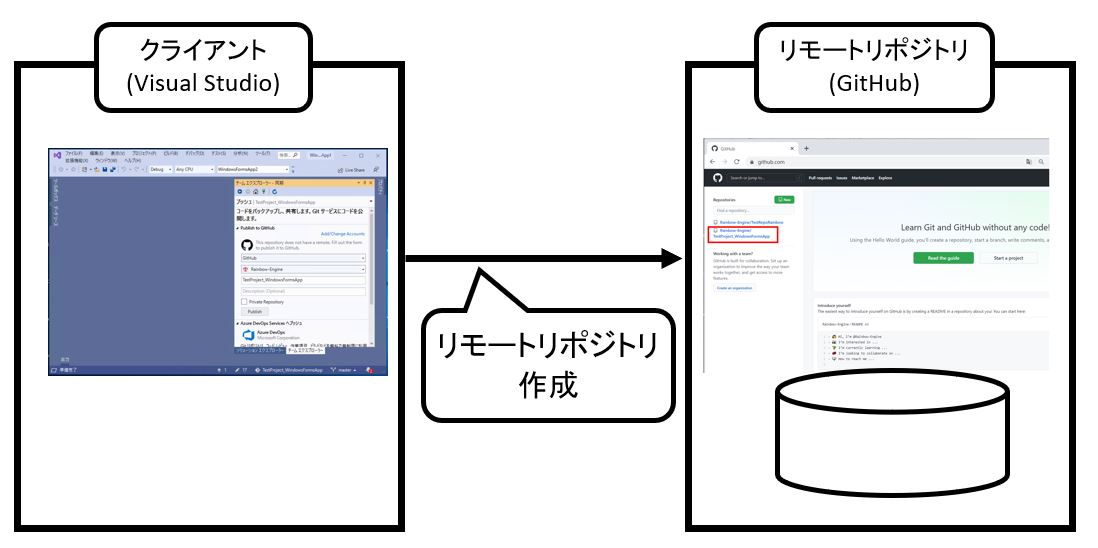
STEP2では、先程作成したプロジェクト用のリモートリポジトリをGitHub上に登録します。STEP2を終えると次の図のような状態になります。
(図110)
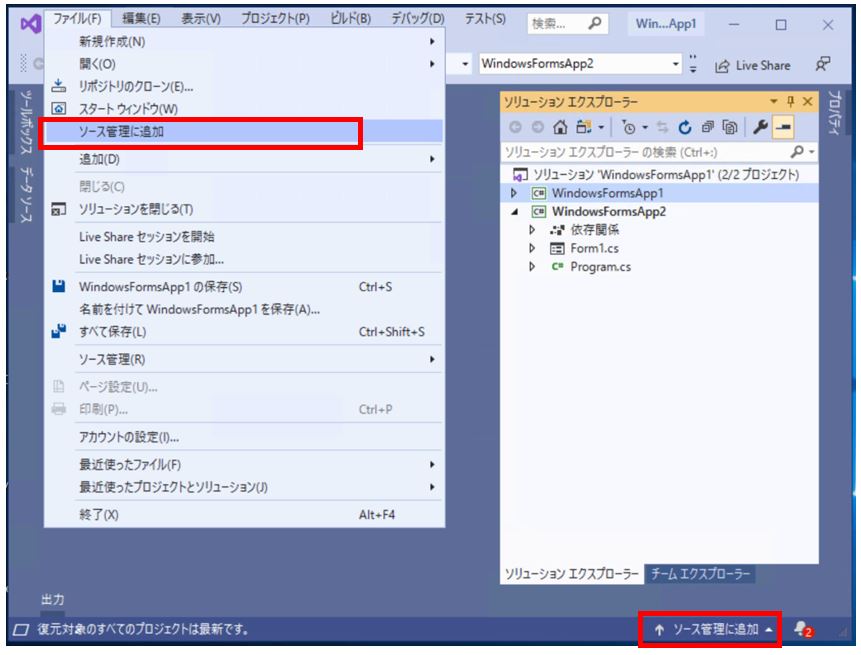
・①「ファイル」メニュー⇒「ソース管理に追加」(Add to Source Control)を押下
これにより、このプロジェクトにVisual Studioのバージョン管理が適用されます。
(図111)※右下にも同じボタンが付いているのでどちらでもOKです。
・②「Team Explorer」を開く
「表示」⇒「チームエクスプローラー」を押下
(図112)
(補足)
チームエクスプローラーはVisual Studio Team Services(VSTS)と呼ばれ、新しく導入されたクラウドベースの「バージョン管理機能」です。GitHubといったリポジトリに接続する事ができます。
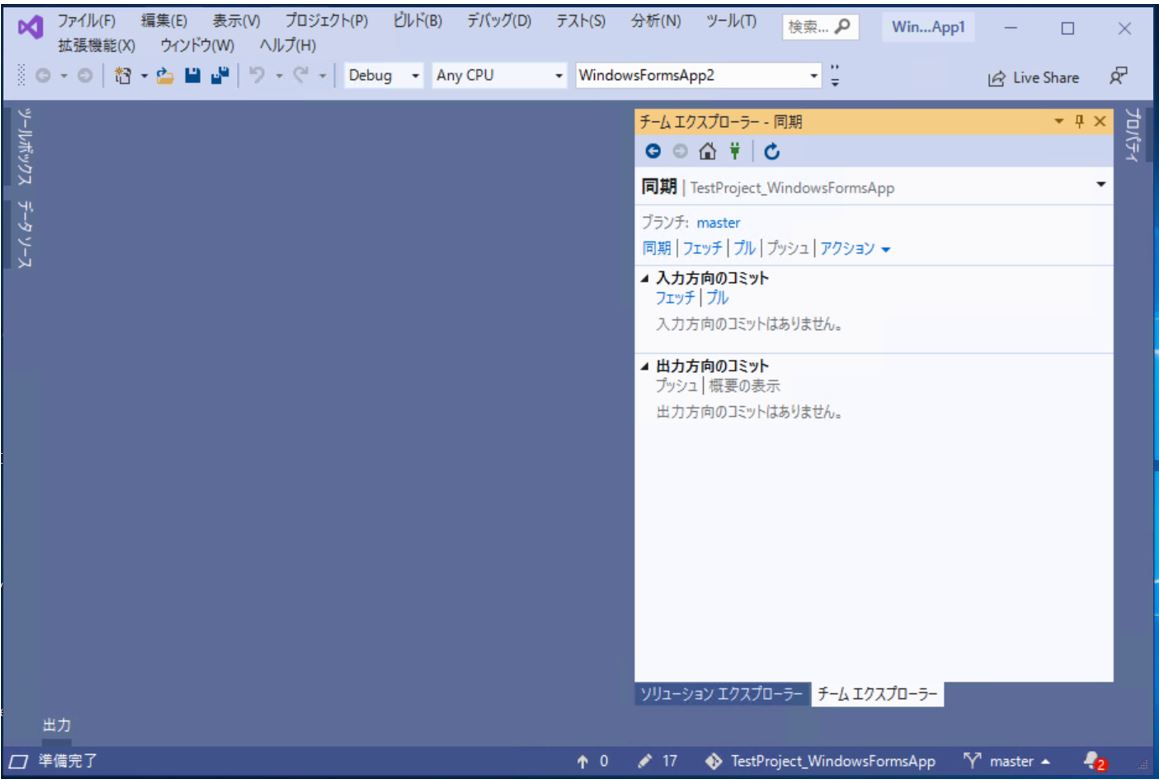
・③「同期」ボタンを押下
「同期」は変更をGitの「ローカルリポジトリ」や「リモートリポジトリ」との間の各種処理(同期、フェッチ、プル、プッシュ)するためのメニューです。今回はこのうちの同期(プル+プッシュ)を使っていきます。
(図113)①
(参考)各メニューの概要
一度プロジェクトをGitHubと同期させると、以降は次のようなメニューの画面が出てきます。
(図113)②
各操作(同期、フェッチ、プル、プッシュ)の概要は過ぎの通りです・
(表)
| ●ボタン |
●対応するGitコマンド |
| 同期(sync) |
同期は以下の両方を実施します。
git pull
リモート⇒ローカルへ資源をダウンロード
git push
ローカル⇒リモートへ資源をアップロード |
| フェッチ(fetch) |
git fetch
リモート⇒ローカルへ最新のメタデータをダウンロード(差分のチェック的な) |
| プル(pull) |
git pull
リモート⇒ローカルへ資源をダウンロード |
| プッシュ(push) |
git push
ローカル⇒リモートへ資源をアップロード |
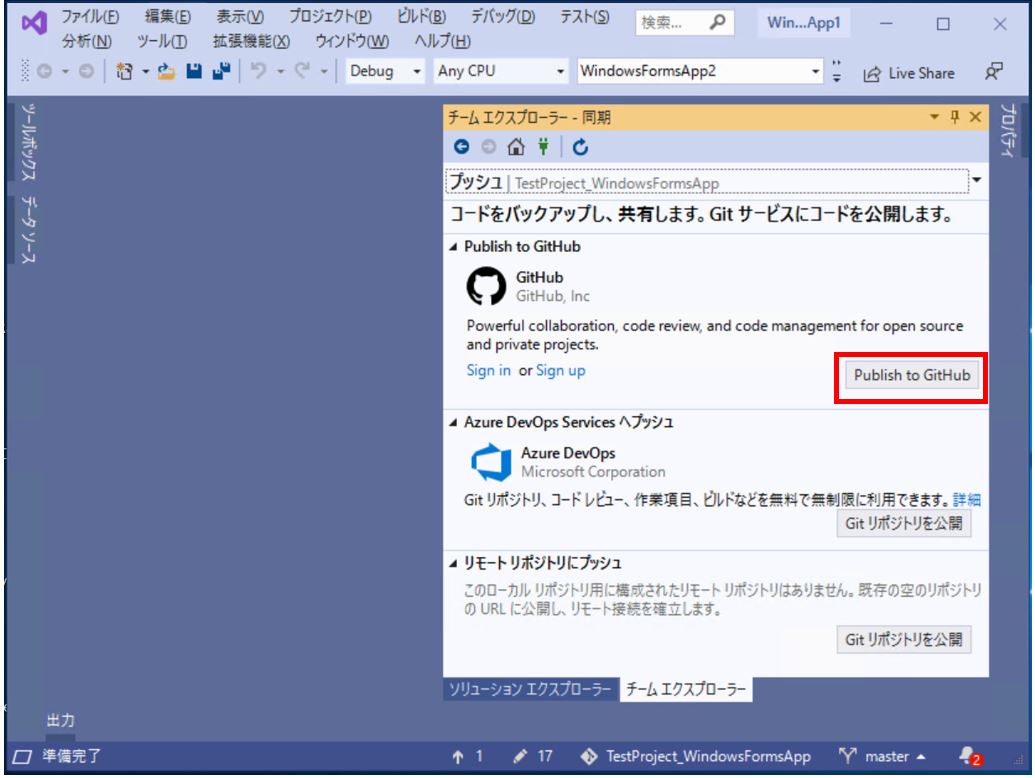
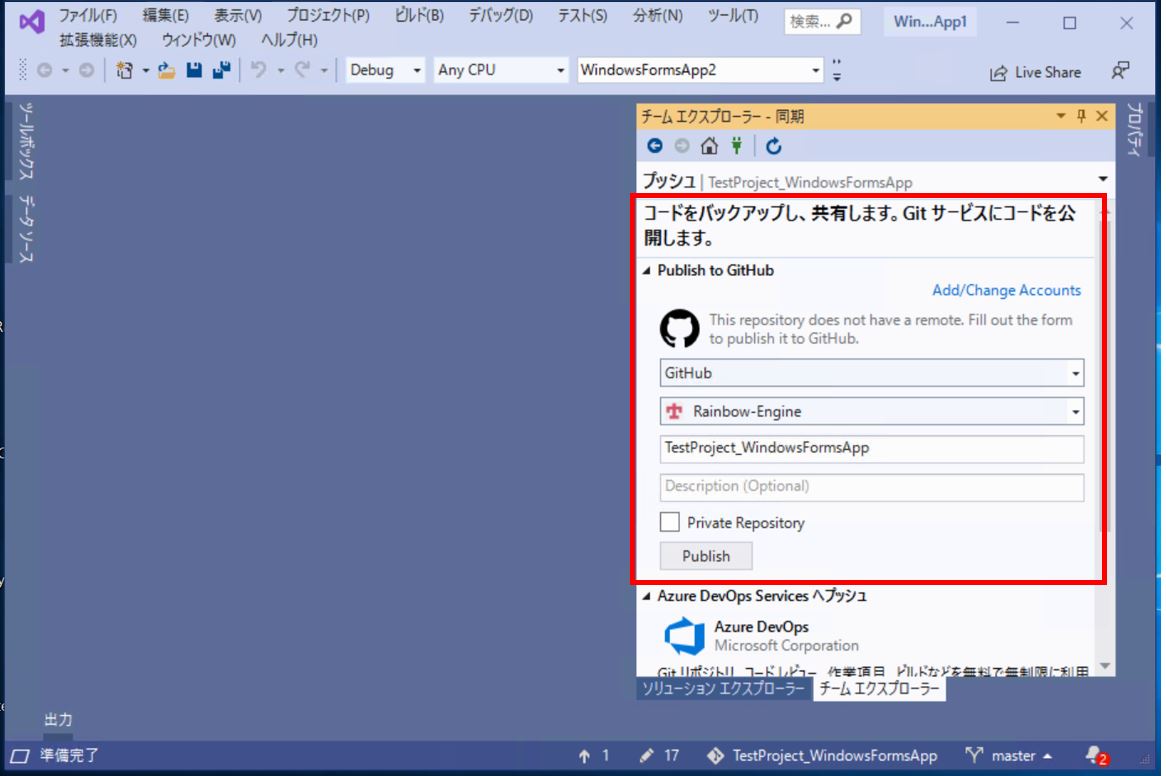
・④「Publish to GitHub」を押下します。
(図114)
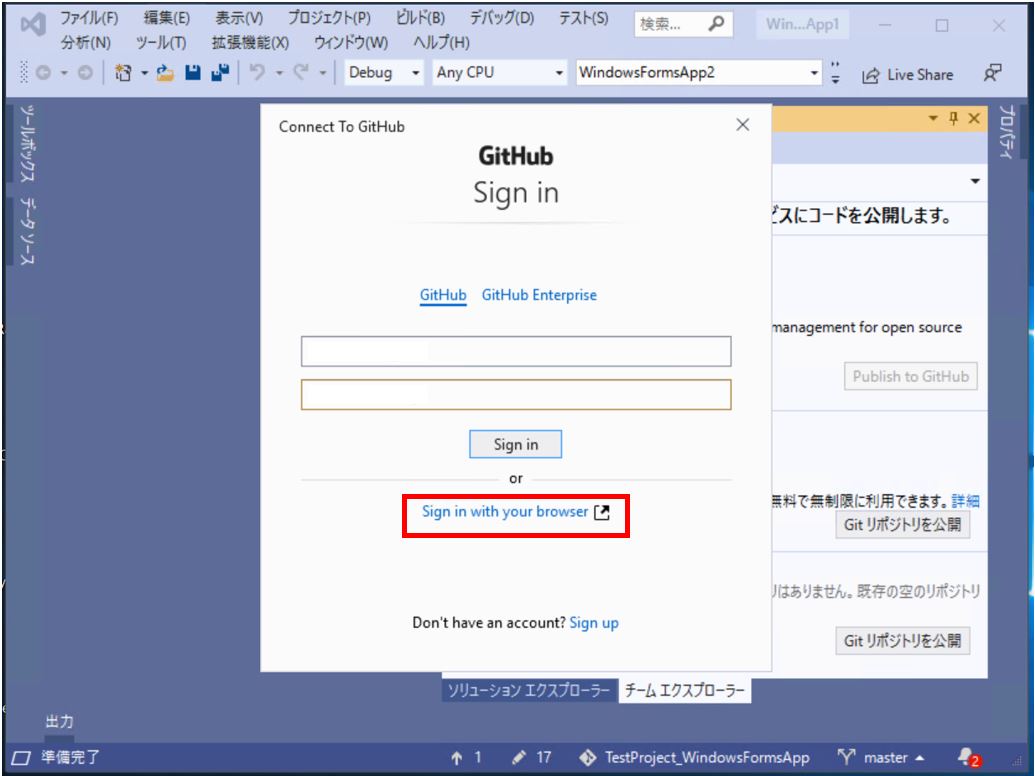
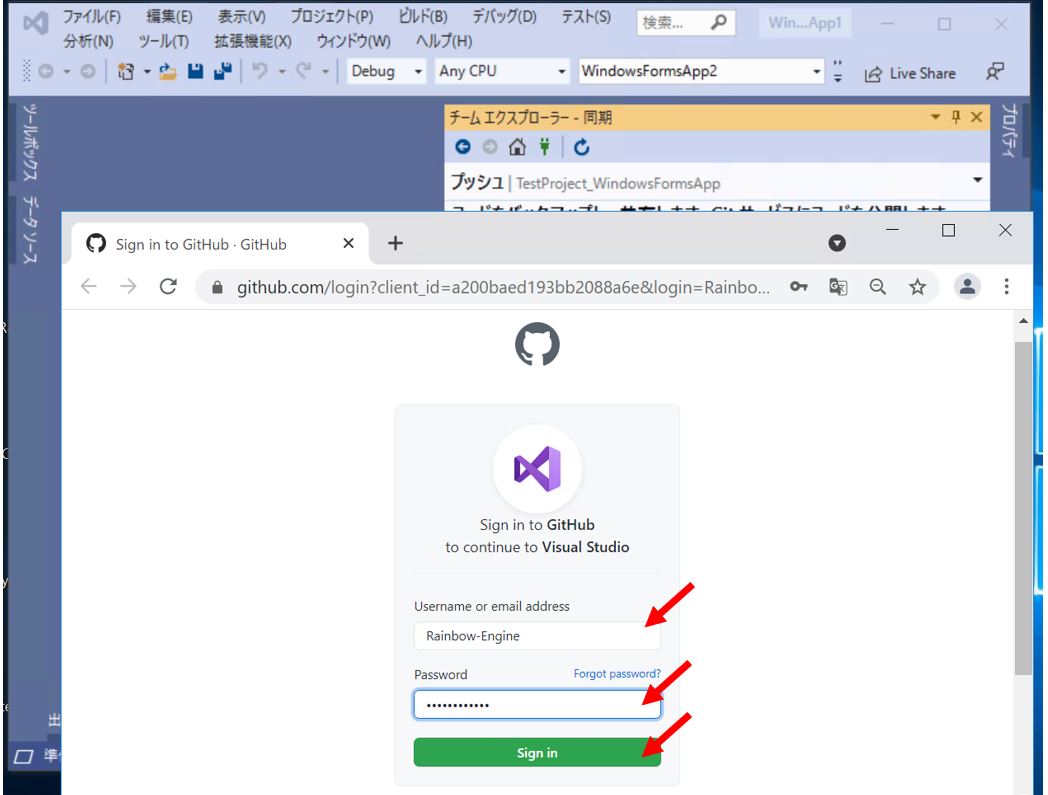
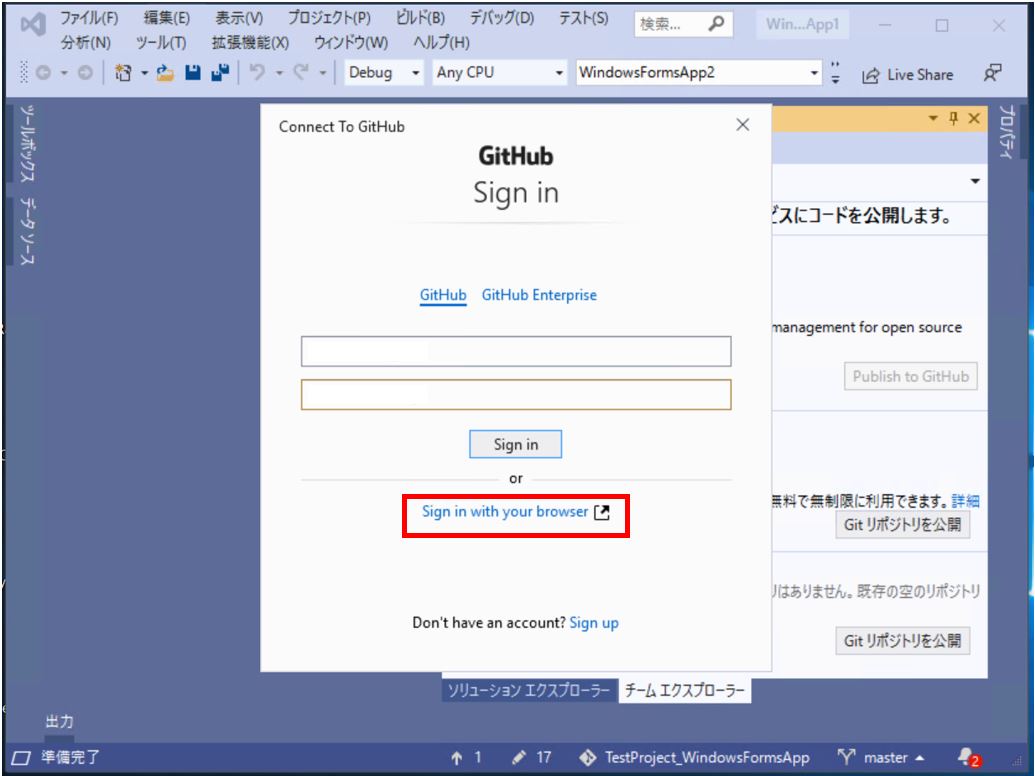
・⑤GitHubアカウントでサインイン&連携
ご自身のGitHubアカウントでサインインします。もし正しいID/Passを入力しているのにうまく行かない場合、その下にある「Sign in with your browser」をお試し下さい。
(図115)①

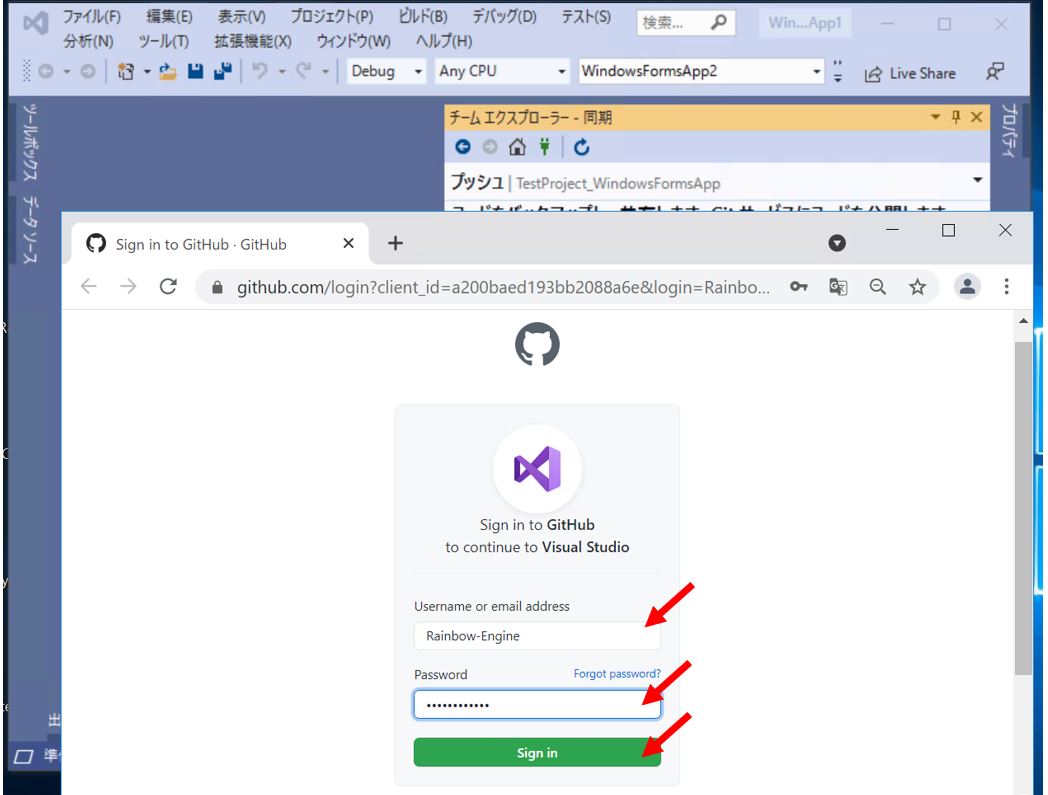
↓
(図115)②ブラウザからサインイン

↓
・Authorize Visual Studioの画面が出たら緑色の「Authorize github」ボタンを押下して連携を完了します。
(図115)③
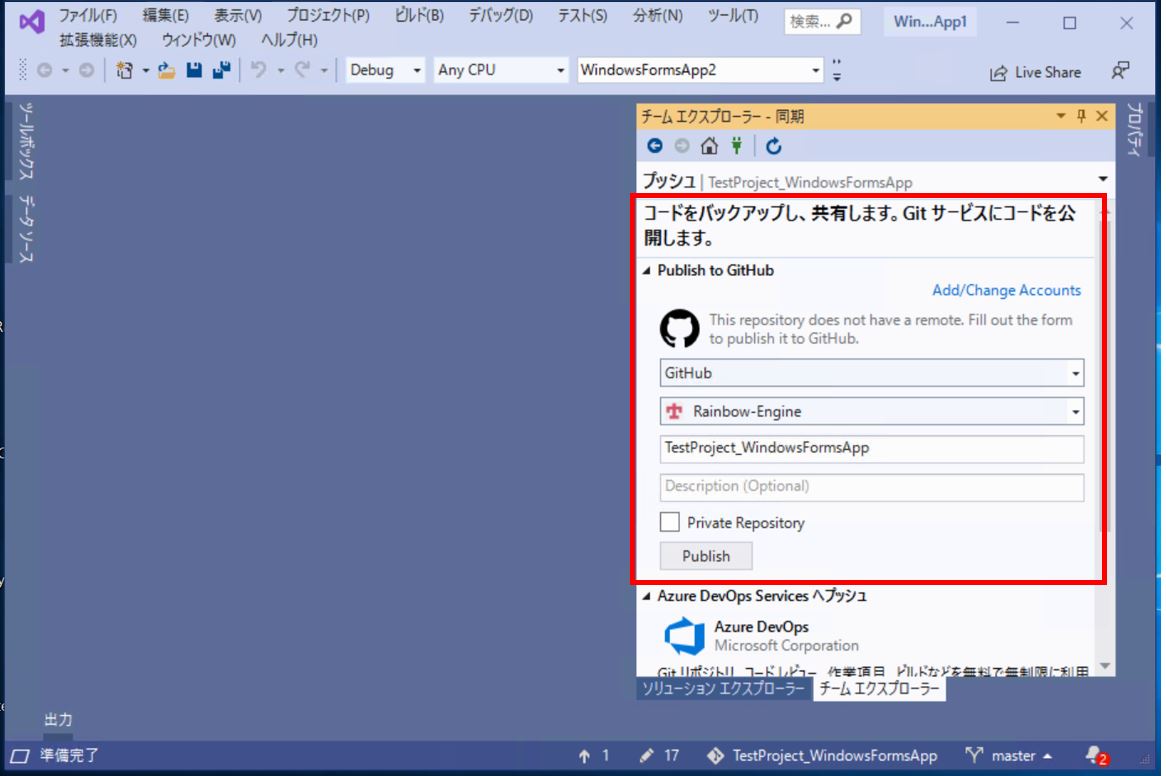
・⑥リモートリポジトリ(GitHub)へのプッシュの実行
プッシュ先の条件を下記の通り指定して「Publish」を押下します。
(表)
| ・「GitHub」を選択 |
| ・ご自身のGitHubユーザ名を選択 |
| ・リモートリポジトリ作成対象のプロジェクト名 |
| ・説明文(任意) |
(図116)

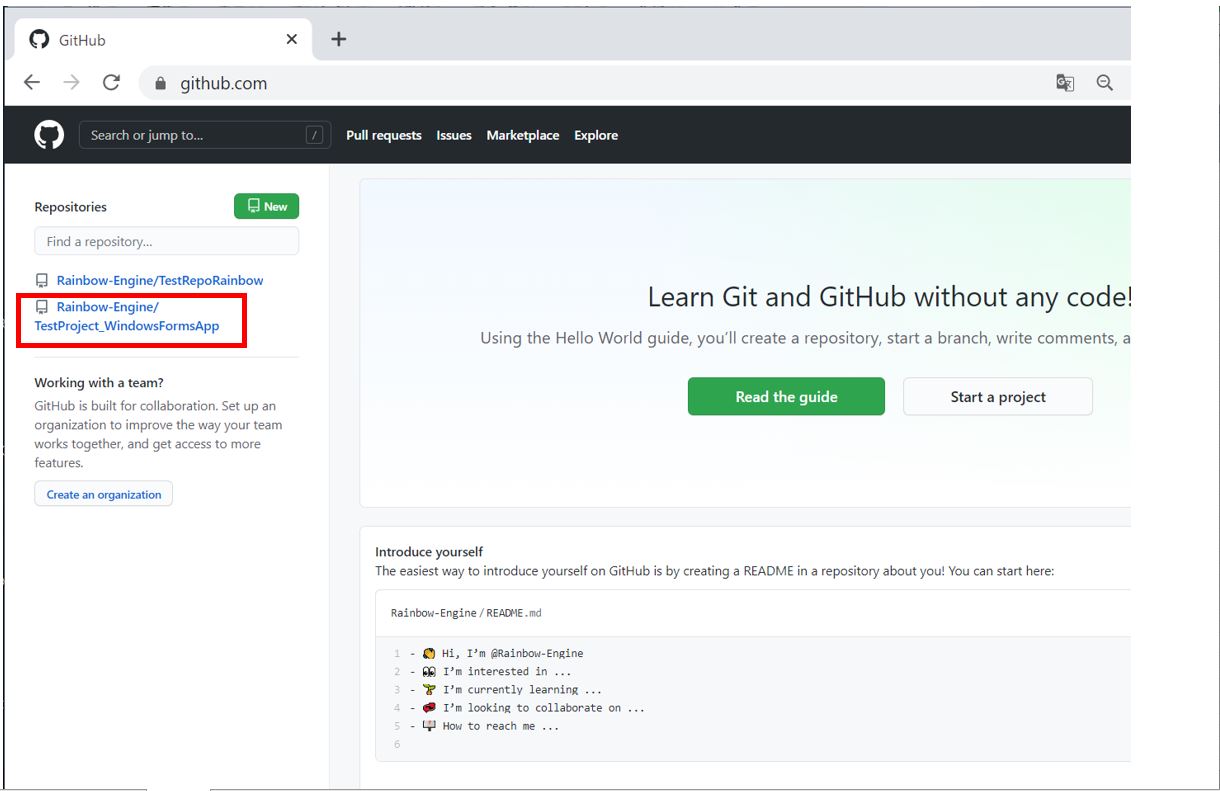
・⑦リモートリポジトリ作成完了
GitHubにログインし、リポジトリが作成されたかどうかを確認します。
(図117)リモートリポジトリが作成された
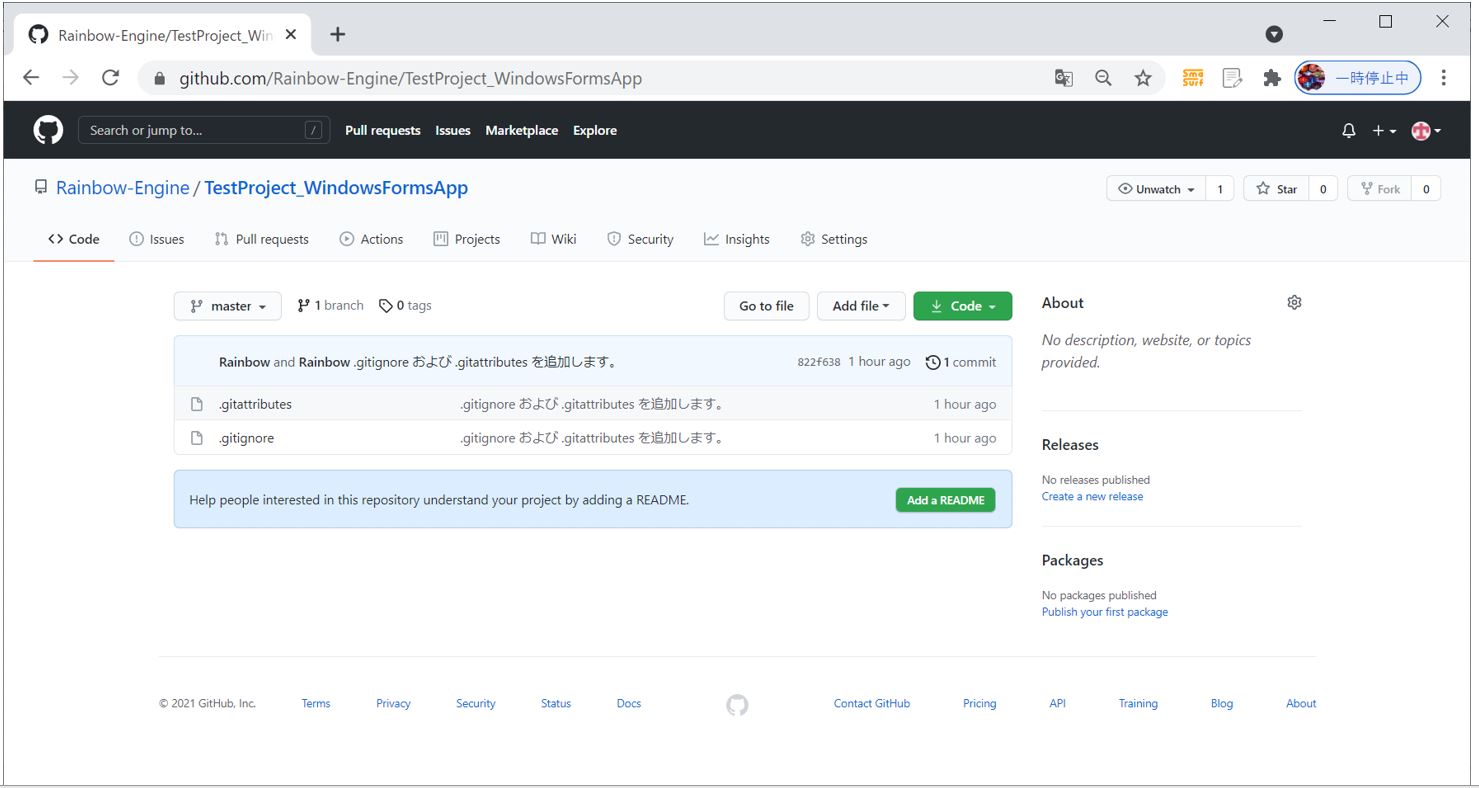
しかし、まだソース自体は未登録のため、次のSTEPでソースも登録します。
(図118)ソースはまだ未登録
この時点で「同期」により最新になっているので、例えば「プル(pull)」ボタンを押しても「Repository is already up to date. No changes to pull.」のメッセージが表示されるはずです。
(図119)
●STEP3:GitHub上にリモートリポジトリにVisual Studioの資源を反映
次に先ほど作成したGitHubのリモートリポジトリに対して、資源を登録していきます。
(図120)
・①「チームエクスプローラー」のプルダウンから「変更」メニューを開きます。
(図121)
・②コミットと紐付ける「名前」と「パスワード」を記録します。
(図122)
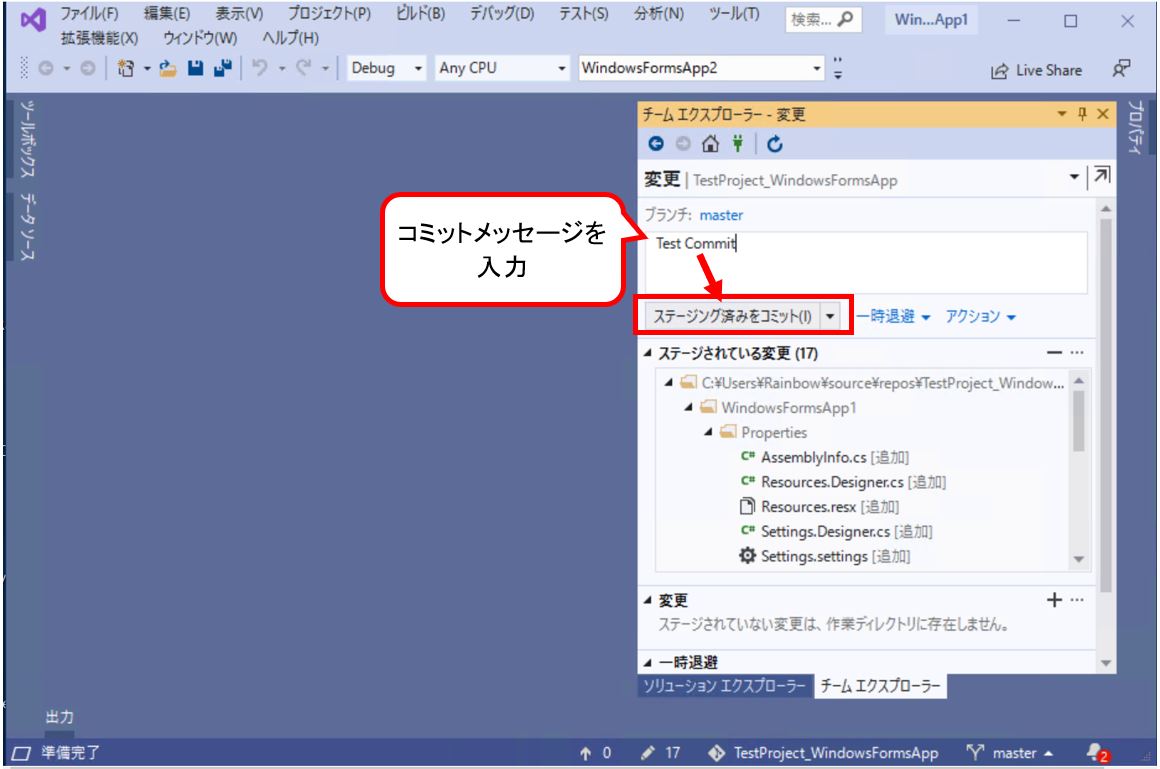
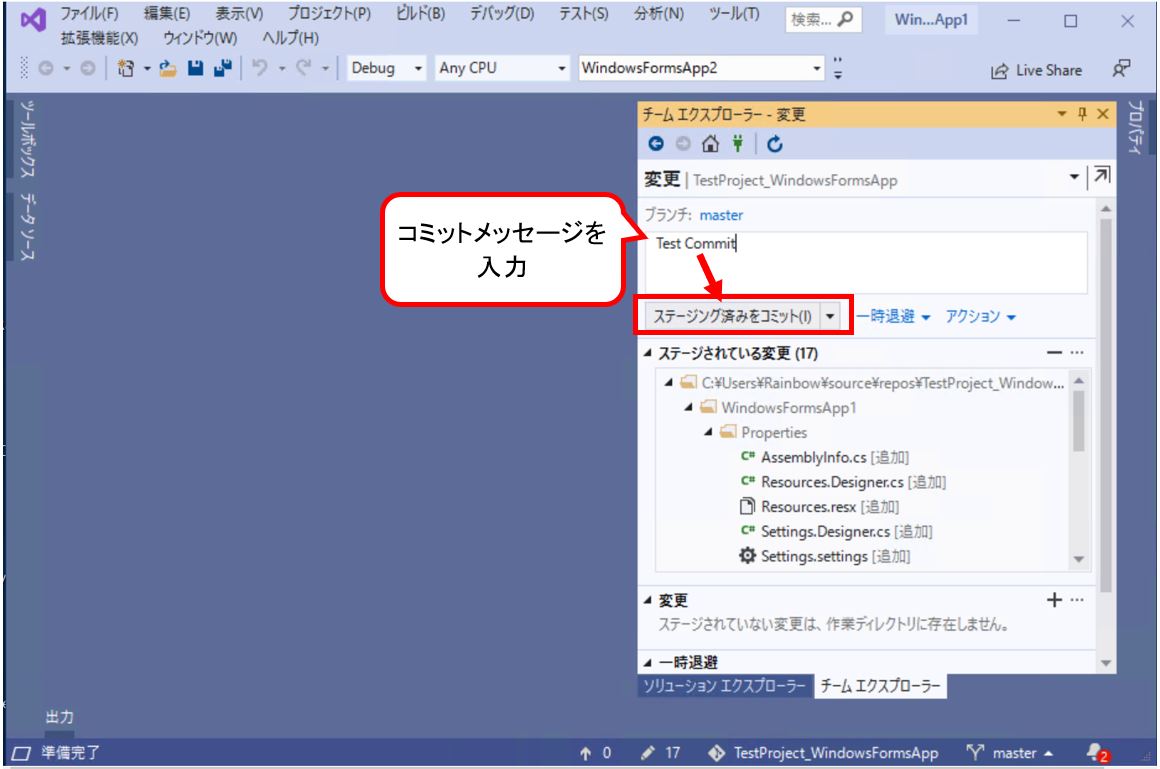
・③ローカルリポジトリに対してコミット
コミットしたい資産が「ステージングされている変更」に表示されている事を確認します。OKならコミットメッセージを入力して「ステージング済みをコミット」を押下します。
(図123)

↓
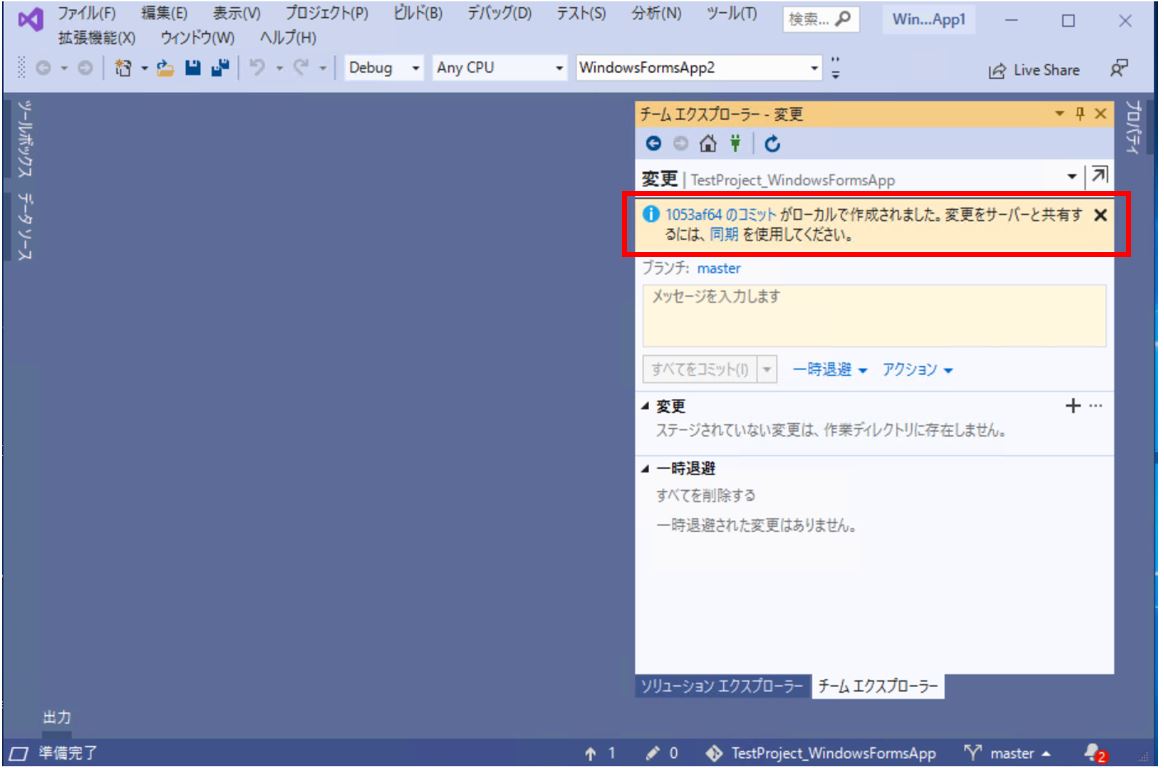
完了すると次のようなメッセージが表示されます。「XXXXのコミットがローカルで作成されました。変更をサーバと共有するには同期を押してください。」
(図124)
・④リモートリポジトリ(GitHub)に対してプッシュ
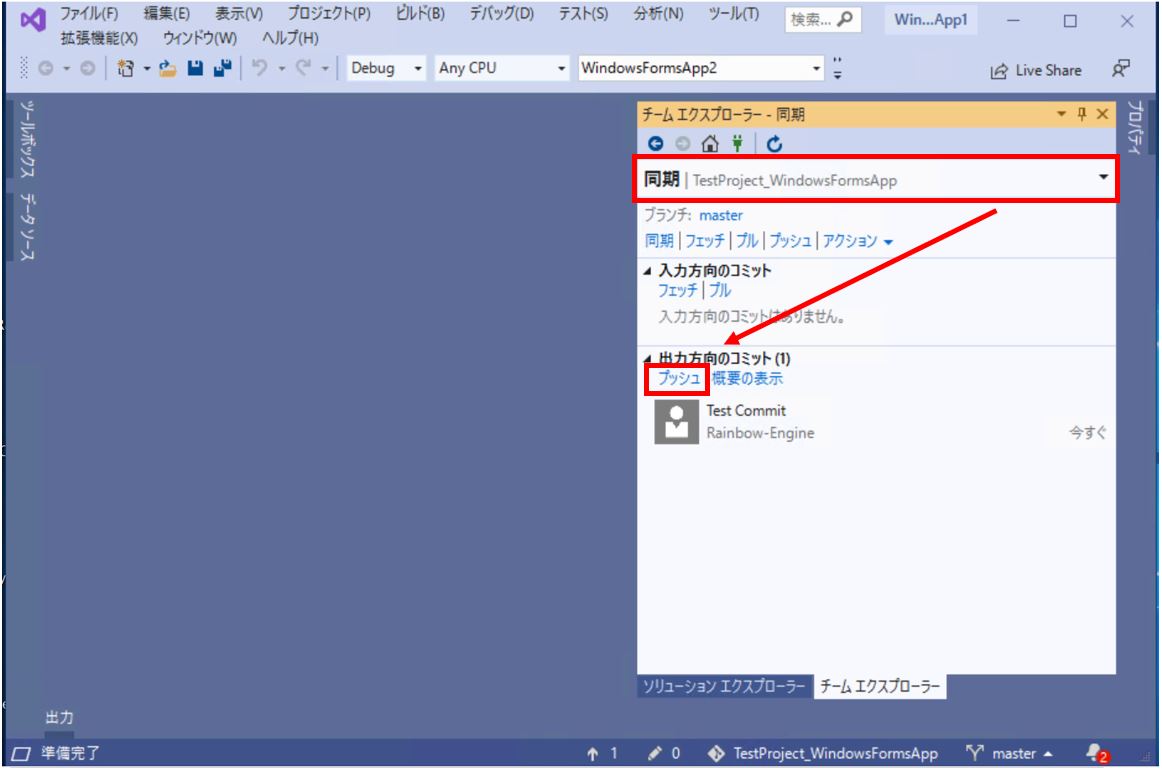
「チームエクスプローラー」のプルダウンで「同期」を選択して「出力方向のコミット」で「プッシュ」を選択します。
(図125)
↓
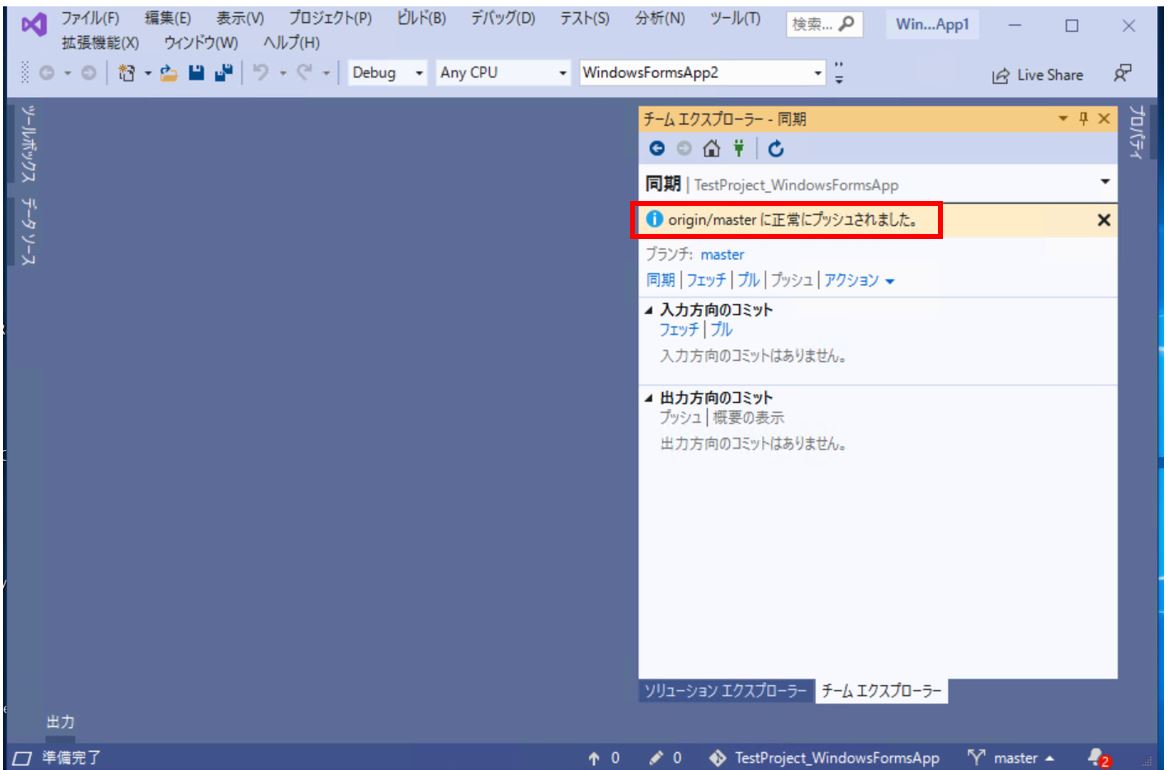
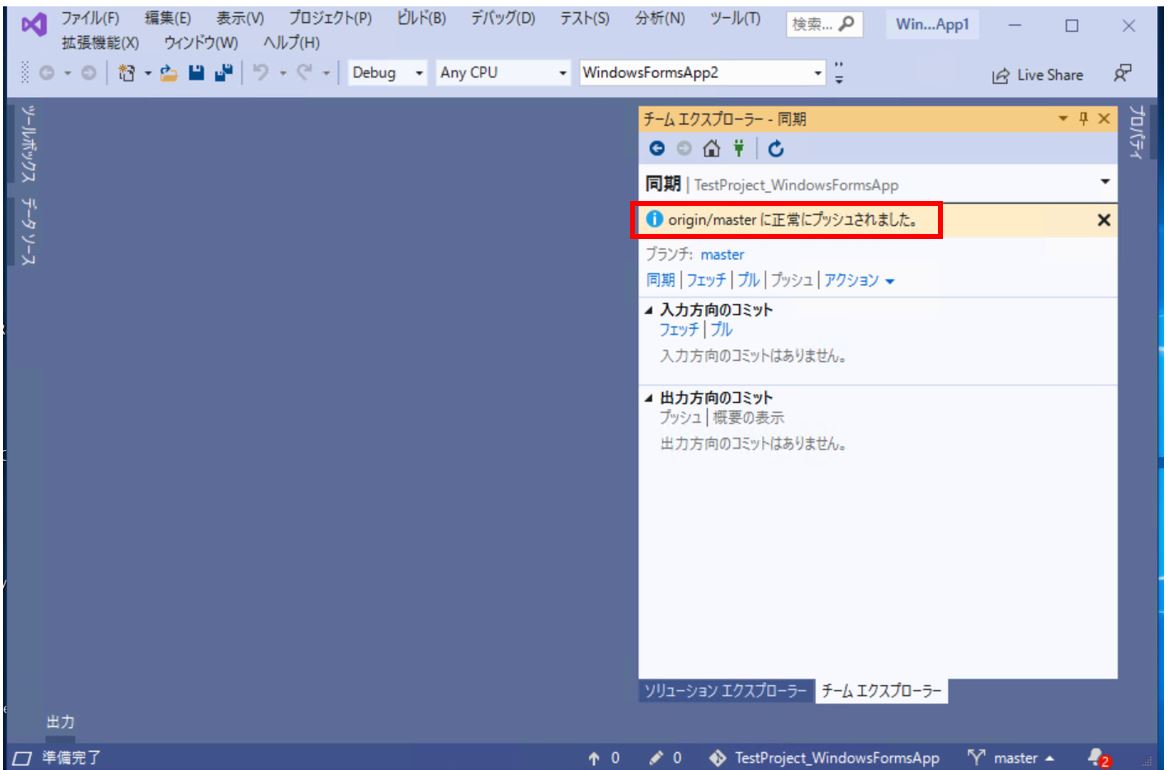
「正常にプッシュされました」のメッセージを確認します。
(図126)

・⑤完了
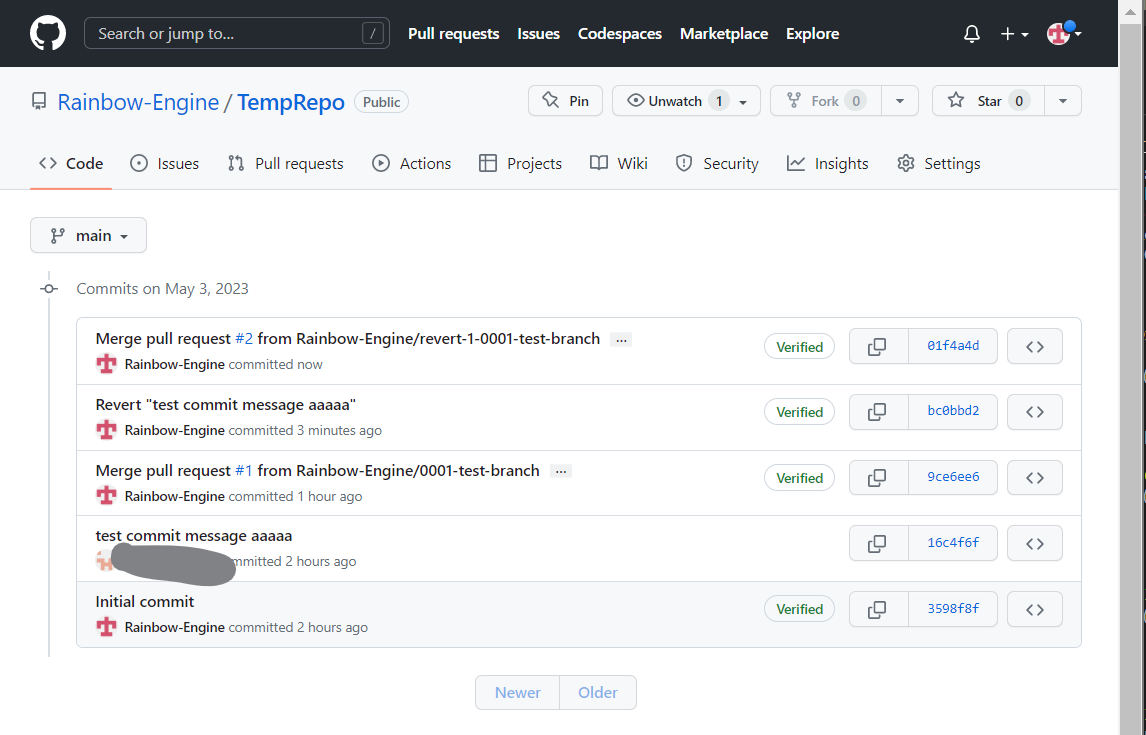
ステージングされていた変更がGitHub上にも反映されている事を確認します。
(図127)


















 ↓
↓